ecforceでカスタマイズ画面からページを作って実装したい
かなり以前に下記ブログを執筆しましたが、改めてecforceに携わる機会があり、意外とカスタマイズ画面から操作しながらページを作っていくやり方もいいなと思い、こちらに書いてみることにしました。
前回の記事は下記よりご確認いただけます。こちらでは実際にコード編集側からゴリゴリ書いてカスタマイズしていくような流れでした。
それでは入っていきましょう!
ecforceのカスタマイズ画面について
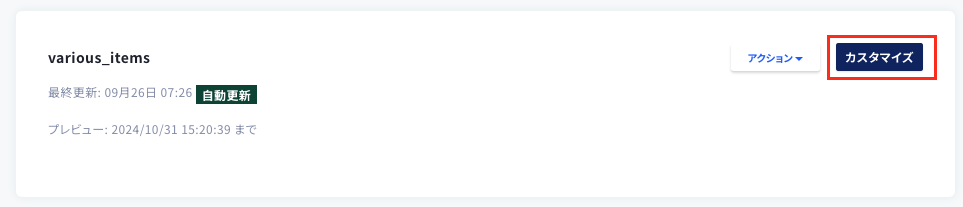
管理画面からテーマ管理を選び、カスタマイズをクリックします。

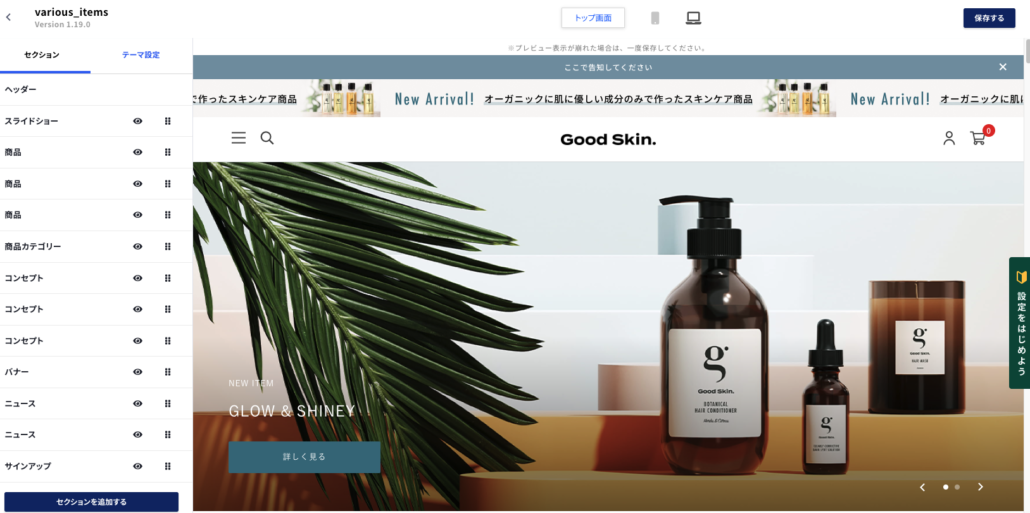
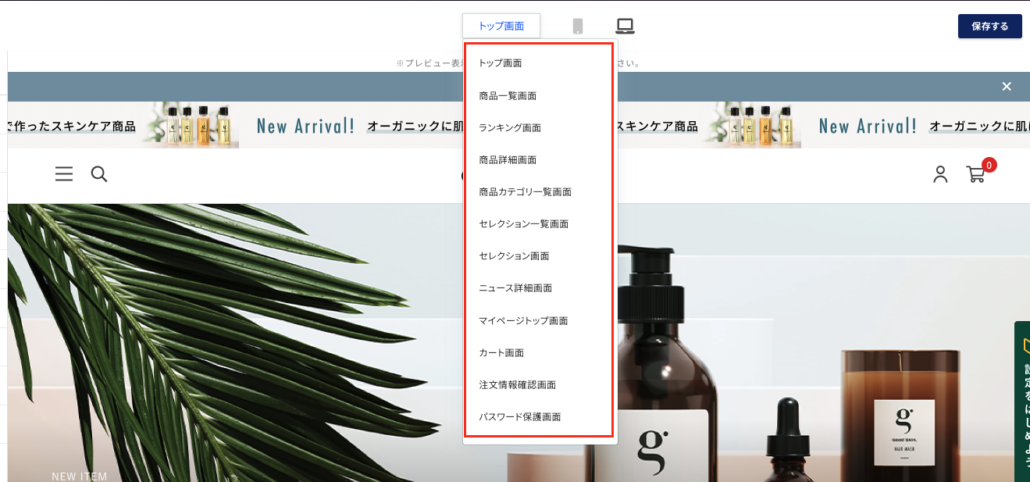
すると下記のような画面が表示されます。実はここである程度見た目を整えることができるのです。

上記はトップ画面の例になりますが、左側のサイドバーで順番を入れ替えたり、目玉のマークで表示非表示をコントロールできたりします。
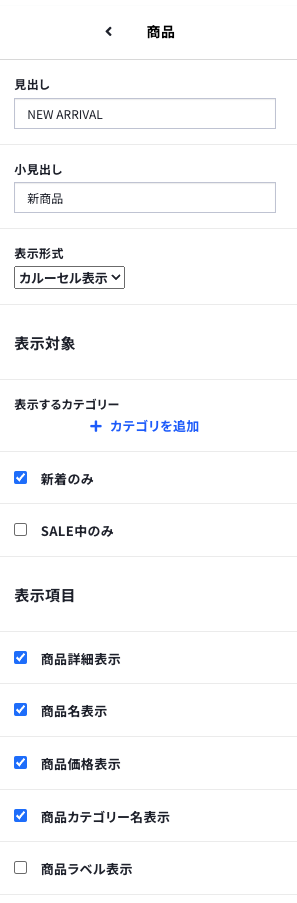
例えば商品についてみてみると、下記のように、見出しや表示対象、カテゴリーなどをコントロールできます。

つまり、今まではコードで頑張って商品を読み込んで該当カテゴリーだけ表示したいといったことも、工夫次第では、カスタマイズ上でできてしまいます。
ここで出力されたコードに基づきCSSなどで見た目を整えたり、必要に応じてJSなどを使ってテキスト表示や画像の差し替えなどを行うことで、liquidのカスタマイズを極力減らしてコーディングすることができます。
もちろん、トップ画面だけでなく、各ページにもカスタマイズは存在します。

ただ、注意点として、すべてカスタマイズだけで完結するわけではありません。
ページごとにできる・できないの制約はあります。
できない箇所は、コード編集から直接liquidを書き込んで編集しましょう。公式サイトを参考にすると分かりやすいです。難しければ問い合わせ窓口に相談してみるのもいいと思います。

ページごとに載っていますので、分かりやすいと思います。
カスタマイズすることのメリット
保守性が高まることではないでしょうか。
お客様にとっても使いやすいことを目指すのであれば、トップのスライダーの差し替えやピックアップ関連のニュースや商品の入れ替えが自由にカスタマイズ画面からできた方が、断然いいですよね。
これをコード編集ですべて作ってしまえば、その作った人やecforceの実装に詳しい人でないと、何がどこに書いてあるのか理解が難しいと思います。サイトは作って終わりではないため、公開してからの運用面も大事になってきます。
毎回何か変更や修正があるたびに、外部に頼っていては、スピード感をもった運用もできず、せっかくのチャンスを失うリスクも高いですよね。
こういった時に自分で簡単に解決ができれば、そういった機会も少なくできると思います。
カスタマイズ実装での注意点
やはり共通で読み込まれる部分ですね。
例えば、商品一覧や検索結果一覧、商品カテゴリー詳細で読み込まれている商品は、すべて同じデータで紐づいています。こちらに同じCSSをあてれば、もちろんこれらのページすべてに反映されます。
共通している部分は結構たくさんあります。自分はまだ全体への理解が浅いのでどこが共通なのかをすべて把握しているわけではありません。
デザインによりけりですが、まずはどこのパーツが共通で読み込まれているデータなのかといった部分を理解すると分かりやすいかと思います。
他に挙げられるパーツは、見出し、ボタンなどでしょうか。
こういったところを把握していると、実装スピードも速くなるのかなと思います。
まとめ
公開後の運用面を考えるなら、できる限りカスタマイズで対応するのがおすすめです。
ただ、その分デザインに制約が出る場合があるので、ディレクターは仕様を理解した上で、クライアントやデザイナーと調整する必要はあります。
仕様にないことをやる場合はecforceサポートや実装者に確認をとった後で、動くようにしましょう。
意外とWordPressに似ているところもあるので、挑戦してみてもおもしろいかもしれません。