SwiperスライダーをCDNで実装してみる(備忘録)
今回はスライダーシリーズだ。まずはSwiperを使ってやっていきたい。
今回表現するのは、メインビジュアル部分に対して、フェードでふわっと切り替わり、最後のスライドが終わったら最初に戻るようループをかけ、一定の時間が経ったら自動で次のスライドに移るオートプレイをかけている。
また、よくあるメインビジュアルの左右にある矢印(ナビゲーション)、メインビジュアルの下にある小さな●●●●●●(ぺーじネーション)は、非表示としている。
それでは解説に入っていく。
CDNとは
本記事では、実装方法をメインに解説するので、下記ページで理解いただければと思う。
CDN – MDN Web Docs 用語集: ウェブ関連用語の定義 | MDN
CDN取得までの流れ
公式ドキュメントの「Get Started」をクリック
Swiper – The Most Modern Mobile Touch Slider

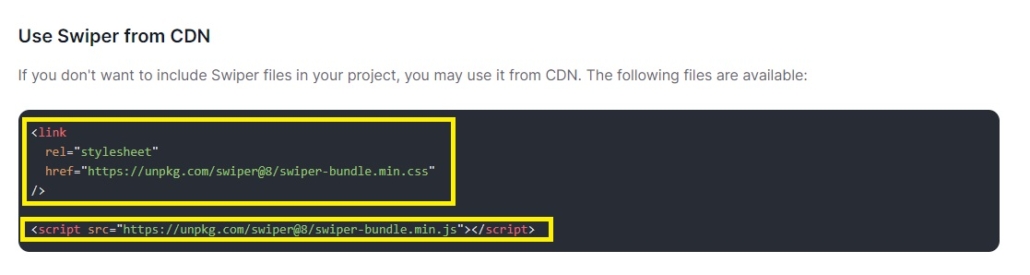
Use Swiper from CDNから画像のコードを自分で用意したHTMLにコピペする

Deomsのページから自分が実装したいものに近いものを選んでいく

Demosの中から選ばなくても、APIの項目を読んで使い方が理解できるのであれば、無視してもOK。
今回は、解説するのにDemosからアプローチした方が理解がしやすいかと思ったので、このアプローチで対応する。
今回はEffect fadeを選択したので、Coreを選択する
Swiper – Effect fade – CodeSandbox

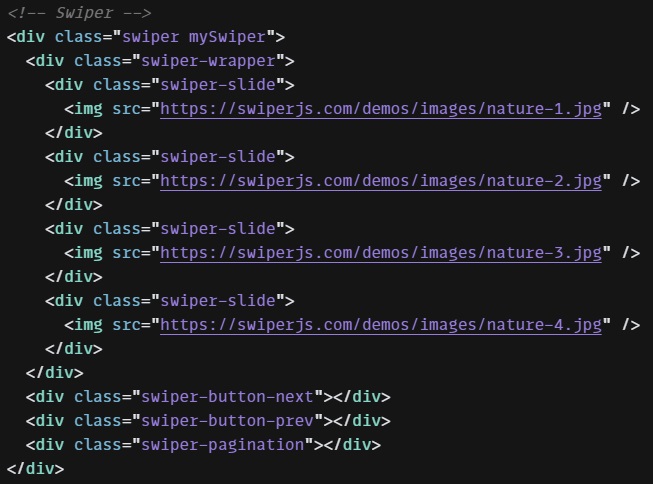
画像のHTML部分を自分で用意したHTMLへコピペする

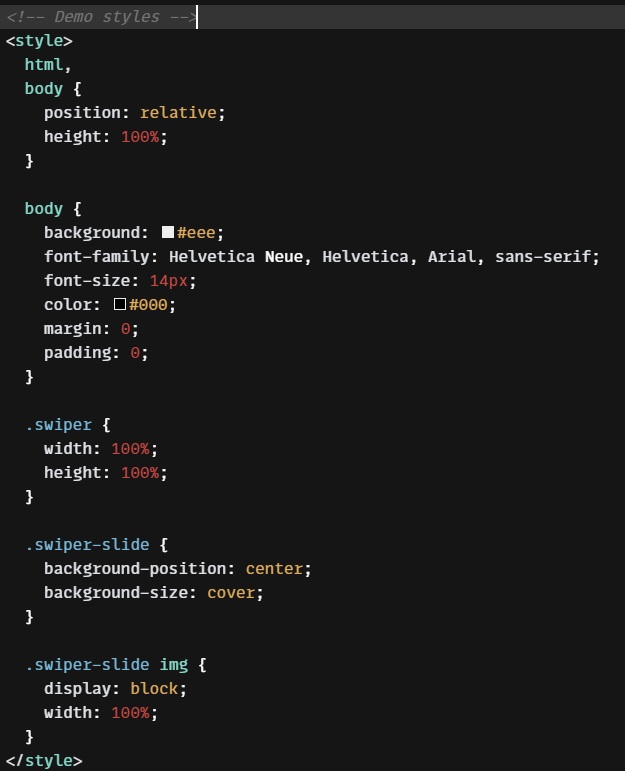
画像のCSS部分を自分で用意したCSSへコピペする

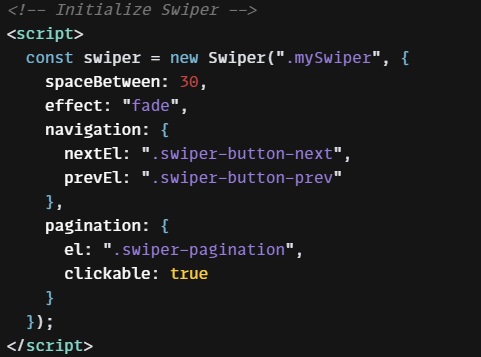
画像のJavaScript部分を自分で用意したJavaScriptへコピペする

これで準備が整った。ここから不要な記述を削除したりして、カスタマイズしていくことになる。
HTMLの記述について
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Swiperスライダー</title>
<link rel="stylesheet" href="../reset.css">
<link rel="stylesheet" href="https://unpkg.com/swiper@8/swiper-bundle.min.css" />
<link rel="stylesheet" href="style.css">
</head>
<body>
<main>
<div class="swiper mySwiper">
<div class="swiper-wrapper">
<div class="swiper-slide">
<img src="img1.jpg" />
</div>
<div class="swiper-slide">
<img src="img2.jpg" />
</div>
<div class="swiper-slide">
<img src="img3.jpg" />
</div>
<div class="swiper-slide">
<img src="img4.jpg" />
</div>
</div>
</div>
<section>
<div class="ly_inner" id="menu1">
<h2>menu1</h2>
<div class="md_textblock">
<p>テキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入ります</p>
<p>テキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入ります</p>
<p>テキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入ります</p>
<p>テキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入ります</p>
<p>テキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入ります</p>
</div>
</div>
</section>
<section>
<div class="ly_inner" id="menu2">
<h2>menu2</h2>
<div class="md_textblock">
<p>テキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入ります</p>
<p>テキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入ります</p>
<p>テキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入ります</p>
<p>テキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入ります</p>
<p>テキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入ります</p>
</div>
</div>
</section>
<section>
<div class="ly_inner" id="menu3">
<h2>menu3</h2>
<div class="md_textblock">
<p>テキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入ります</p>
<p>テキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入ります</p>
<p>テキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入ります</p>
<p>テキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入ります</p>
<p>テキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入ります</p>
</div>
</div>
</section>
<section>
<div class="ly_inner" id="menu4">
<h2>menu4</h2>
<div class="md_textblock">
<p>テキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入ります</p>
<p>テキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入ります</p>
<p>テキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入ります</p>
<p>テキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入ります</p>
<p>テキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入ります</p>
</div>
</div>
</section>
<section>
<div class="ly_inner" id="menu5">
<h2>menu5</h2>
<div class="md_textblock">
<p>テキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入ります</p>
<p>テキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入ります</p>
<p>テキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入ります</p>
<p>テキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入ります</p>
<p>テキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入ります</p>
</div>
</div>
</section>
</main>
<script src="https://unpkg.com/swiper@8/swiper-bundle.min.js"></script>
<script src="style.js"></script>
</body>
</html>下記のソースがSwiperスライダーの該当部分にあたる。
<div class="swiper mySwiper">
<div class="swiper-wrapper">
<div class="swiper-slide">
<img src="img1.jpg" />
</div>
<div class="swiper-slide">
<img src="img2.jpg" />
</div>
<div class="swiper-slide">
<img src="img3.jpg" />
</div>
<div class="swiper-slide">
<img src="img4.jpg" />
</div>
</div>
</div>今回は、メインビジュアルの左右にある矢印(ナビゲーション)、メインビジュアルの下にある小さな●●●●●●(ぺーじネーション)は、非表示としたいので、下記のソースは削除して対応している。
Swiper – Effect fade – CodeSandbox
<div class="swiper-button-next"></div>
<div class="swiper-button-prev"></div>
<div class="swiper-pagination"></div>これにより、画像だけがシンプルに掲載されたものが完成する。
CSSの記述について
@charset "utf-8";
/* ==========================
初期設定
========================== */
*,
*::before,
*::after {
box-sizing: border-box;
}
body {
position: relative;
}
img {
width: 100%;
}
/* ==========================
swiperslider
========================== */
.swiper {
width: 100%;
}
/* ==========================
コンテンツの中身
========================== */
.ly_inner {
width: 100%;
max-width: 1080px;
margin: 100px auto;
padding: 20px;
background-color: #ccc;
}
.ly_inner h2 {
font-size: 150%;
font-weight: bold;
margin-bottom: 30px;
}
.md_textblock > * + * {
margin-top: 10px;
}CSSについては、今回についてはほとんど対応するところがない。下記のみでOKだ。
.swiper {
width: 100%;
}ただし、掲載する位置や大きさ、ナビゲーションとページネーションをつけたりする場合は、もう少しカスタマイズする必要が出てくるので、注意しておきたいところだ。
Swiper – Effect fade – CodeSandbox
Effect fadeの中身でも、CSSがたくさん掲載されてはいるが、必要ないと判断し、削除して実装している。
JavaScriptの記述について
'use strict';
// swiperslider
const swiper = new Swiper(".mySwiper", {
loop: true,
speed: 2000,
effect: "fade",
autoplay: {
delay: 3000,
disableOnInteraction: false,
},
});今回は、DemosのEffect fade、Infinite loop、Autoplayを参考に組み合わせて対応している。
ちなみに、下記部分はナビゲーションとページネーションに該当するので削除している。
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
pagination: {
el: ".swiper-pagination",
clickable: true,
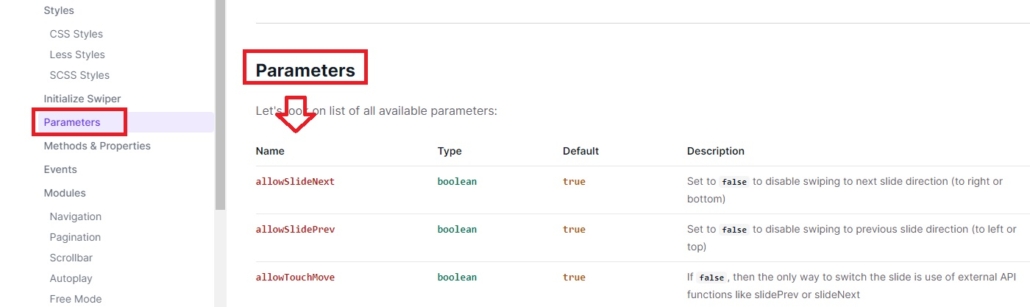
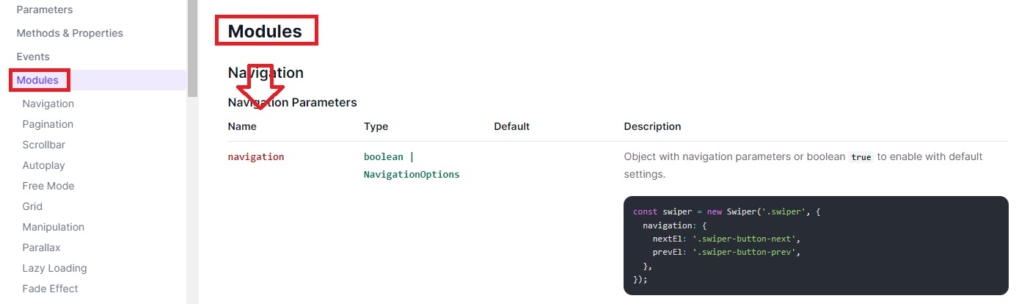
},ParametersやModulesについて


今回使ったloop、speed、effectはParametersの中に使い方が説明されている。また、autoplayについては、Modulesの中で説明されている。
このページに載っていることがある程度理解できれば、Demosを参考にしなくても自分がやりたいようなスライダーを作れるようになっていけるだろう。
大切なのは、Demosのスライダーを見て、どうしてこういう動きができるのかを噛み砕いて理解するということに尽きると思う。
自分もまだまだだが、もっといろんなパターンができるように日々精進していけたらと思う。
以上で実装完了だ。



トラックバック & ピングバック
[…] 参考記事はこちら […]
[…] 前回の記事を読んでいない方はこちら […]
コメントはクローズされています。