ecforceの既存ページ開発時のテスト環境での実装方法を見つけたのでまとめてみる(備忘録)
今回はecforceの既存ページ開発時のテスト環境での実装方法についてまとめていきます。
これまでは本番でしか作業ができない、または本番と同じテスト環境を用意することでしか対応できないと思っていたのですが、打開策を発見しましたので綴っていきます。
現在のテーマをコピーする
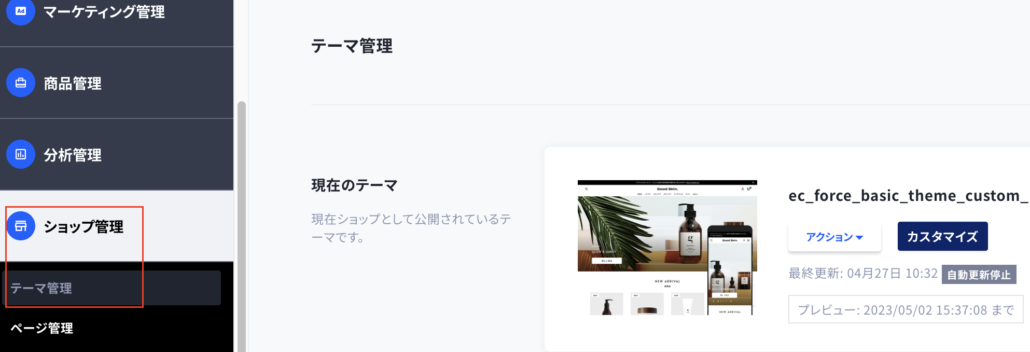
管理画面にログインし、ショップ管理→テーマ管理を選択します。

アクション→複製を選択します。

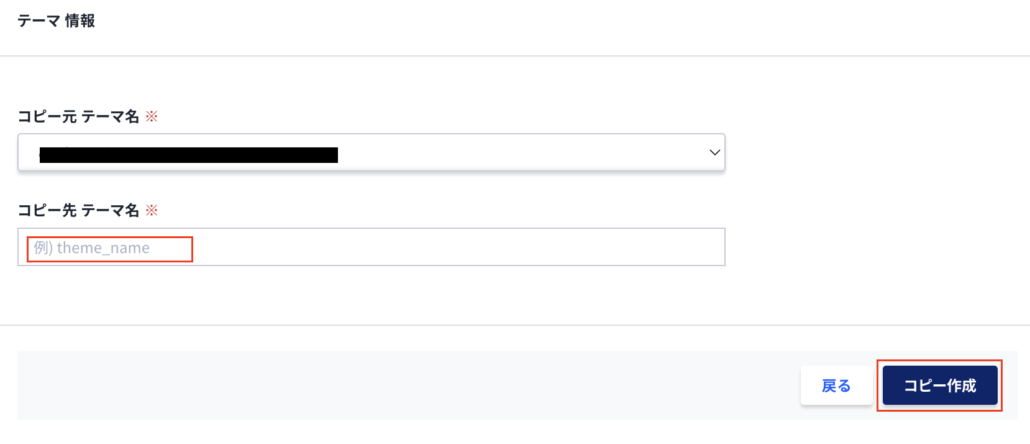
「コピー元 テーマ名」が表示されているので、現在のテーマであることを確認します。
続いて「コピー元 テーマ名」に、任意の名前(何の開発をしているかわかるような名前がおすすめ)をつけ、「コピーを作成」をクリックします。

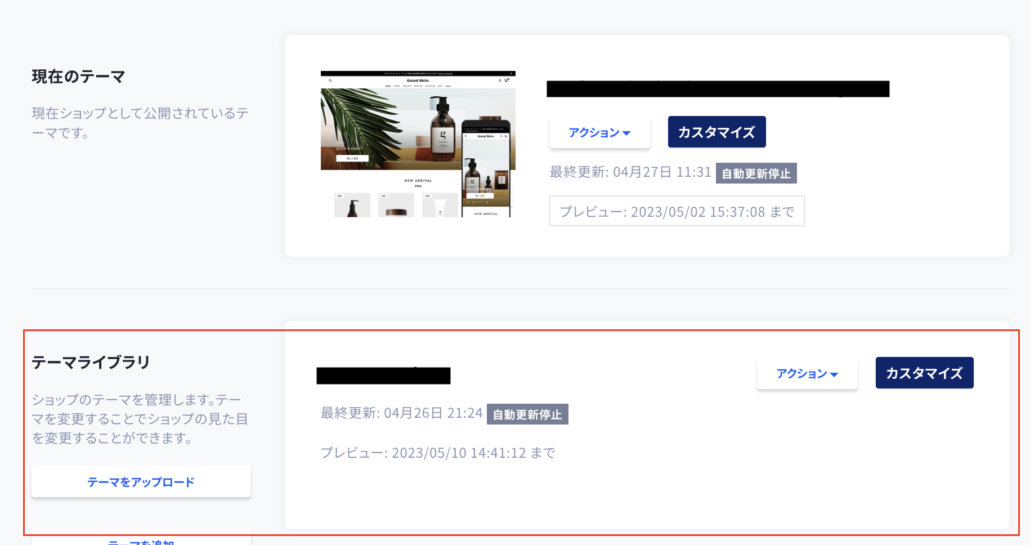
テーマ管理のテーマライブラリに、先ほど作成したコピーしたテーマが追加されます。

コピーしたテーマで開発する
コピーしたテーマに対して、アクションからコードの編集をして開発していきます。

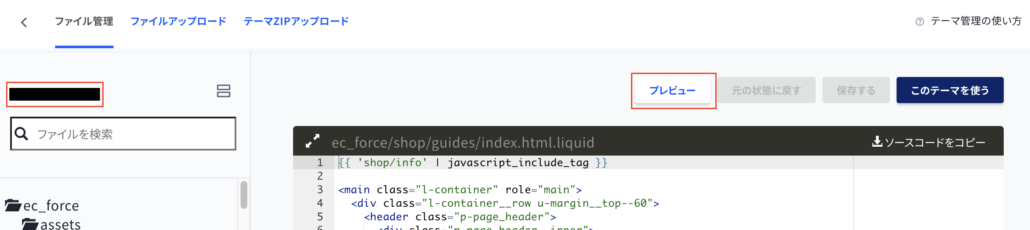
下記はコピーしたテーマで開発している画面になります。

左上にコピーしたテーマ名が表示されており、テストページを閲覧したい場合は「プレビュー」をクリックして確認します。プレビュー以外からは確認できませんのでご注意ください。
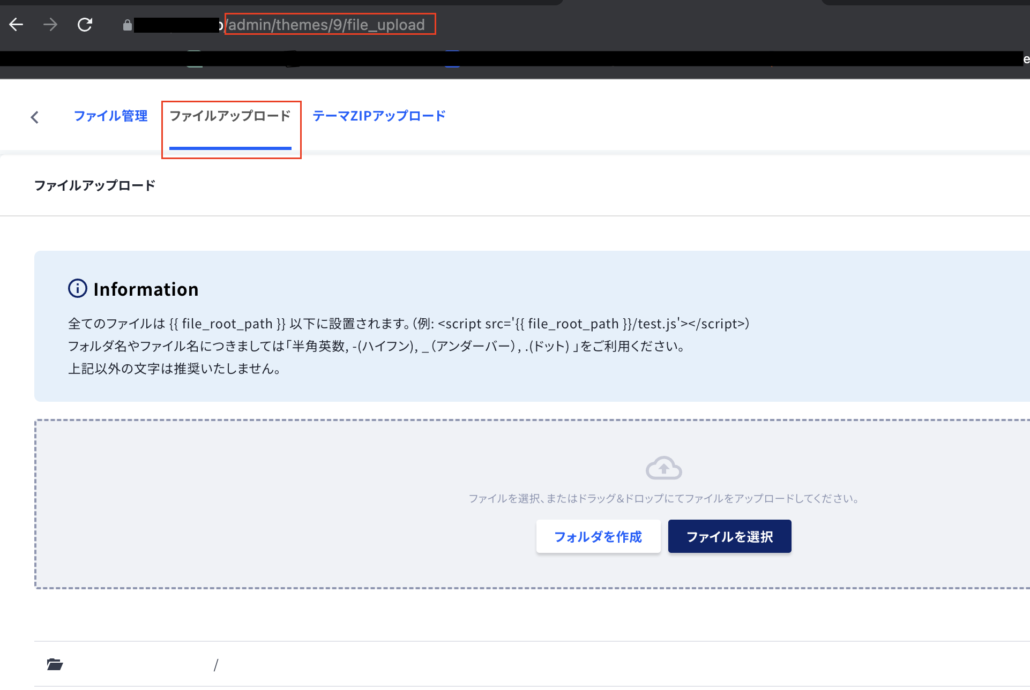
ファイルアップロードにも対応しています。ファイルアップロードの際は、URLの番号が、「ファイル管理」を選択しているときのURLと一致しているか見ておくと安全です。

コピーしたテーマで開発するときの注意点
当たり前のことかもしれませんが、あげておきます。
- バックアップをとっておく
- 自分が触っているテーマが正しいかを触るたびに確認する。
- チーム開発時は情報共有をしっかり行う
- テストページ確認は毎回データを更新するたびに行う。念の為本番環境に影響ないかチェックするのもおすすめ。
以上になります。