WordPressでカテゴリーがまたがる連番faqを作成したい
最近WordPress案件を終えたので、ちょっと工夫が必要だったカテゴリーがまたがる連番faqについて紹介していきます。
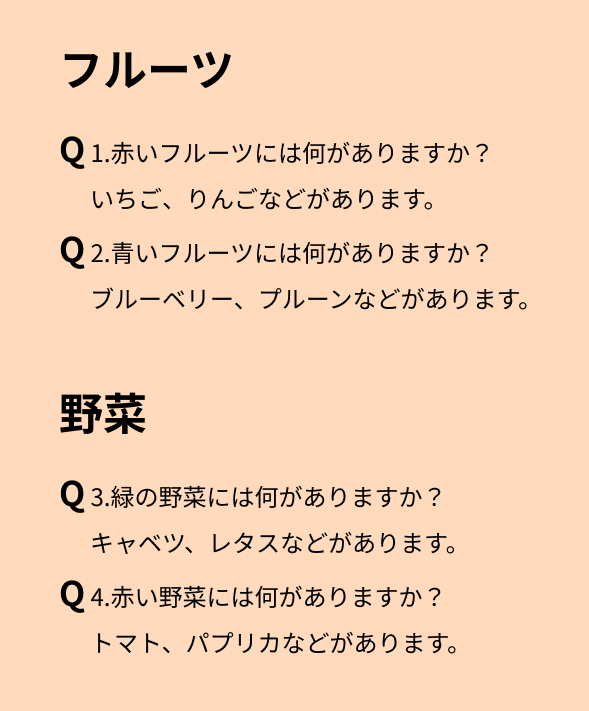
例えば、下記のような状況の時ですね。

カテゴリーの見出しがあって、本来はそのカテゴリーごとで1番から始まればいいものを、なんとまたがって連番になっているような時ですね。
それではやっていきましょう。
Custom Post Type UIのプラグインを使う
有名なものなので、使い方はざっくりとしか紹介しませんので、ご了承ください。
Custom Post Type UIで投稿タイプとタクソノミーを登録します。調べると登録方法はいっぱい出てきますので、そちらをみながら登録してください。
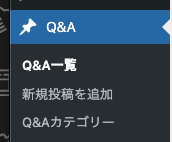
投稿タイプを登録すると、WordPressのダッシュボードに自分が登録した投稿タイプが出てきます。この投稿タイプにタクソノミーを紐づけてください。
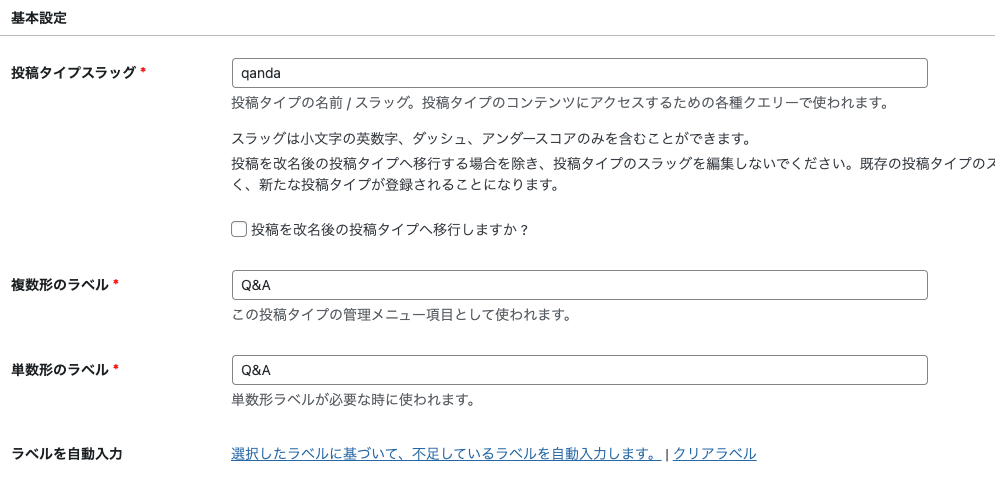
カスタム投稿は下記のように登録しました。

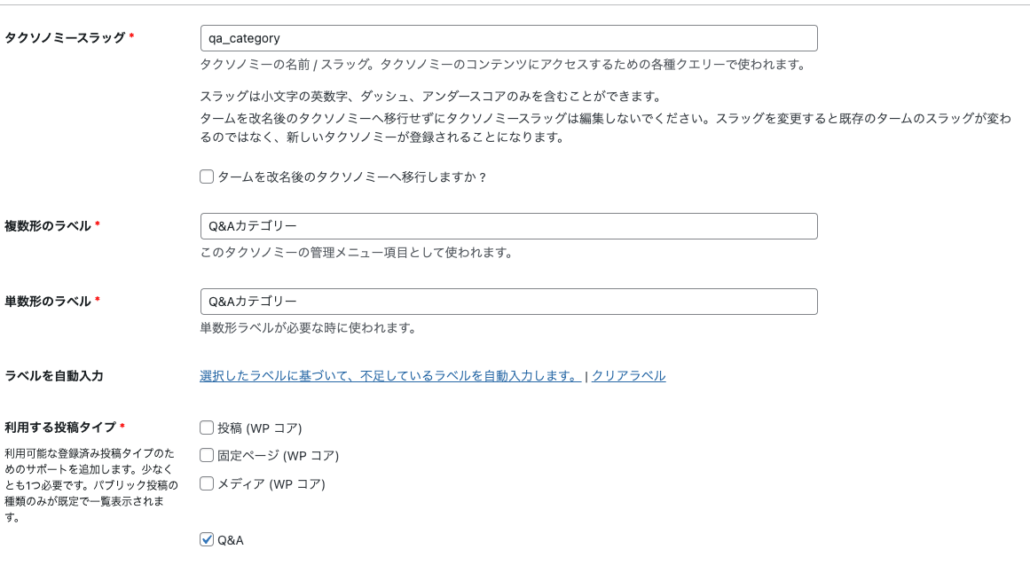
タクソノミーは下記のように登録しました。

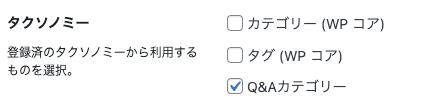
紐付けは下記の投稿タイプの下部の方で行なっています。

これらを設定すると下記のように表示されます。

質問と回答を登録する
下記のように質問は見出しに、回答は中身に入れていきます。該当するカテゴリーにもチェックを入れましょう。

これをいくつか登録してからコードを書いていきます。
実際にコードを書いていく
あとは表示したいphpにコードを書いていくだけです。今回はクラシックテーマ開発でやっているため、固定ページをカスタマイズしたい場合は、page-○○○.phpなどのファイルが該当するかと思います。
今回はpage-faq.phpでやってみました。
<?php
// カウントを初期化
$count = 1;
// タクソノミーのリストを取得
$taxonomies = get_terms(array(
'taxonomy' => 'qa_category', // タクソノミーのスラッグ
'hide_empty' => true,
));
if ($taxonomies && !is_wp_error($taxonomies)) {
foreach ($taxonomies as $taxonomy) {
// タクソノミーごとのカスタム投稿を取得
$args = array(
'post_type' => 'qanda', // カスタム投稿タイプのスラッグ
'tax_query' => array(
array(
'taxonomy' => 'qa_category',
'field' => 'term_id',
'terms' => $taxonomy->term_id,
),
),
'posts_per_page' => -1, // 全ての投稿を取得
'orderby' => 'date',
'order' => 'ASC',
);
$query = new WP_Query($args);
if ($query->have_posts()) {
echo '<div class="">';
echo '<h3 class="" id="' . esc_attr($taxonomy->slug) . '">' . esc_html($taxonomy->name) . '</h3>';
echo '<dl class="">';
while ($query->have_posts()) {
$query->the_post();
// 投稿タイトルや内容を取得
$question = get_the_title();
$answer = get_the_content();
// 投稿を表示
echo '<div class="">';
echo '<dt class="">';
echo '<span class="">Q</span>';
echo '<div class="">';
echo '<span class="">' . sprintf('%02d', $count++) . '</span> ' . esc_html($question);
echo '</div>';
echo '</dt>';
echo '<dd class="">' . wp_kses_post($answer) . '</dd>';
echo '</div>';
}
echo '</dl>';
echo '</div>';
}
// 投稿データのリセット
wp_reset_postdata();
}
} else {
echo '<p>タクソノミーが見つかりませんでした。</p>';
}
?>何をやっているかの説明は、大まかに書いてますので、解説はしません。
またclass名の中身はからにしています。タグなどは任意のものに変更してカスタマイズいただくのがいいかと思います。
これで出力できるはずです。
今回は以上になります。実際にできないと思っていたことが実現できたのでよかったです。