Swiperスライダーをファイルをダウンロードする方法で実装してみる(備忘録)
今回はSwiperスライダーについて、CDN読み込みではなく、配布されているファイルをダウンロードして対応する方法について紹介していきたい。
今回表現するのは前回同様、メインビジュアル部分に対して、フェードでふわっと切り替わり、最後のスライドが終わったら最初に戻るようループをかけ、一定の時間が経ったら自動で次のスライドに移るオートプレイをかけるといった見せ方にしている。
また前回同様に、よくあるメインビジュアルの左右にある矢印(ナビゲーション)、メインビジュアルの下にある小さな●●●●●●(ぺーじネーション)は、非表示としている。
それでは解説に入っていく。
ファイルダウンロード方法
公式ドキュメントの「Get Started」をクリック
Swiper – The Most Modern Mobile Touch Slider

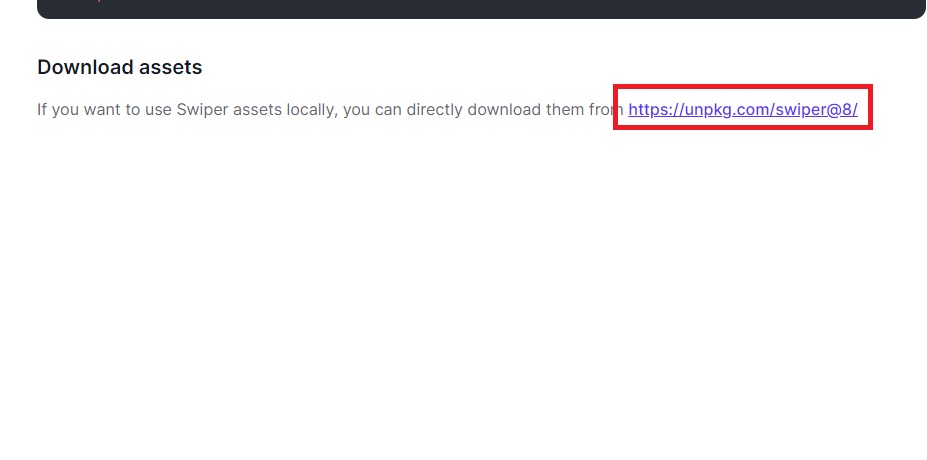
Download assetsのリンク部分をクリック

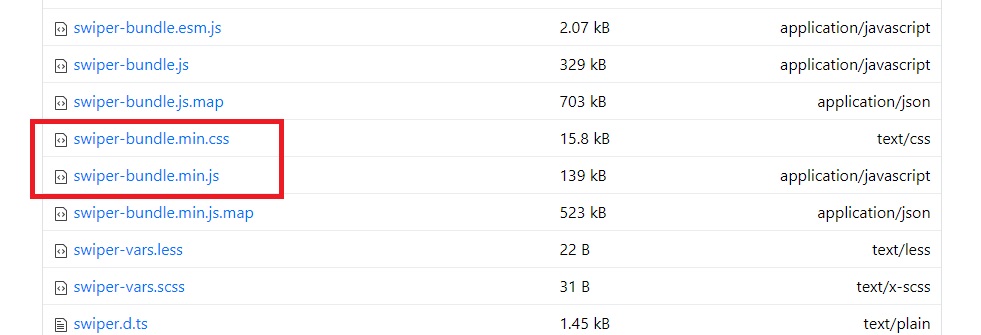
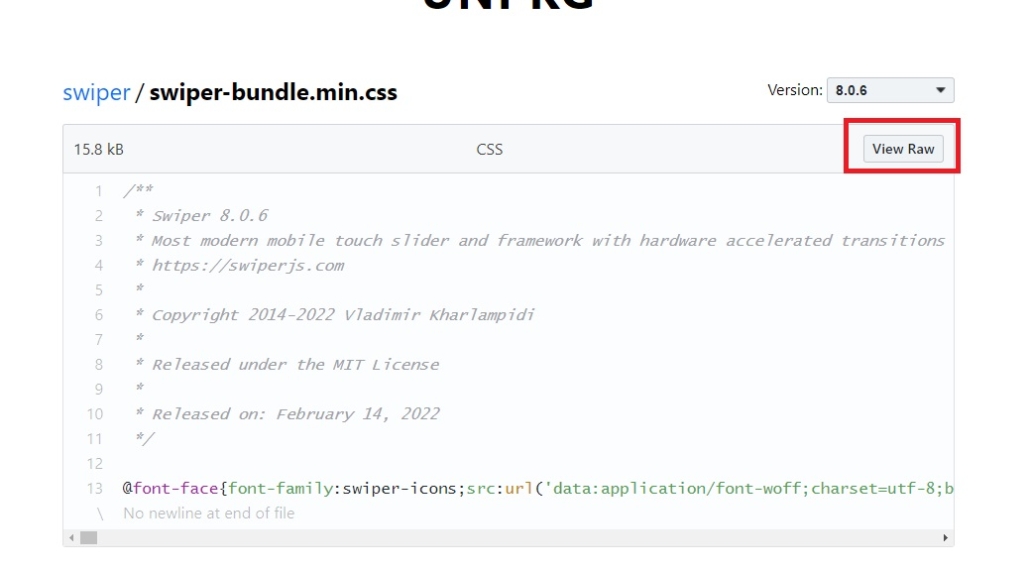
cssとjsのデータが出てくるので、それぞれクリック

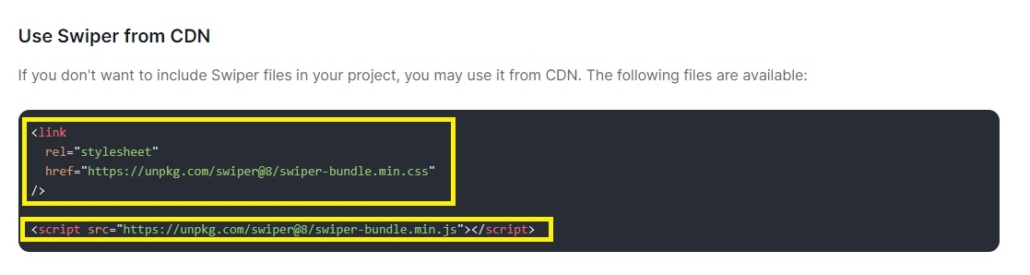
どうやってファイルの対象を判断しているのかというと、前回のCDNの記事の時に、読み込むCDNに記載されていたファイル名と同じ名前のものを選択している。
↓前回の画像参考

クリックすると、View Rawというボタンがあるのでクリック

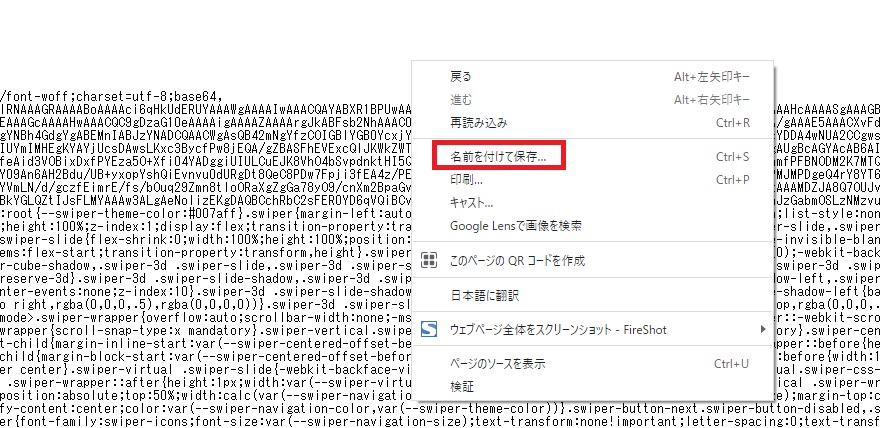
右クリックして、名前を付けて保存し、自分が作成している場所に保存する

これで準備が完了となる。
HTMLの記述について
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Swiperスライダー</title>
<link rel="stylesheet" href="../reset.css">
<link rel="stylesheet" href="swiper-bundle.min.css">
<link rel="stylesheet" href="style.css">
</head>
<body>
<main>
<div class="swiper mySwiper">
<div class="swiper-wrapper">
<div class="swiper-slide">
<img src="img1.jpg" />
</div>
<div class="swiper-slide">
<img src="img2.jpg" />
</div>
<div class="swiper-slide">
<img src="img3.jpg" />
</div>
<div class="swiper-slide">
<img src="img4.jpg" />
</div>
</div>
</div>
<section>
<div class="ly_inner" id="menu1">
<h2>menu1</h2>
<div class="md_textblock">
<p>テキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入ります</p>
<p>テキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入ります</p>
<p>テキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入ります</p>
<p>テキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入ります</p>
<p>テキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入ります</p>
</div>
</div>
</section>
<section>
<div class="ly_inner" id="menu2">
<h2>menu2</h2>
<div class="md_textblock">
<p>テキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入ります</p>
<p>テキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入ります</p>
<p>テキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入ります</p>
<p>テキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入ります</p>
<p>テキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入ります</p>
</div>
</div>
</section>
<section>
<div class="ly_inner" id="menu3">
<h2>menu3</h2>
<div class="md_textblock">
<p>テキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入ります</p>
<p>テキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入ります</p>
<p>テキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入ります</p>
<p>テキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入ります</p>
<p>テキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入ります</p>
</div>
</div>
</section>
<section>
<div class="ly_inner" id="menu4">
<h2>menu4</h2>
<div class="md_textblock">
<p>テキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入ります</p>
<p>テキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入ります</p>
<p>テキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入ります</p>
<p>テキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入ります</p>
<p>テキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入ります</p>
</div>
</div>
</section>
<section>
<div class="ly_inner" id="menu5">
<h2>menu5</h2>
<div class="md_textblock">
<p>テキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入ります</p>
<p>テキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入ります</p>
<p>テキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入ります</p>
<p>テキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入ります</p>
<p>テキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入ります</p>
</div>
</div>
</section>
</main>
<script src="swiper-bundle.min.js"></script>
<script src="style.js"></script>
</body>
</html>前回の記事から変更したのは、下記部分である。
<link rel="stylesheet" href="../reset.css">
<link rel="stylesheet" href="swiper-bundle.min.css">
<link rel="stylesheet" href="style.css">head内のcssの読み込み先を、ダウンロードしたswiper-bundle.min.cssを読み込む記述に変更。
<script src="swiper-bundle.min.js"></script>
<script src="style.js"></script>bodyの閉じタグ直前のjsの読み込み先を、ダウンロードしたswiper-bundle.min.jsを読み込む記述に変更。
これだけでOKだ。
CSSの記述について
@charset "utf-8";
/* ==========================
初期設定
========================== */
*,
*::before,
*::after {
box-sizing: border-box;
}
body {
position: relative;
}
img {
width: 100%;
}
/* ==========================
swiperslider
========================== */
.swiper {
width: 100%;
}
/* ==========================
コンテンツの中身
========================== */
.ly_inner {
width: 100%;
max-width: 1080px;
margin: 100px auto;
padding: 20px;
background-color: #ccc;
}
.ly_inner h2 {
font-size: 150%;
font-weight: bold;
margin-bottom: 30px;
}
.md_textblock > * + * {
margin-top: 10px;
}前回の記事同様の記述のため解説は省略する。
JavaScriptの記述について
'use strict';
// swiperslider
const swiper = new Swiper(".mySwiper", {
loop: true,
speed: 2000,
effect: "fade",
autoplay: {
delay: 3000,
disableOnInteraction: false,
},
});前回の記事同様の記述のため解説は省略する。
以上で実装完了だ。

