【GPTs】CanvaとLogo Creatorでロゴを作ってみた
AIとも向き合っていこうということで、最近ChatGPT Plusを契約しました。
今回はGPTsのChatGPT Plusを使ってロゴを作ってみましたので、作っていく中で感じたことなどを綴っていきます。
GPTsとは
ChatGPTでおなじみのOpenAI社が発表したもので、オリジナルでカスタマイズしたChatGPTを作ることができます。また、他のユーザーが作成したGPTsを使うこともできます。今回は他のユーザーが作成したGPTsを使うことに焦点をあてています。
使ったGPTsについて
- Canva
特徴は、生成された画像がCanva上で編集できるという点です。ロゴを作成する場合には、あとから編集できたほうが便利だと思ったため採用してみました。 - Logo Creator
特徴は、ロゴに特化しているという点。あとから編集はできないものの、Illustratorの画像トレースと組み合わせれば、うまいこといきそうな気がしたので採用しました。
※どちらもChatGPT Plusを契約していないと使えません。
今回作るロゴについて
近々札幌のオフラインコミュニティを立ち上げる予定のため、そのロゴをAIで作ってみようと思います。
ロゴの方向性
概要はざっと下記のように考えました。
- コミュニティ名:ウタリ
- 由来:アイヌ語で仲間を意味する。北海道らしさと響きもいいので採用。
- 内容:札幌のオフラインコミュニティ
- ロゴデザインの方向性:正方形、アイヌの模様、伝統的、明るい、調和がとれた、丸みがある、やさしい、つながり
- ロゴのサイズ:1200px × 1200px
まずはCanvaから使ってみる
1回目
下記のように日本語でまずは指示してみます。
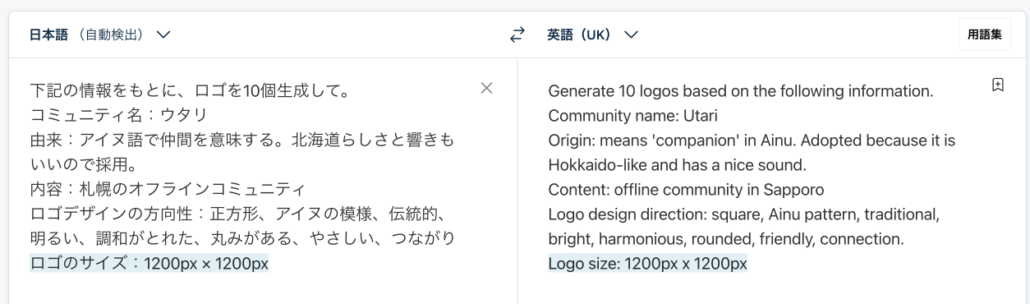
下記の情報をもとに、ロゴを10個生成して。
- コミュニティ名:ウタリ
- 由来:アイヌ語で仲間を意味する。北海道らしさと響きもいいので採用。
- 内容:札幌のオフラインコミュニティ
- ロゴデザインの方向性:正方形、アイヌの模様、伝統的、明るい、調和がとれた、丸みがある、やさしい、つながり
- ロゴのサイズ:1200px × 1200px
生成されたものが下記になります。
想像していたものとは全く異なるものが生成されました。どうやら日本語には弱いみたいです。生成は最大5つまでなのかなとも思いつつ、続けて修正の指示を引き続き日本語でしてみます。

2回目
文字を入れないパターンで10個生成してください。長方形ではなく正方形のロゴで生成してください。
すると下記の返答がありました。英語ではありましたが、前回の会話の内容は覚えてくれているみたいです。

実際に生成されたのはこちら。うーん…正方形にはなりましたが、文字も入っているし1個しか生成してくれません。どうやら日本語の指示だとこれが限界のようです。

3回目
DeepLを使って英語に訳したうえで、指示してみます。

お!いい感じになりました。正方形で生成してくれていますし、ロゴらしさもでてきました。どうやら最大5つまでのようです。
今回は赤枠の2つが方向性としてよさそうなので、こちらをもとにさらに展開を進めていきます。

と、その前に、Canvaで編集ができるのか確認してみます。
文字の編集や、花びらのようなロゴの大きさや移動をすることはできました。

4回目
下記の画像をもとに、展開してみます。

下記内容を英語にして、

Canvaで画像と英語テキストを貼り付け指示をします。

どうしても文字は入ってしまうみたいです。

期待通りにいかないため、その後も何度か指示をしてやってみましたが、下記の通りどんどんイメージからかけ離れてしまいました。ここでCanvaを一旦見送り、Logo Creatorを触ってみることにします。

Logo Creatorを使ってみる
Canvaでは英語のほうがよさそうでしたので、Logo Creatorでも下記のように英語で指示してみました。

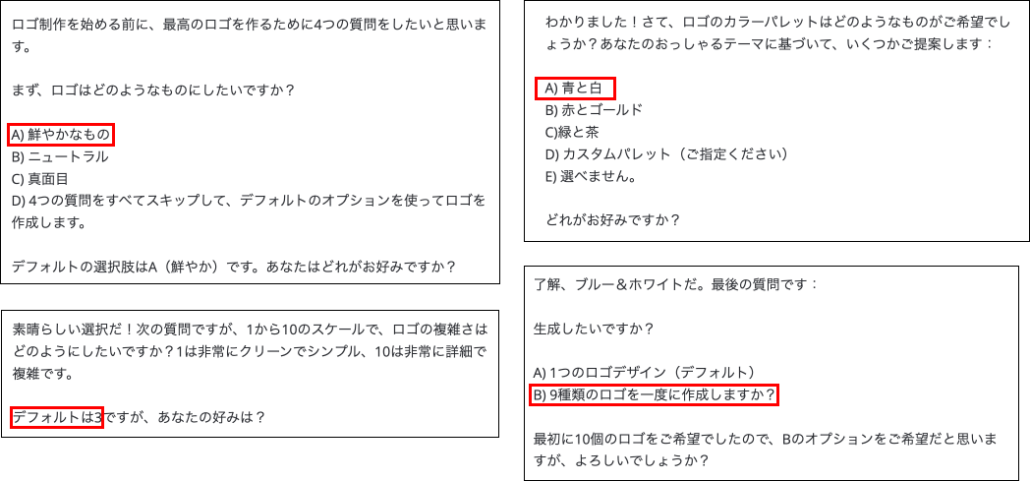
Logo Creatorから下記の返答が英語でありました。日本語に訳しています。
今回は赤枠の内容で返答しています。

下記のように生成されました。Canvaのときより個人的にはイメージに近いものが生成されたと思います。ただ、見切れてしまっているのが残念です。
今回は左上をもとに、さらに展開していきます。

上記の画像をキャプチャして添付の上、展開してみます。
下記のロゴが生成されました。ここで赤枠のイメージが個人的にいいなと思ったので、これをベースにすることに決定しました。

ここでこの画像をCanva上で編集できるようにできないかなと思ったので、CanvaのGPTsを使って確かめることにしました。

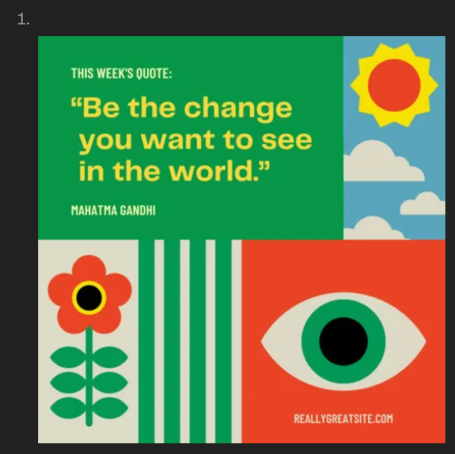
添付の画像を同じものを作成して。と指示しましたが、返ってきたのはこちら。
見事なまでに違うパターンが生成されましたね笑。

これでCanvaでは同じ画像を作ることはできないのかという気づきが得られました。
念のため、Logo Creatorで同じことを試してみました。
結果は下記です。全く違うものが生成されましたね。

どうやら全く同じ画像をAIが生成するのは難しいみたいです。そういうものに向いたAIがあれば使ってみたいですが、今のところ自分は知りません。
ということで、Illustratorの画像トレースを使いベクターデータ化していきます。
※Illustratorは有料ですので、ご注意ください。
やり方は下記の記事を参考にしました。ありがとうございます。
ラスターイラストをベクターに変換する手っ取り早い方法|とよとよ/イラレとストック
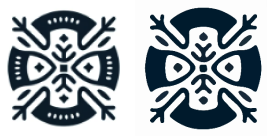
左がAIが生成したもの、右がIllustratorでベクターデータ化したものです。
細かい部分は異なりますが、個人的に不要だと感じたためあえて取り除いています。

これで完成しましたが、きれいな四角形や丸を作るのは生成AIには難しいみたいです。
指示の仕方を工夫すればうまくいくかもしれませんが、Illustratorでベクターデータ化したときに若干変わってしまうため、個人的には難しいのかなと思います。
おわりに
AIについていろんなところで便利ですごいなどと語られていますが、実際にどういうふうに使えるのかというのがあまり見えていなかったため確かめてみました。
今回はロゴを作りましたが、AIで生成したロゴなどをAdobeやCanva等で編集して使えるようになるのは、もう少し先になるのかなという印象でした。
実務で使う場合は、アイデア出しとしては使えそうです。
また個人的にはですが、GPTsのCanvaについては、ロゴ生成には向いていないと感じます。レイアウトやバナー、サイトデザインなどでは使えるのか気になりましたが、日本語向きではないため、もう少し検証が必要そうです。


