WordPressでテーブル細かく設定したいならFlexible Table Blockがおすすめ
はい、久しぶりにWeb関連の記事ですね。今回はたまたま触る機会があったのでWordPressのプラグインで、Flexible Table Blockというのを紹介していきます。
まあ使い方を書いてる方がいますので、そんなに中身は紹介しません。
デフォルトのテーブルだとできないことが多い
はい、これです。エンジニアは色々いじればカスタマイズできますが、やっぱりコードを触らないで細かい設定がやりたいですよね。ってことでそんな例をこれからあげていきます。
一部のセルに背景をつけられない
よく見出しっぽいものに背景に色をつけて、これがタイトルだよって見せたい時ありませんか?それがデフォルトのテーブルだとできないんですよね。
この辺り改善されてほしいものです。
セル幅のコントロールができない
これもですね。文字数の幅や半分の幅には調整できるものの、細かい調整はできません。
ってことで、これらの問題を解決してくれるのがFlexible Table Blockです。
Flexible Table Blockについて
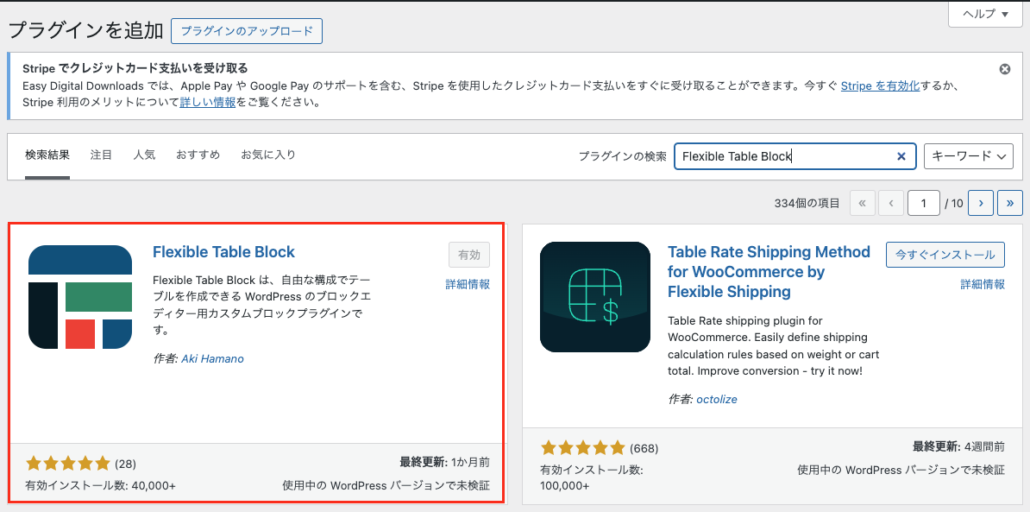
ってことで管理画面から赤枠のFlexible Table Blockをインストールして有効化しましょう。

有効化したら、ブロックエディタ上で使えるようになります。
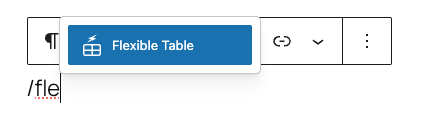
スラッシュの後にfleと入力すれば予測で自動で出てきます。便利ですねー

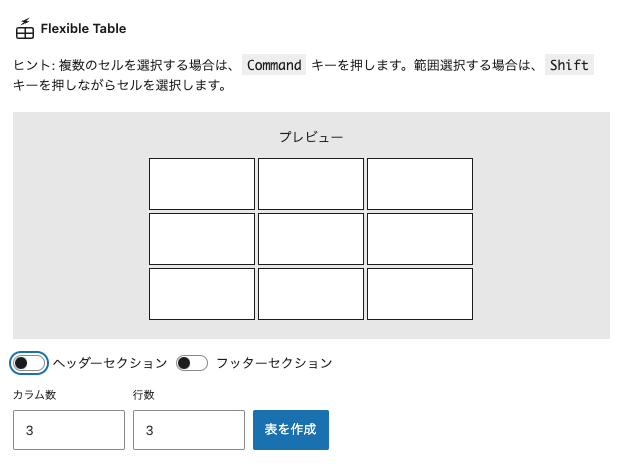
下記の感じで出てきます。わかりやすいですね。

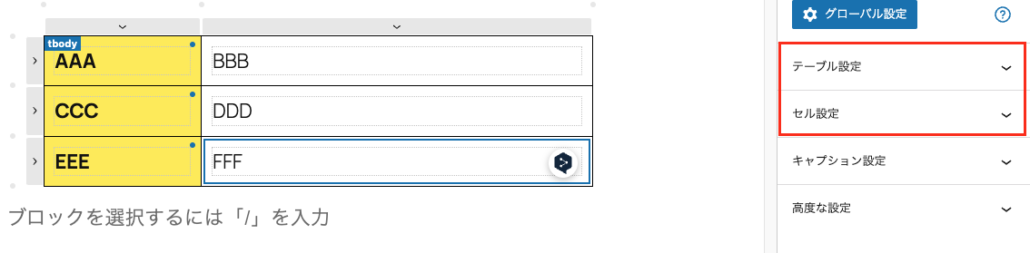
細かい設定とかは書きませんが、右側の赤枠から細かな設定ができます。thなどのタグに変更できたりもするので、なかなか便利です。あ、これはエンジニア的な視点から見るとって話になってしまいましたね笑。

背景や幅をカスタマイズできるので、いろんな場面で重宝しそうです。他にも線の太さや色、角丸などの調整も可能です。
正直自分はこれからの時代にコードを書くのはなんか違うなと思ったりもしているので、どんどんコードレスで色々できる方が嬉しい人です。
こういったプラグインは本当に嬉しいですね。デフォルトでもぜひ改善されることを期待しています。
ではでは。