WordPressで投稿ページが使われていない既存サイトに対して投稿ページを新規作成する手順(備忘録)
完全にイチから新規でオリジナルテーマでWordPressを使って作成といった流れについては、結構紹介されていると思う。
だが、今回はすでにWordPressで組み込みされており、子テーマ等で運用されている場面については、対応方法がほとんど紹介されていなかったので、自分の備忘録として残しておくためにも、本記事で記載させていただくことにした。
ただ、今回の方法がベストアンサーだとは限らないし、いろんなやり方があるかと思う。参考程度にとどめていただきたい。
契約しているサーバーを確認し、テーマファイルをバックアップしておく
例えば、今回はエックスサーバーを例に説明するが、下記画像のところからファイルを閲覧することができる。

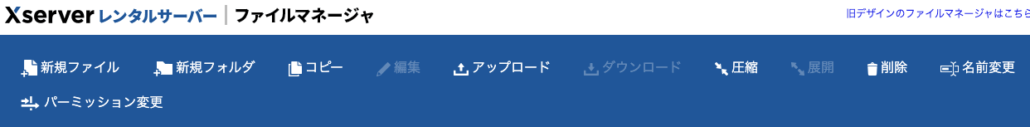
そこに入り、「URLのパス→public._html→wp-content→themes→テーマフォルダの名前」と辿っていくと見つかると思う。
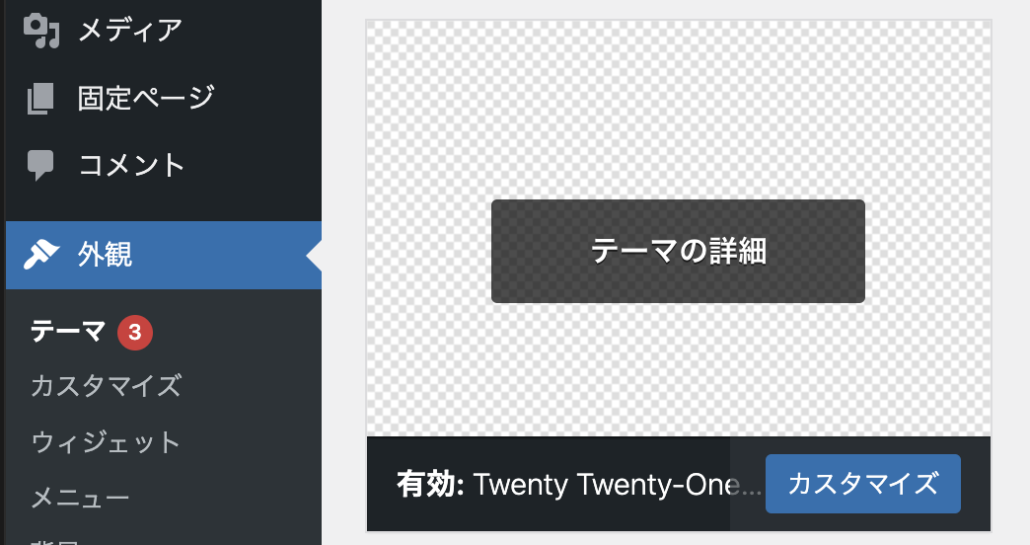
テーマフォルダの名前については、何がテーマに当てはまっているのかがわからなければ、実際のWordPressの管理画面に入り、「外観→テーマ」と辿っていくと有効化されている対象が確認できる(もちろん、他にも確認方法はある)。

該当のテーマがわかったら、フォルダごとコピーし圧縮をかけてzipファイルを作成する。その後は、できあがったファイルをダウンロードし、バックアップをとっておく。

この方法以外にも、FTPを使って対応する方法もあるが、今回は割愛する。
Localを立ち上げて作業
今回はLocalの使い方までの説明は割愛する。
先ほどバックアップを作ったフォルダを解凍して、Local環境で作ったの該当場所「サイト名→app→public→wp-content→themes」へフォルダごと保存する。
あとはLocalのWP Adminから入り、「外観→テーマ」で該当のテーマを指定すれば、これで下準備が完了となる。

通常通り投稿ページを作成
投稿ページの内容は案件によってことなるが、デザインカンプをもとに本文の流し込みを進めていけばよい。
あとはオリジナルテーマの作成と流れはほぼ一緒となる。
今回はこれで以上となるが、これ以外にも作業をしているといろいろ気になることが出てきたので、その他のことはまた別途記事にしていきたいと思う。


