BuilderioにBETA版のAI機能が搭載されたのでデザイン視点で触ってみた
今回は、AIシリーズ第1弾。Builder.ioについて取り上げていきます。
そろそろいろんなAIを使ってみて、Web制作や雑務等の作業時間を減らしたり、自動化したりできないかなと考えはじめてます。
ただ、Builder.ioの具体的な使い方や、デザイン後のエクスポートについての話には触れません。
デザイン時に、AI機能を使ってどこまで実務で使えそうなのかという視点で綴っていきたいと思います。
Builder.ioとは
ノーコードでレスポンシブなデザインを無料でHTMLとしてエクスポートできるツール(2023年4月15日現在)。
※料金プランの詳細は下記に記載されています。
ちなみにBuilder.io Figma to HTML React, and moreというプラグインを使うと、Figma上のデザインをコードで自動生成することもできるようです。また、WebサイトのデザインをFigma上に落とし込むこともできるそう。
ページをデザインするまでの流れ
サインイン
下記にサインインする。グーグルのアカウントなどがあれば連携されているので、そのまま利用できる。
Builder.io – Drag & Drop Headless CMS
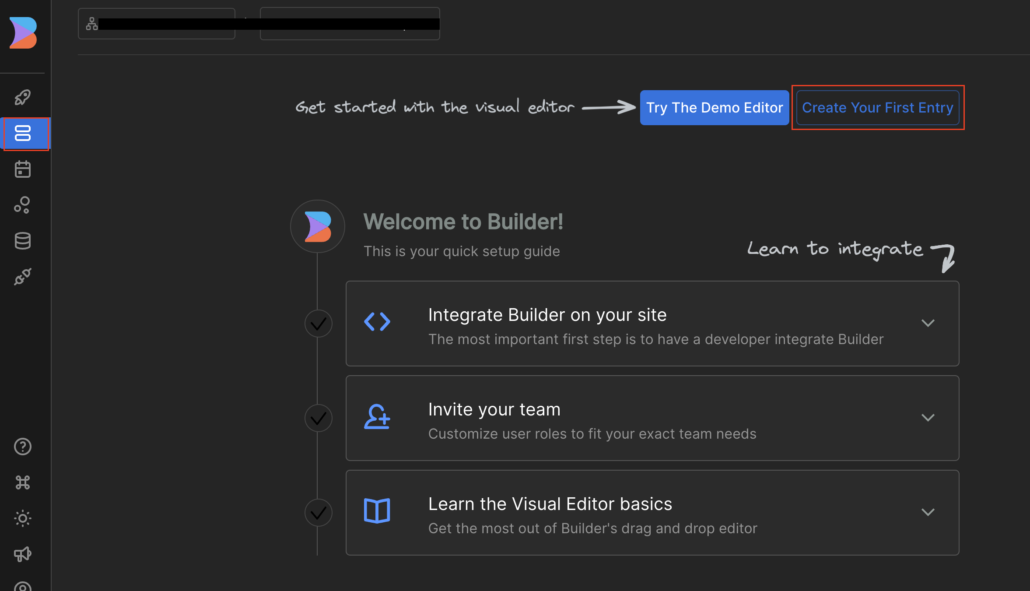
Create Your First Emptyを選択

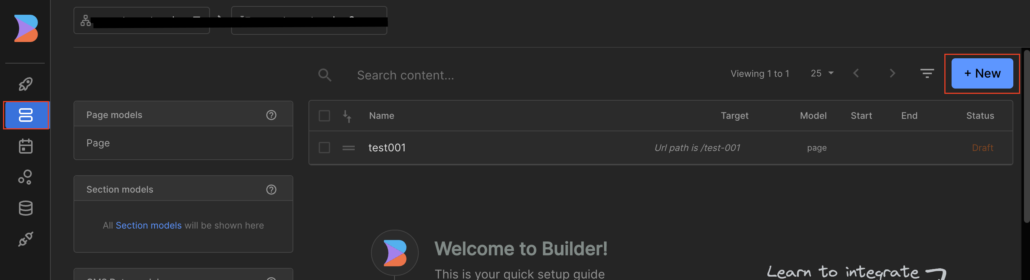
2つ目以降を作るときは、下記の画面になるので、NEWを押せば同様に作れます。

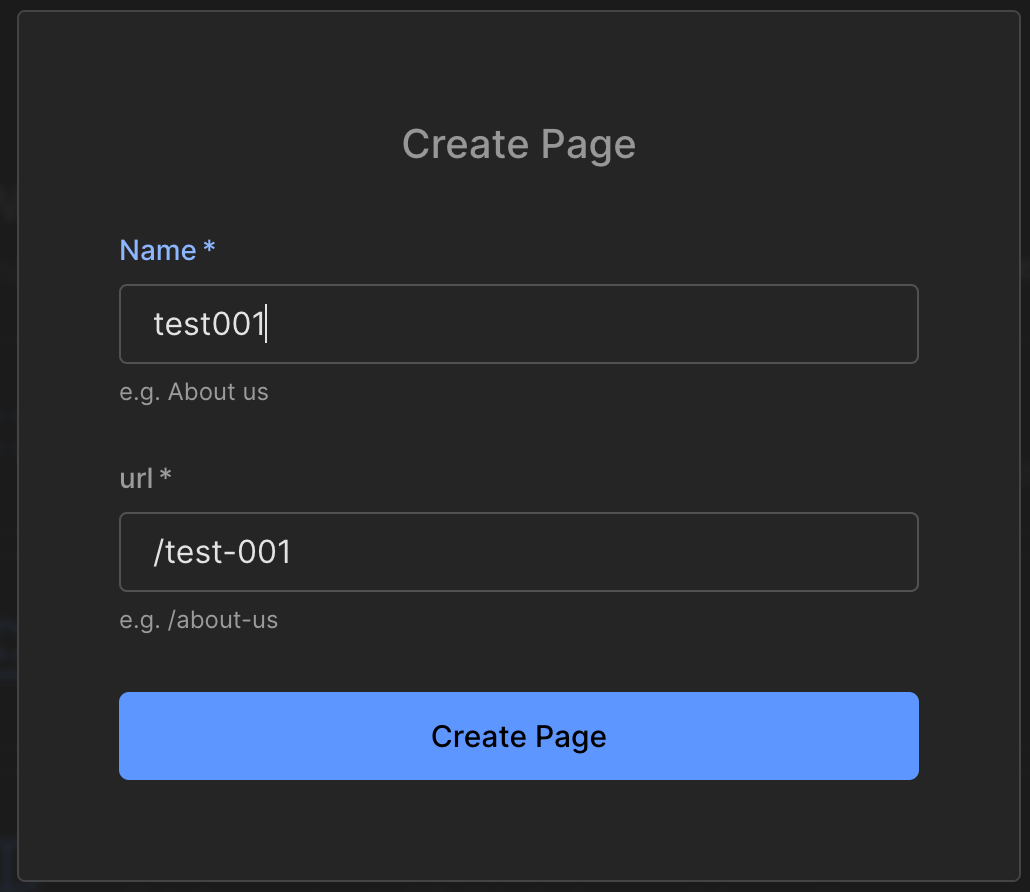
作成したいURL名を入力

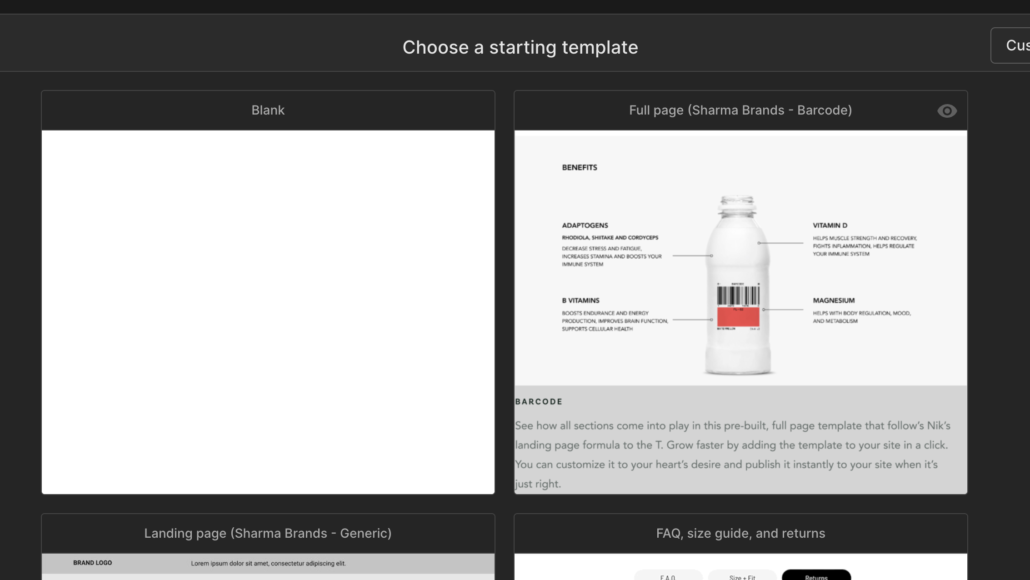
テンプレート一覧から好みのものを選択
今回は真っさらなBlankを選択して進めます。

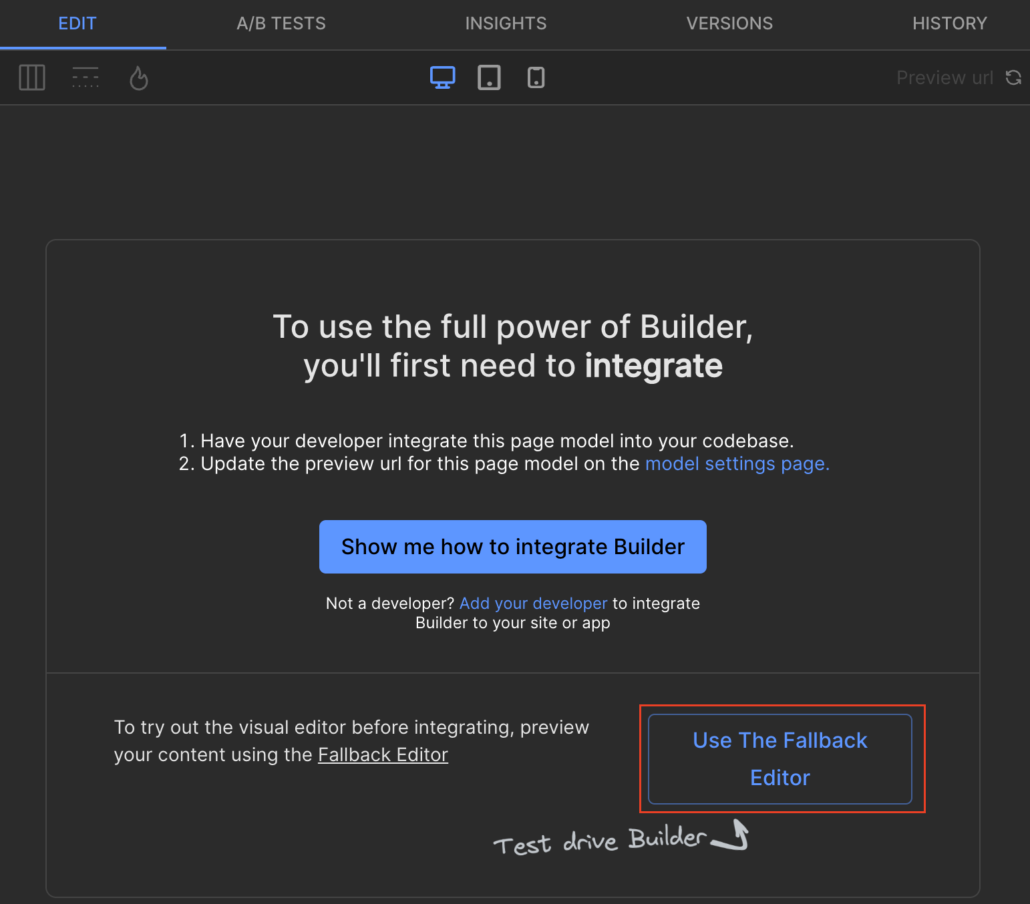
Use The Fallback Editorを選択

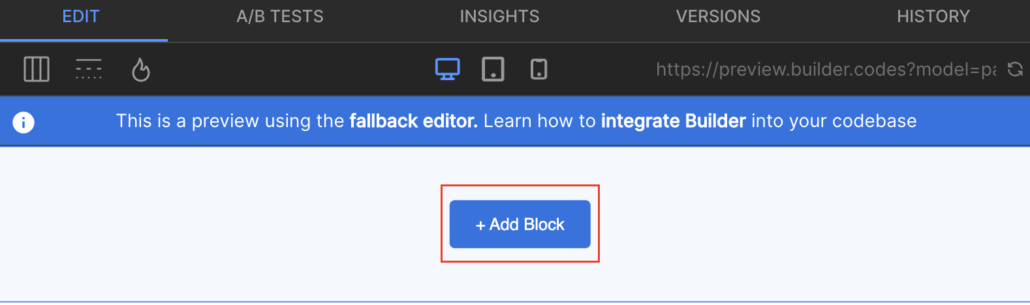
Add Blockを選択

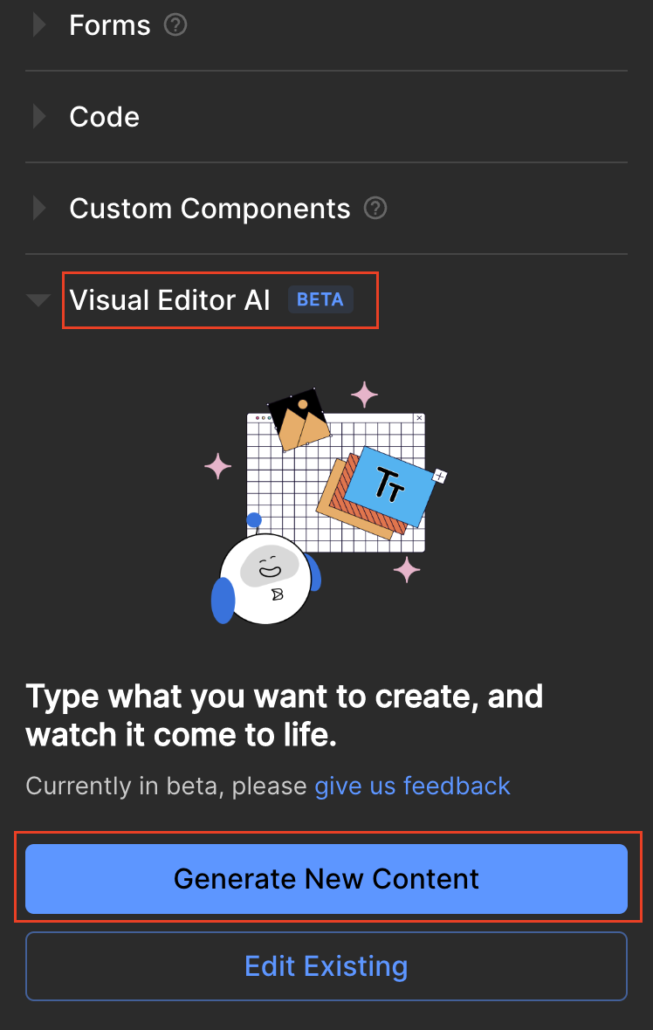
Visual Editor AIのGenerate New Contentを選択

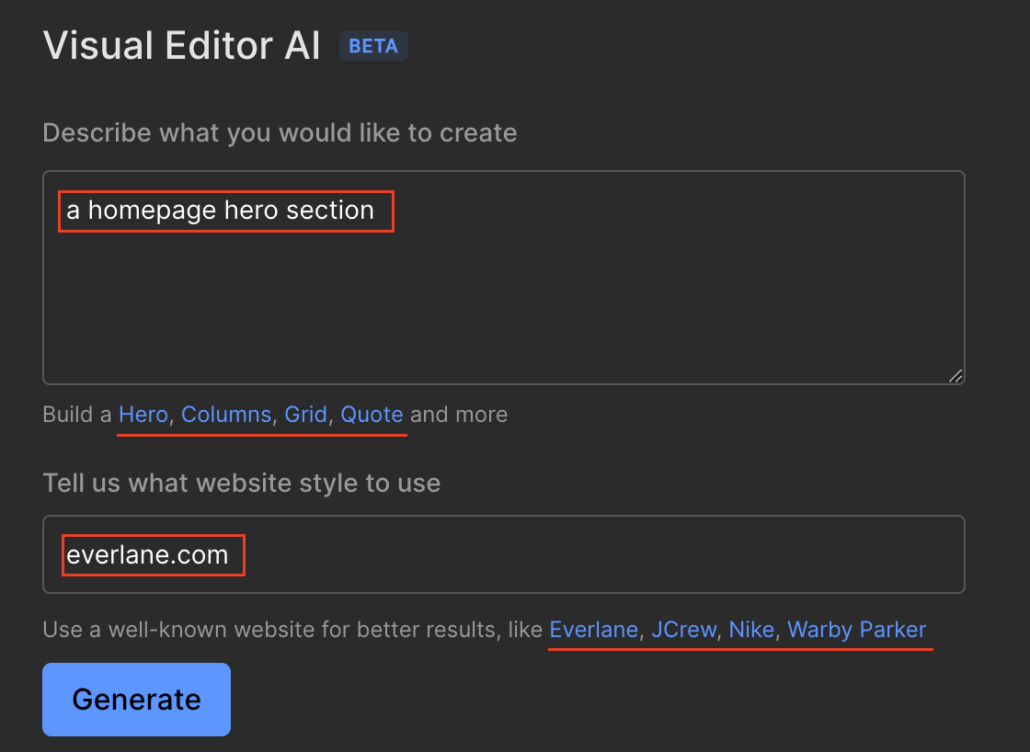
各内容を入力
上部の大きな枠には、入れたいデザインのイメージをテキストで入れていきます。日本語も入れられましたが、出力結果がひどい感じでしたので英語をおすすめします。
下部の赤枠には、イメージに近い参考ページのURLを貼り付けます。
赤の下線は、クリックすると参考テキストやリンクが赤枠内に入ります。
作成後はGenerateボタンをクリックします。

適用したい画像を選択

これでデザイン上に反映されます。
以上が使い方になります。
実際にVisual Editor AIを使ってみる
ヒーローイメージ
メインビジュアル、ファーストビューなどと呼ばれることもありそうですが、ここではヒーローイメージとしておきます。
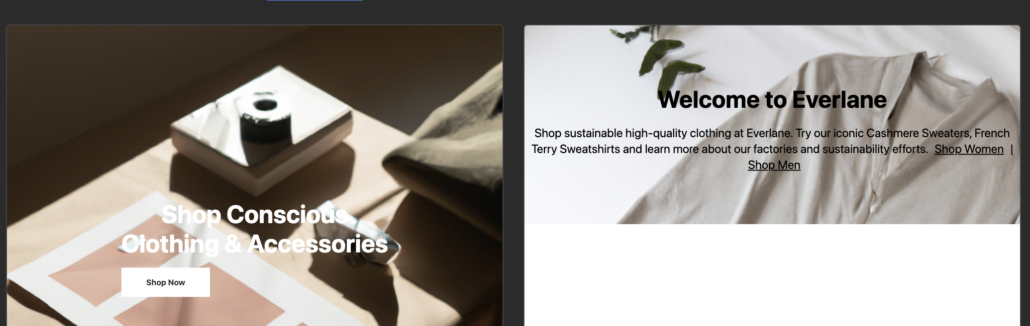
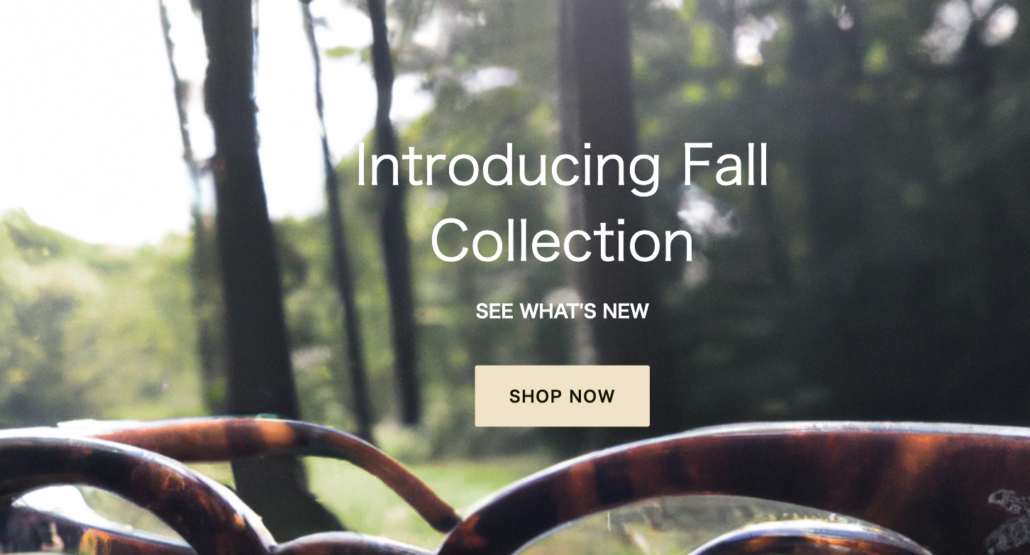
デフォルトの組み合わせ(a homepage hero section・warbyparker.com)でやってみて、それっぽい感じのを選んでみます。

あとは画像、テキスト、カラーなどを変更すれば実務でも使えそうな感じです。ただ時短になるかと言われると、このくらいなら普通に作ったほうが速いかなとも思いました。
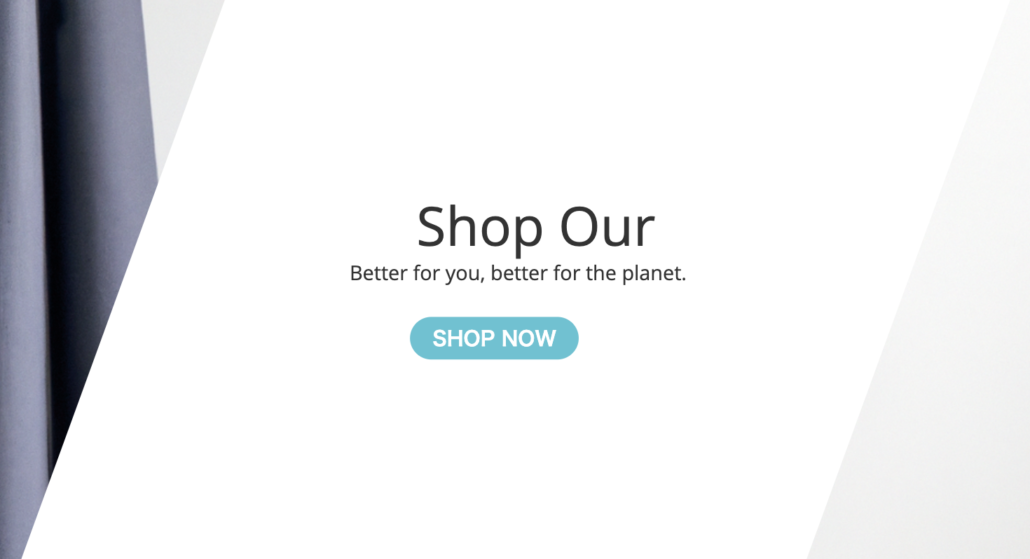
キーワード部分を変更し、斜めのデザインが出てくるようa homepage hero section, diagonalとすると、下記のような画像が出てきましたが、これ以外はほぼ使えない画像でした。笑
英語のキーワードをもう少し工夫するといいかもしれません。

このほかにも丸みのデザインが出てくるようa homepage hero section, roundやa homepage hero section, circleも試してみましたが、使えないものばかりでした。
ナビゲーション
navigation, menu, logo・everlane.comの組み合わせでやってみると、いい感じの画像が出てきました。ちなみにキーワードをheaderにしても同じような感じでした。

各コンテンツ(h2の見出しと内容あたりのイメージ)
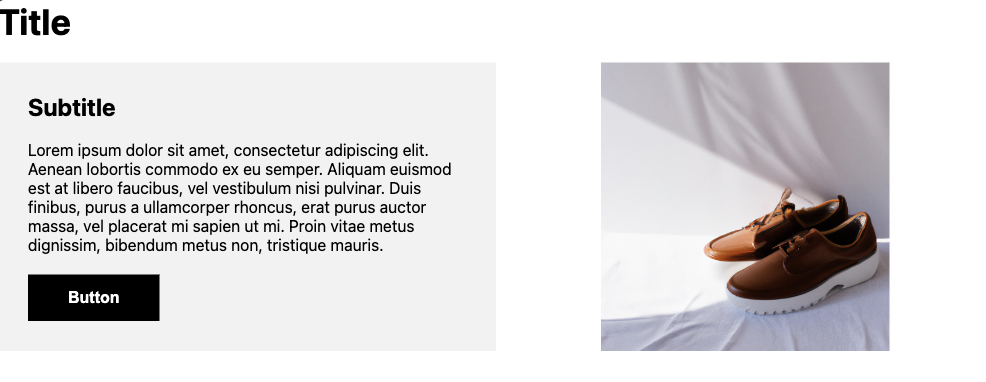
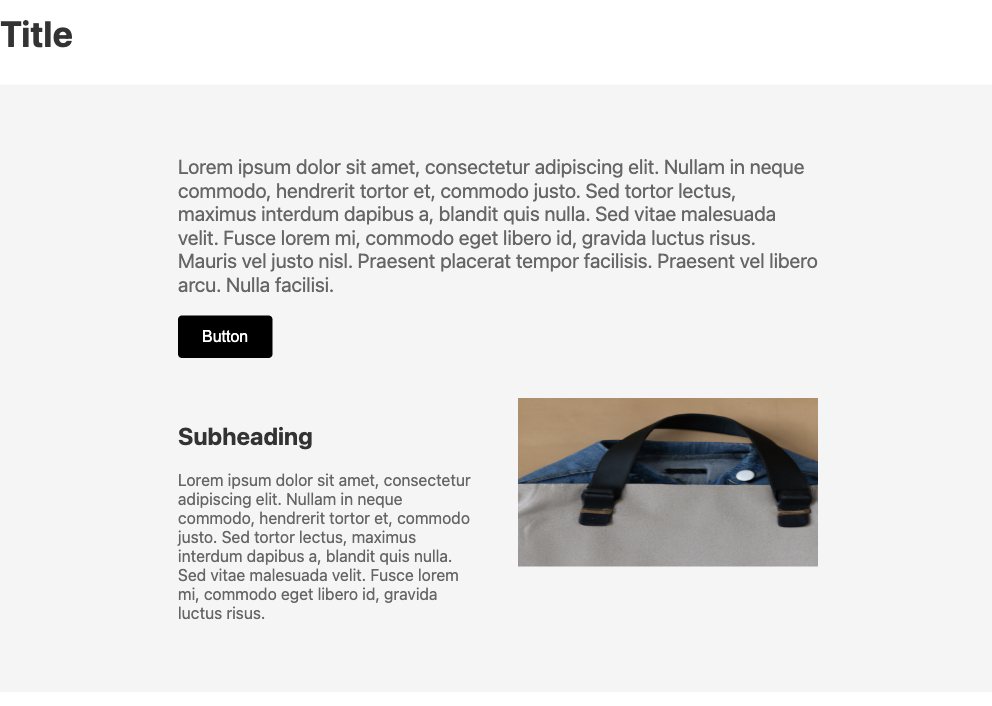
h2title, section, content, text, button, column, h3title, image・everlane.comの組み合わせでやってみると、下記のようなパターンが出てきました。
悪くはないですが、調整は結構必要な感じです。


フッター
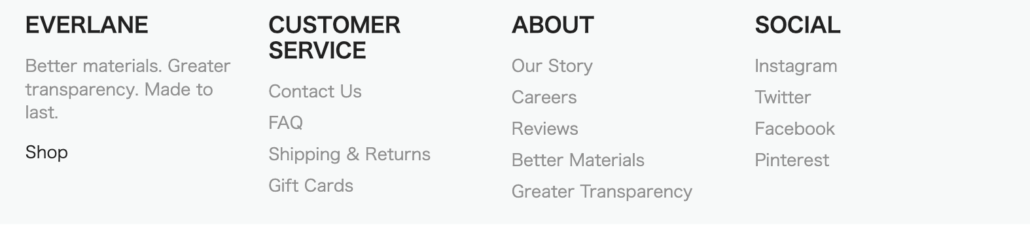
footer・everlane.comの組み合わせでやってみると、下記の感じでした。結構それっぽい感じになっています。

商品リスト
product, list, shopping, goods・everlane.comの組み合わせでやってみると、下記の感じでした。

かわいくポップで明るめのデザイン
cute, pop, light, design・everlane.comの組み合わせでやってみると、適したデザインは出力されませんでした。
URLをこのコンセプトに合ってそうなものに変更して試してみましたが、上手くいかないようでした。
まとめ
Builder.ioにBETA版のAI機能については、デザインをする上ではまだまだ実践ベースでは使うのが厳しいのかなという感想です。
AIはどんどん進化していきますので、今は発展途上ですがこれからに期待ですね。
また、今回はAIに絞って綴っておりますが、Builder.ioを使ってノーコード対応してみることも気になっていますので、使ってみての感想なども紹介していければと思っています。