ecforceでのコーディングの流れをまとめてみる
ecforceを使い始めて約2ヶ月が経過しましたので、思ったことを書いていきます。
ecforceとは?
ECサイトを立ち上げたい・リニューアルしたいなどと思っている方々の候補の1つとして、ecforceというプラットフォームがあります。
その他にも、BASEやShopifyなどが比較候補としてあげられることがあります。ecforceの特徴については、公式サイトでご確認ください。
コーディングの流れ
ecforceは有料ですので、デモページなどは作成できないようでしたので、大まかな概要に留めるかたちで伝えさせていただきます。
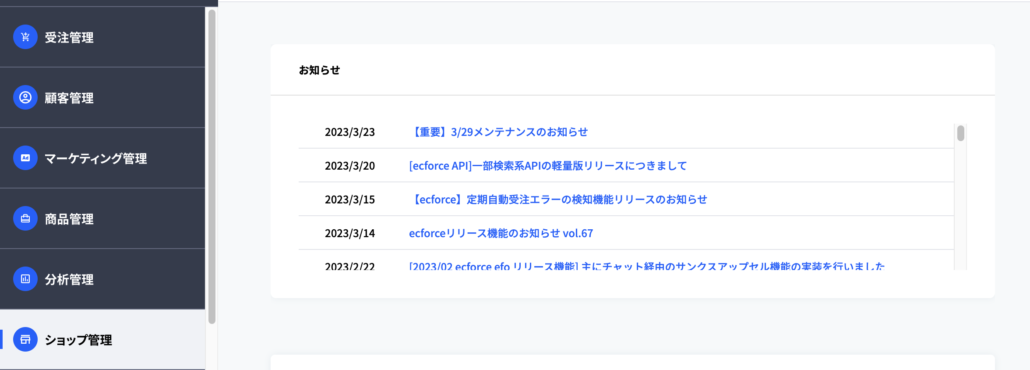
管理画面にログイン
ログインすると下記のような画面になります。

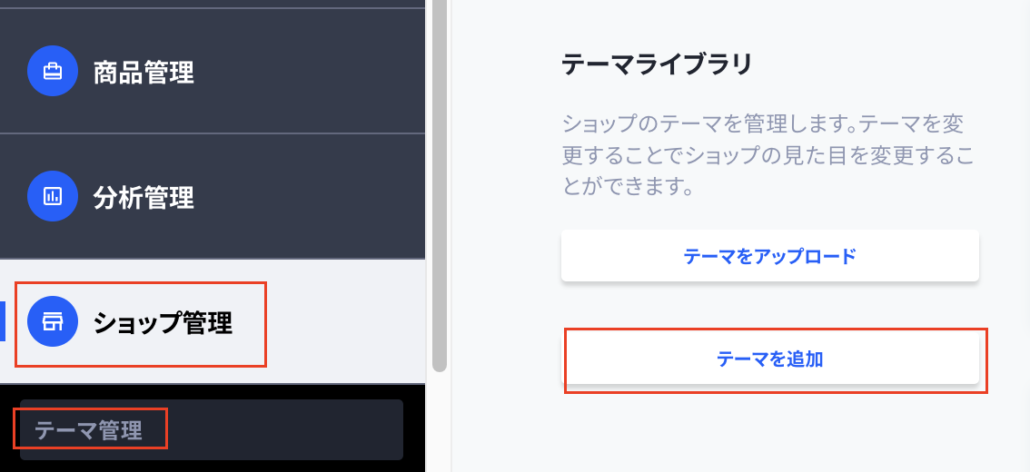
テーマを追加
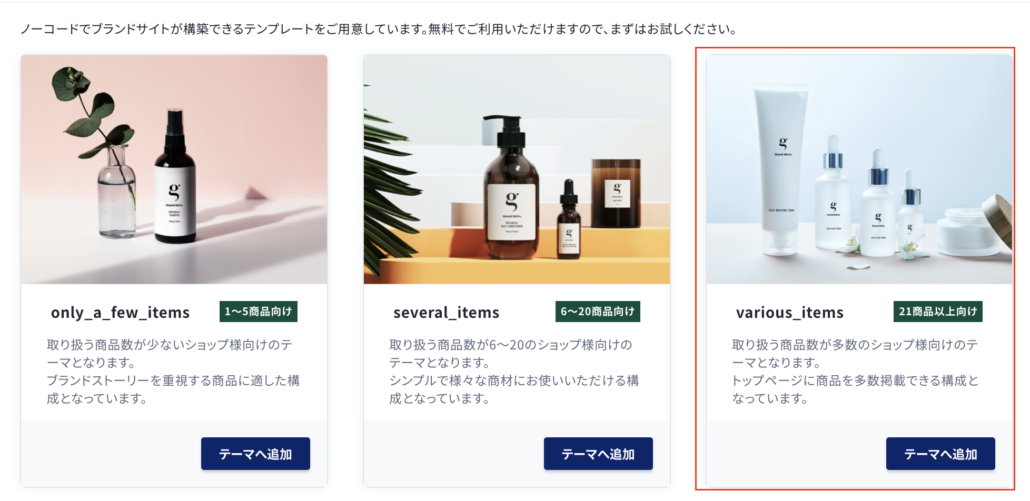
ショップ管理 > テーマ管理 > テーマライブラリのテーマを追加 >various_itemsを選択します。
※various_itemsとしているのは、商品数がたいていは21商品以上になることが多いためです。


コードや画像などの編集場所
コードの編集場所
ショップ管理 > テーマ管理 > 現在のテーマのアクション > コードの編集を選択します。

すると下記の画面が表示されます。
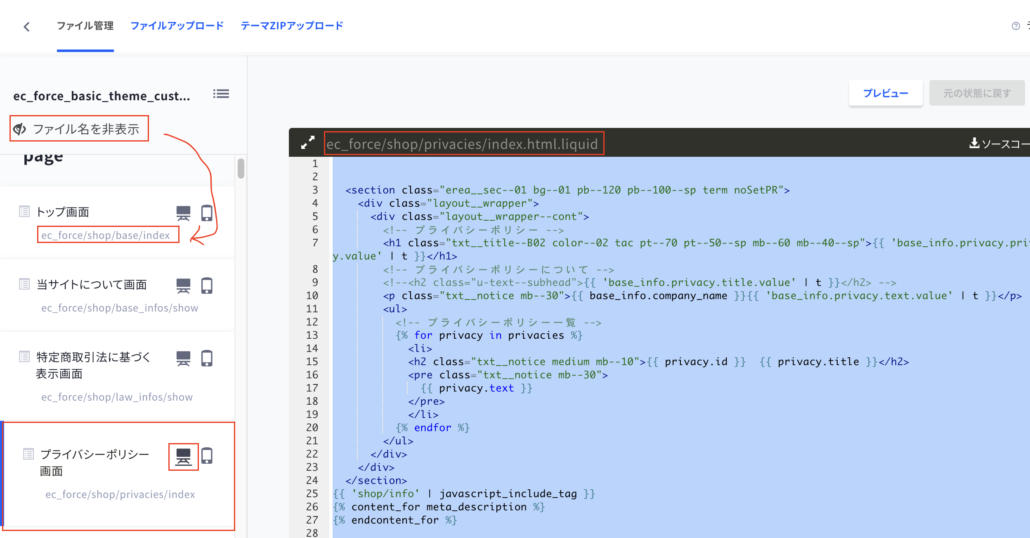
続いて「ファイル名を表示」をクリックすると、左側にページのパスが表示されるようになります。
該当ページのコードを編集したいときは、「PCやスマホのアイコン」を選択すると、ソースが右側の画面に表示されるようになります。

コードはliquidで記載されていますが、いちから書き方を覚えなくても大丈夫な感じはしました。
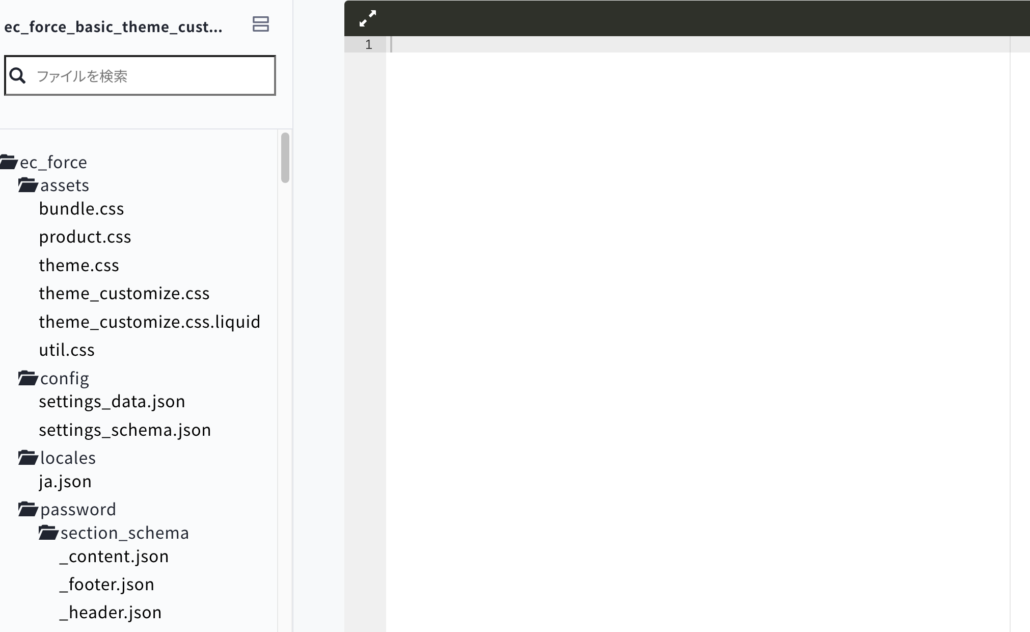
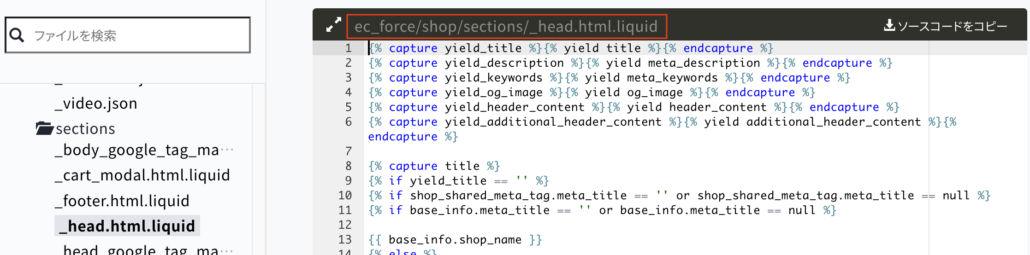
さらに、下記の三本線の箇所をクリックすると、すべてのファイルが閲覧できる状態になります。

左側に一覧が表示されます。

CSSや画像のアップ場所
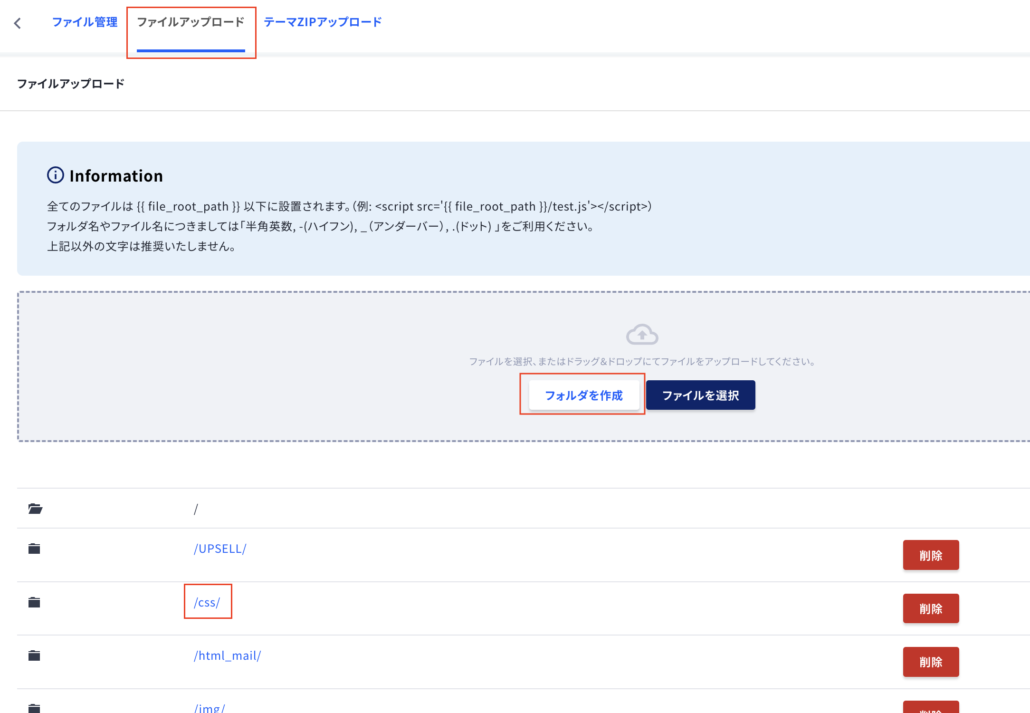
CSSや画像のアップについては、ショップ管理 > テーマ管理 > 現在のテーマのアクション > コードの編集を選択してから、ファイルアップロードを選択します。
あとは、「フォルダを作成」を押して、任意のフォルダを作り、画像やCSS、JSなどのファイルをアップすればOKです。

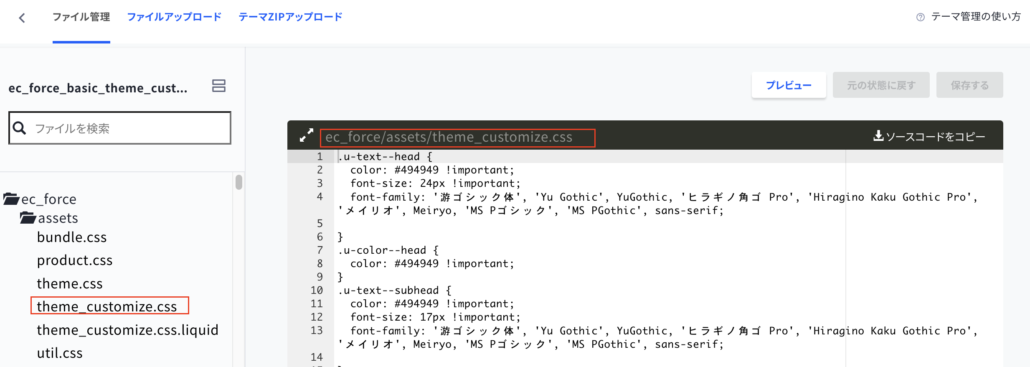
テーマのベースとなるtheme_customize.cssの修正

こちらは基本的には触らない前提なのですが、各所でimportantが記載されているCSSが多数あるため、修正できる範囲で修正していきます。
h1〜h6、bodyのテキスト、背景色、ボタンなどのclassが一覧で掲載されています。
もちろん、編集せずに、自分で作成したファイルを読み込ませて進めていくことも可能です。
自分で作ったCSSなどを共通で読み込みたい場合
読み込み先のファイルは2つあり、購入ページと購入以外のページで別れています。
共通で入れるコードは下記になります。
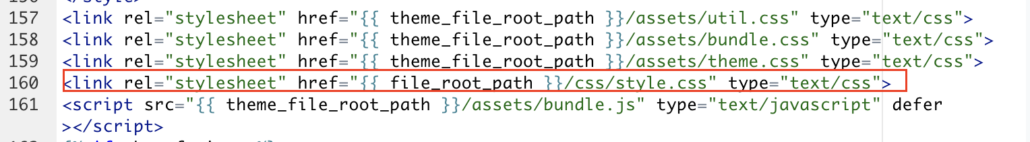
<link rel="stylesheet" href="{{ file_root_path }}/css/style.css?{{ "now" | date: "%Y%m%d%H%M" }}">?{{ “now” | date: “%Y%m%d%H%M” }}の部分は開発終了時は削除してOKです。
_head.html.liquidを編集する

この中に先ほどのstyle.cssを読み込ませます。

JSのファイルを入れる場合は、下記のコードを任意の場所に入れればOKです。headの閉じタグ直前に入れる場合はdefer属性をつけるのが推奨されています。
<script src="{{ file_root_path }}/js/script.js"></script>自分で作ったCSSなどを独自のページで読み込みたい場合
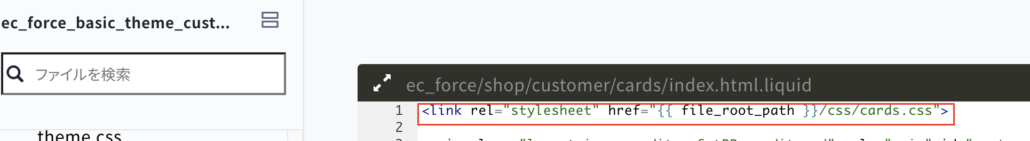
各ファイルの中で読み込ませる方法
下記のように、読み込ませたいファイルの中に書き込みます。

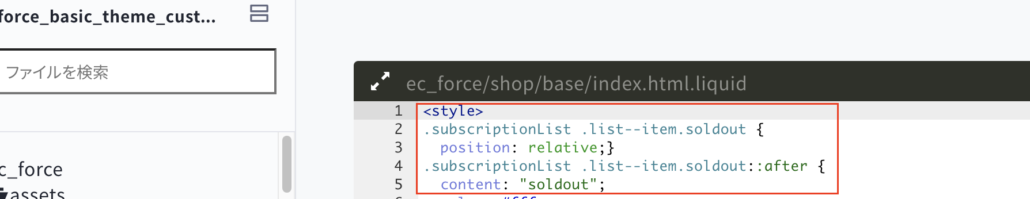
各ファイルの中に直接記述する方法
下記のように、直接styleタグを充てて書き込みができます。もちろんJSの記述も可能です。

各ページのコーディングの進め方
ecforceのテーマ管理のテーマガイドは下記になります。
EC Force(ECフォース) MALL GUIDE テーマガイド
基本的にこれに沿ってコーディングを進めていきますが、なかにはecforceの仕様上どうしても実装できない箇所なども出てきますので、ディレクターやデザイナー、クライアントと相談しながら進めていくことになります。
このときに色々思ったことがあるのですが、それはまた別の記事で書いていければと思います。
バックアップをとる
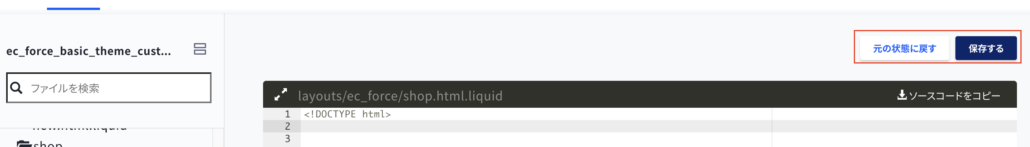
編集する前に、バックアップをとっておきましょう。間違って下記の保存するボタンを押してしまうと、元に戻すことができなくなってしまいます(やり方あるかもしれませんができないと言われてます)。

保存するボタンの罠
保存するを押してしまうと、すぐに本番反映されてしまいます。テスト環境があることがベストですが、実質テスト環境が用意されていない現場で作業することがほとんどです。
既存ページを修正する場合は、修正内容や公開する時間帯などは確認しながら対応にあたるのがよさそうです。
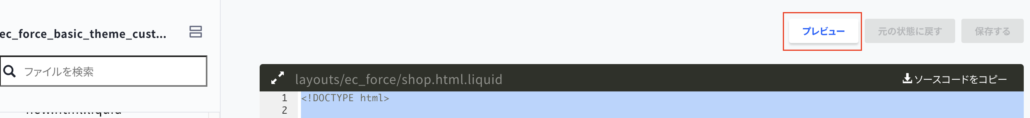
プレビューについて
プレビュー機能が用意されていますが、これを押したところで、該当のページには飛ばずに、トップページにとばされます。
正直プレビュー機能はありますが、保存するボタンを押してから本番公開されたページを確認することになるので、あまり意味をなしていないのかなと個人的に思っています。

どうやって該当ページを検証すればいいのか?
トップページから該当ページ部分をクリックしてたどっていく方法
これは一番シンプルでわかりやすいかと思いますが、慣れるまではどのページがどこに設置されているのかを判断するのが難しいかもしれません。
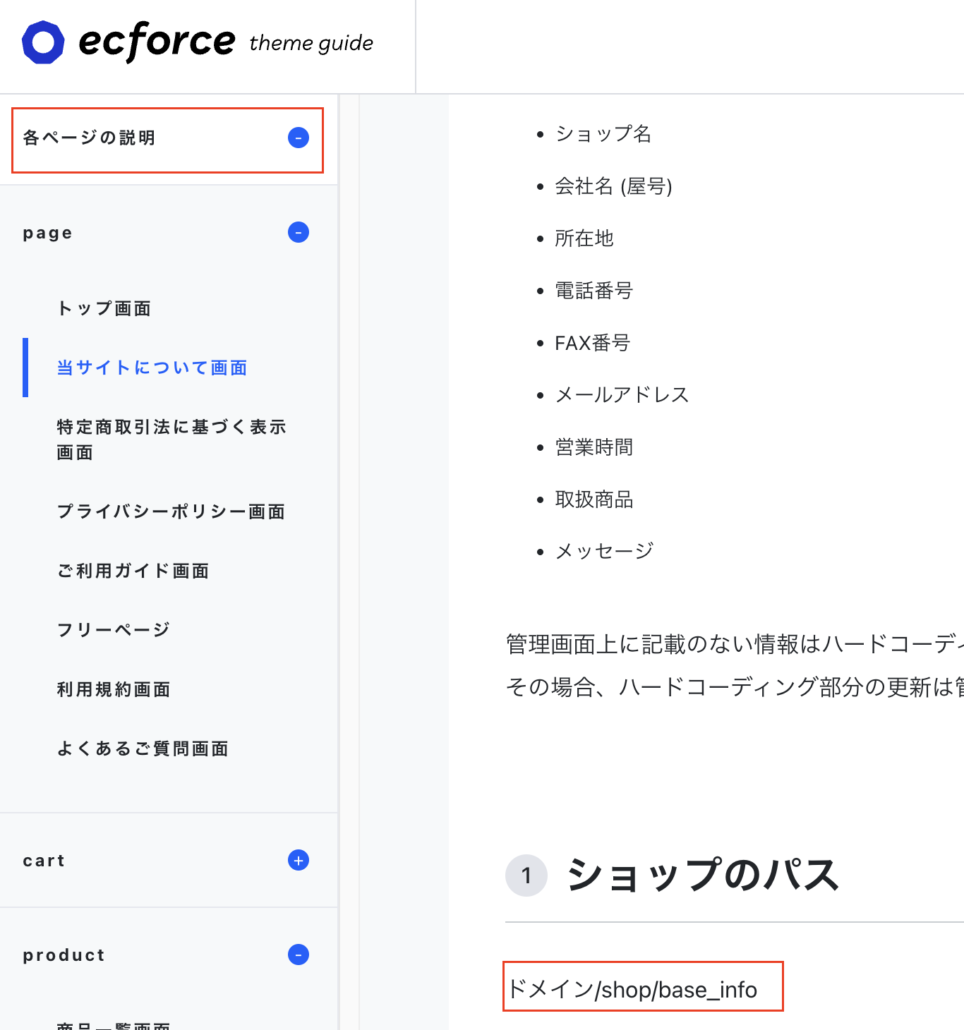
テーマガイドから該当ページのパスをコピーして貼り付けて読み込ませる方法
各ページに、「ショップのパス」という項目がありますので、そこのパスをコピーして貼り付けて読み込ませる方法です。

ただ、これだけですべてのページが見れるわけではありません。
特にマイページ周りは大変です。
お問い合わせ確認や完了ページ、購入確認や完了ページ、ログイン時・未ログイン時の状態、ポイント保有時・0ポイントのとき、LINE連携時・未連携時など、様々な条件別で確認をしないといけません。
デモアカウントなどがあればいいのですが、体制が整っていないと自分のアカウントを使って進めざるを得ない現場もありますので、こちらもしっかり確認しながら進めることがおすすめです。おっと、口が滑ってしまいましたが、こちらも別の記事で書きますね。
話を戻しまして、この2つのやり方もちょっと面倒だなと思います。そういったときはスプレッドシートなどで、URLを事前にまとめておくのが、情報が整理できますし、その他の状況管理もあわせてできるのでおすすめです。
テーマガイドとデザインカンプを参照してコーディング
例えば、トップページをコーディングしていくなら、下記のテーマガイドを開きます。
EC Force(ECフォース) MALL GUIDE テーマガイド
これとデザインカンプをもとに必要な情報や不要な情報を照らし合わせながらコーディングしていきます。
WordPressのように動的に実装する部分がありますが、liquidという言語が使われています。
基本的には、書いてあるものをコピペしていくと反映されますが、少し改修することも出てきますので、下記を見ておくといいかもしれません。
なかにはページのコーディングだけでは反映されない部分もあります。
デモの商品登録をしないと反映されないページなどもたくさんあります。そういったときは下記の操作ガイドも合わせて確認しながら進めていきますが、設定を変えたり商品登録をする場合は事前に周囲に確認をとるようにしましょう。
正直これらの各マニュアルをみても解決できないことがたくさんありますが、時間とともに解決していけばいいなと思っています。
以上になりますが、次はコーディングしてみて思ったことなどをつらつら書いていけたらと思います。