ナビゲーションとインジケーターがついたSwiperスライダーを実装してみる(備忘録)
今回はナビゲーション(画像両端の矢印)とインジケーター(画像下の●◯◯◯)がついたSwiperスライダーを実装していく。また、CDN読み込みで対応する。
HTMLの記述について
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Swiperスライダー</title>
<link rel="stylesheet" href="../reset.css">
<link rel="stylesheet" href="https://unpkg.com/swiper@8/swiper-bundle.min.css" />
<link rel="stylesheet" href="style.css">
</head>
<body>
<main>
<div class="swiper mySwiper">
<div class="swiper-wrapper">
<div class="swiper-slide">
<img src="img1.jpg" />
</div>
<div class="swiper-slide">
<img src="img2.jpg" />
</div>
<div class="swiper-slide">
<img src="img3.jpg" />
</div>
<div class="swiper-slide">
<img src="img4.jpg" />
</div>
</div>
<div class="swiper-pagination"></div>
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
<section>
<div class="ly_inner" id="menu1">
<h2>menu1</h2>
<div class="md_textblock">
<p>テキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入ります</p>
<p>テキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入ります</p>
<p>テキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入ります</p>
<p>テキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入ります</p>
<p>テキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入ります</p>
</div>
</div>
</section>
<section>
<div class="ly_inner" id="menu2">
<h2>menu2</h2>
<div class="md_textblock">
<p>テキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入ります</p>
<p>テキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入ります</p>
<p>テキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入ります</p>
<p>テキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入ります</p>
<p>テキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入ります</p>
</div>
</div>
</section>
<section>
<div class="ly_inner" id="menu3">
<h2>menu3</h2>
<div class="md_textblock">
<p>テキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入ります</p>
<p>テキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入ります</p>
<p>テキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入ります</p>
<p>テキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入ります</p>
<p>テキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入ります</p>
</div>
</div>
</section>
<section>
<div class="ly_inner" id="menu4">
<h2>menu4</h2>
<div class="md_textblock">
<p>テキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入ります</p>
<p>テキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入ります</p>
<p>テキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入ります</p>
<p>テキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入ります</p>
<p>テキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入ります</p>
</div>
</div>
</section>
<section>
<div class="ly_inner" id="menu5">
<h2>menu5</h2>
<div class="md_textblock">
<p>テキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入ります</p>
<p>テキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入ります</p>
<p>テキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入ります</p>
<p>テキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入ります</p>
<p>テキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入ります</p>
</div>
</div>
</section>
</main>
<script src="https://unpkg.com/swiper@8/swiper-bundle.min.js"></script>
<script src="style.js"></script>
</body>
</html>前回の記事から変更したのは、下記部分である。
<div class="swiper-pagination"></div>
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>swiper-paginationというのが、画像の下側にある●○○○○の部分を実装するために記述している。
また、swiper-button-prevとswiper-button-nextについては、画像の両端についている矢印部分を実装するために記述している。
CSSの記述について
@charset "utf-8";
/* ==========================
初期設定
========================== */
*,
*::before,
*::after {
box-sizing: border-box;
}
body {
position: relative;
}
img {
width: 100%;
}
/* ==========================
swiperslider
========================== */
.swiper {
width: 100%;
}
.swiper-button-next,
.swiper-rtl .swiper-button-prev,
.swiper-button-prev,
.swiper-rtl .swiper-button-next {
background-color: #ccc;
border-radius: 50%;
padding: 30px;
}
.swiper-button-next:focus,
.swiper-rtl .swiper-button-prev:focus,
.swiper-button-prev:focus,
.swiper-rtl .swiper-button-next:focus {
outline: none;
}
.swiper-button-prev:after,
.swiper-rtl .swiper-button-next:after,
.swiper-button-next:after,
.swiper-rtl .swiper-button-prev:after {
color: #fff;
font-size: 24px;
}
.swiper-pagination-bullet-active {
opacity: var(--swiper-pagination-bullet-opacity, 1);
background: #ccc;
}
/* ==========================
コンテンツの中身
========================== */
.ly_inner {
width: 100%;
max-width: 1080px;
margin: 100px auto;
padding: 20px;
background-color: #ccc;
}
.ly_inner h2 {
font-size: 150%;
font-weight: bold;
margin-bottom: 30px;
}
.md_textblock > * + * {
margin-top: 10px;
}前回の変更している部分は、下記の部分である。
.swiper-button-next,
.swiper-rtl .swiper-button-prev,
.swiper-button-prev,
.swiper-rtl .swiper-button-next {
background-color: #ccc;
border-radius: 50%;
padding: 30px;
}
.swiper-button-next:focus,
.swiper-rtl .swiper-button-prev:focus,
.swiper-button-prev:focus,
.swiper-rtl .swiper-button-next:focus {
outline: none;
}
.swiper-button-prev:after,
.swiper-rtl .swiper-button-next:after,
.swiper-button-next:after,
.swiper-rtl .swiper-button-prev:after {
color: #fff;
font-size: 24px;
}
.swiper-pagination-bullet-active {
opacity: var(--swiper-pagination-bullet-opacity, 1);
background: #ccc;
}何をしているのかというと、下記の公式ドキュメントページのdemoの見た目のまま使うことはほとんどないので、見た目を実務でも使いやすいようにCSSで調整している。
実際は、自分で作成したCSSに対して上書きしていく対応になるので、この流れを書いていきたい。
いろんなやり方があるが、今回はChromeとVSCode(Visual Studio Code)を用いて解説していけたらと思う。
なお、各ツールの基本的な使い方については、本ブログの趣旨と異なるので、省略させていただく。
VSCodeの拡張機能のLive Serverをインストールする

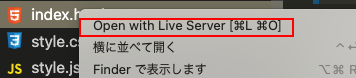
VSCodeで編集しているhtmlファイルを右クリックし、Open with Live Serverを開く

するとChrome上で自分が作ったページが見れるようになる。
見た目を調整したい部分に対して右クリックして検証をクリック

今回はナビゲーション(画像両端の矢印)とインジケーター(画像下の●◯◯◯)に対して、検証を行っている。
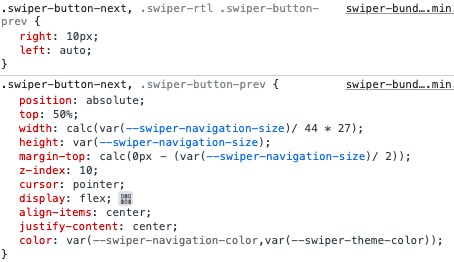
該当のソースに設定されているCSSが表示される

このプロパティをコピーして、自分で作成したCSSに貼り付ける。
その後は、変更したいプロパティを自分で記述していけばよい。
今回はナビゲーション(画像両端の矢印)の背景色をグレーにして矢印自体をホワイトにしている。
インジケーター(画像下の●◯◯◯)は、スライダーが表示されているときはホワイトになるよう調整した。
また、outlineをnoneにしているのは、iOSでクリックした時に、青い枠線が出ないようにするために指定した。
JavaScriptの記述について
'use strict';
// swiperslider
const swiper = new Swiper(".mySwiper", {
loop: true,
pagination: {
el: ".swiper-pagination",
clickable: true,
},
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
});paginationの波括弧内の記述は、インジケーター(画像下の●◯◯◯)を生成するために必要。
navigationの波括弧内の記述は、ナビゲーション(画像両端の矢印)を生成するために必要。
以上で実装完了だ。


トラックバック & ピングバック
[…] 前回の記事はこちら […]
[…] 前回の記事はこちら […]
コメントはクローズされています。