Sassなしのシンプルなコーディング案件で準備しているフォーマット(備忘録)
今回は、フロントエンドの環境構築やSassなどを使用しない、通常のコーディング時に準備しているフォーマットについて紹介していきたいと思っています。
正直なところ試行錯誤している段階です。
まだまだ使いやすいという段階には程遠い状況ですが、案件をこなしていくうちに本記事をアップデートしていけたらと思っています。
ファイルの配布は共有するまでの内容でもありませんので、行っていません。
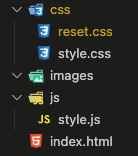
ファイル構成について

画像のとおりです。
今回は下層ページについては考慮していませんが、作る場合は新規フォルダを作り、index.htmlファイルをその中に入れるのがいいかと思います。
HTMLについて
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="robots" content="noindex">
<title>タイトル</title>
<!-- CDNでリセットCSS対応する場合 -->
<!-- <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/destyle.css@4.0.0/destyle.css" /> -->
<link rel="stylesheet" href="css/reset.css">
<link rel="stylesheet" href="css/style.css">
<script src="js/style.js" defer></script>
</head>
<body>
<!-- ヘッダー -->
<header></header>
<!-- //ヘッダー -->
<!-- メイン -->
<main></main>
<!-- //メイン -->
<!-- フッター -->
<footer></footer>
<!-- //フッター -->
</body>
</html>中身はこんな感じです。
<meta name="robots" content="noindex">こちらはテストをサーバーにアップする際に、検索エンジンにインデックス登録をされないようコードを記述しています。
納品時に、meta関連のタグはこちらで反映するか、先方で反映するかは特に決まっていませんので、確認しておくのがいいかと思います。
<!-- CDNでリセットCSS対応する場合 -->
<!-- <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/destyle.css@4.0.0/destyle.css" /> -->
<link rel="stylesheet" href="css/reset.css">こちらはリセットCSSを読み込ませるために、記述しています。
CDN対応でも、reset.cssを作って記述する場合のどちらにも対応できるようにしています。
今回はリセットCSSやノーマライズCSSについて、詳しくは言及しませんが、個人的には一から組み込めるCSSが好きなため、destyle.cssを選択しています。
自分の好きなリセットCSSに置き換えるのがいいかと思います。
ちなみにdestyle.cssは下記から取得できます。
destyle.css/destyle.css at master · nicolas-cusan/destyle.css · GitHub
この中身がreset.cssに入っています。
<script src="js/style.js" defer></script>ここについては、bodyの閉じタグの直前に読み込むケースが多いですが、現在はdefer属性を付与することで、headタグの直前に記述することができます。
deferについて、詳しく知りたい方はWHATWGの下記リンクをご覧いただくといいかと思います。
CSSについて
@charset "utf-8";
/* ----------------------------
リセットCSS追記ここから
---------------------------- */
html {
/* font-size: 16px;
font-size: 62.5%;
font-size: 3.125vw; */
/*
計算式: 10px / 320px * 100 = 3.125
画面幅320pxの時に "font-size: 10px" 相当になる
PCやスマホのデザインカンプ幅に応じて計算
clamp使える案件なら対応不要
*/
scroll-behavior: smooth;
}
body {
overflow-x: hidden; /* 横スクロール防止 */
}
/* ----------------------------
//リセットCSS追記ここまで
---------------------------- */
/* ----------------------------
JavaScript関連ここから
---------------------------- */
/* ----------------------------
//JavaScript関連ここまで
---------------------------- */
/* ----------------------------
共通要素ここから
---------------------------- */
/* ----------------------------
//共通要素ここまで
---------------------------- */
/* ----------------------------
ヘッダーここから
---------------------------- */
/* ----------------------------
//ヘッダーここまで
---------------------------- */
/* ----------------------------
メインここから
---------------------------- */
/* ----------------------------
//メインここまで
---------------------------- */
/* ----------------------------
フッターここから
---------------------------- */
/* ----------------------------
//フッターここまで
---------------------------- */
/* --------------------------------------------------------
ここから PC幅
-------------------------------------------------------- */
@media screen and (min-width: 768px) {
.hp_sp {
display: none !important; /* 768幅未満のときは非表示 */
}
.hp_break_pc {
display: block !important; /* 768幅以上のときは改行させる */
}
/* ----------------------------
ホバー
---------------------------- */
/* ----------------------------
//ホバーここまで
---------------------------- */
/* ----------------------------
JavaScript関連ここから
---------------------------- */
/* ----------------------------
//JavaScript関連ここまで
---------------------------- */
/* ----------------------------
共通要素ここから
---------------------------- */
/* ----------------------------
//共通要素ここまで
---------------------------- */
/* ----------------------------
ヘッダーここから
---------------------------- */
/* ----------------------------
//ヘッダーここまで
---------------------------- */
/* ----------------------------
メインここから
---------------------------- */
/* ----------------------------
//メインここまで
---------------------------- */
/* ----------------------------
フッターここから
---------------------------- */
/* ----------------------------
//フッターここまで
---------------------------- */
}
/* --------------------------------------------------------
ここまで PC幅
-------------------------------------------------------- */
/* --------------------------------------------------------
ここから SP幅
-------------------------------------------------------- */
@media not screen and (min-width: 768px) {
.hp_pc {
display: none !important; /* 768幅以上のときは非表示 */
}
.hp_break_sp {
display: block !important; /* 768幅未満のときは改行させる */
}
/* ----------------------------
JavaScript関連ここから
---------------------------- */
/* ----------------------------
//JavaScript関連ここまで
---------------------------- */
/* ----------------------------
共通要素ここから
---------------------------- */
/* ----------------------------
//共通要素ここまで
---------------------------- */
/* ----------------------------
ヘッダーここから
---------------------------- */
/* ----------------------------
//ヘッダーここまで
---------------------------- */
/* ----------------------------
メインここから
---------------------------- */
/* ----------------------------
//メインここまで
---------------------------- */
/* ----------------------------
フッターここから
---------------------------- */
/* ----------------------------
//フッターここまで
---------------------------- */
}
/* --------------------------------------------------------
ここまで SP幅
-------------------------------------------------------- */こちらはstyle.cssの中身です。
正直なところ改修の余地がたくさんありそうな内容だと思いますが、とりあえずこんな感じでいつもやっています。
html {
/* font-size: 16px;
font-size: 62.5%;
font-size: 3.125vw; */
/*
計算式: 10px / 320px * 100 = 3.125
画面幅320pxの時に "font-size: 10px" 相当になる
PCやスマホのデザインカンプ幅に応じて計算
clamp使える案件なら対応不要
*/
scroll-behavior: smooth;
}
body {
overflow-x: hidden; /* 横スクロール防止 */
}こちらはフォントサイズの指定方法が案件ごとに異なるため、いくつかパターンを準備しています。フォントサイズの詳細については本記事では言及しません。
scroll-behaviorを入れているのは、同ページ内でのスムーススクロールに対応することが多いためデフォルトで入れております。ただし、ヘッダーが固定される場合などは、スクロール位置がずれますので、別途CSSで調整が必要になりますので使う場合は注意しましょう。
最後にbodyの横スクロール防止のため、overflow-xをhiddenにしています。
@media screen and (min-width: 768px) {}
@media not screen and (min-width: 768px){}あとはデバイス幅によって上記の指定をしています。
最近知ったのですが、notを使うことによって同じ数値で指定ができるようになっていますので、これで767pxと768pxの間のデバイス幅問題も解決するのかなと思います。
実はメディアクエリには、他にも記述方法はあるのですが、ここでは深くは言及はしません。
最後に、コメントアウトで記載している場所に、必要なCSSを記述していけばOKです。
JavaScriptについて
"use strict";この記述だけです。案件によって対応が異なるため、処理の記述はしていません。
use strictは、JavaScriptで宣言すると厳格モードで実行されるようになります。詳しく知りたい方は調べてみてください。
以上です。案件を対応していくうちに内容は変わるかと思いますが、改善点が見つかれば都度更新していきたいと思います。