インラインSVGでCSSを使った線画アニメーションについてまとめてみた(備忘録)
今回はインラインSVGでCSSを使った線画アニメーションについてまとめてみた。
画像は前回の記事と同じ下記画像を使っていくことにする。
それでは実装に入っていく。
SVGの線画アニメーションに必要なCSSの各プロパティ
SVGの線画アニメーションでは、普段使わないようなプロパティがあるので、これを理解していくことが求められる。それが主に下記になる。
| stroke | パスやシェイプの線の色を設定 |
| stroke-opacity | パスやシェイプの線不透明度を設定 |
| stroke-width | パスやシェイプの線の太さを設定 |
| stroke-dasharray | パスやシェイプの線の長さ、線と線の間隔を設定 |
| stroke-dashoffset | パスやシェイプの線の開始位置を指定。 |
| fill | パスやシェイプの線で囲まれた塗りの色を設定 |
| fill-opacity | パスやシェイプの線で囲まれた塗り不透明度を設定 |
特にstroke-dasharray、stroke-dashoffsetが個人的にわかりにくかったので、もう少し細かくみていきたい。
stroke-dasharrayについて
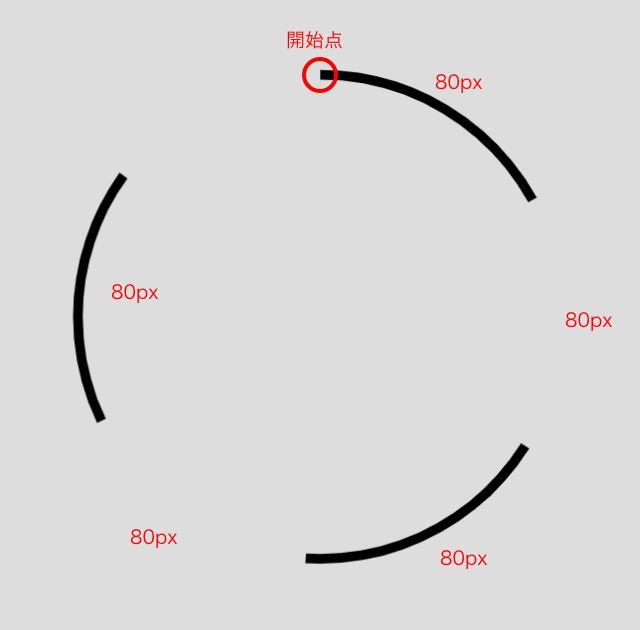
例えば、円に対して、stroke-dasharrayを80pxと指定すると下記のようになる。

開始点から時計回りに、80pxの実線⇨80pxの破線⇨80pxの実線…のように交互に繰り返される。
stroke-dashoffsetについて
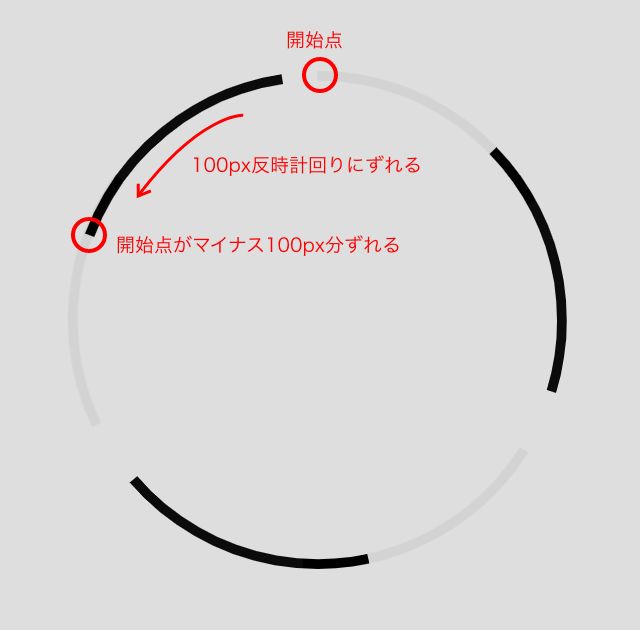
こちらも先ほどのstroke-dasharrayを80pxと指定した円に対して、stroke-dashoffsetを100pxに指定してみる。
すると、先ほどのstroke-dasharrayを80pxに指定した時と比べて、全体が反時計回りに100pxずれているのがお分かりいただけるだろうか。

このずれに関しては、形が文字でも円でも直線でも同じで、マイナス方向にずれると考えていただければOKだ。
このずれを利用するのが線画アニメーションのポイントとなってくる。
CSSでの線画アニメーションの仕組み
結論としては、stroke-dasharrayの値を大きくして破線が出ないように表示させ、stroke-dashoffsetで同じ値を指定しマイナス方向にずらして見えない状態を作る。
その見えない状態からanimationとkeyframesを利用して、stroke-dashoffsetの値を0にして、本来ずれていた分を戻せばアニメーションの完成だ。
詳細は下記にまとめていく。
stroke-dasharrayの値を大きくし破線部分を作らないよう指定
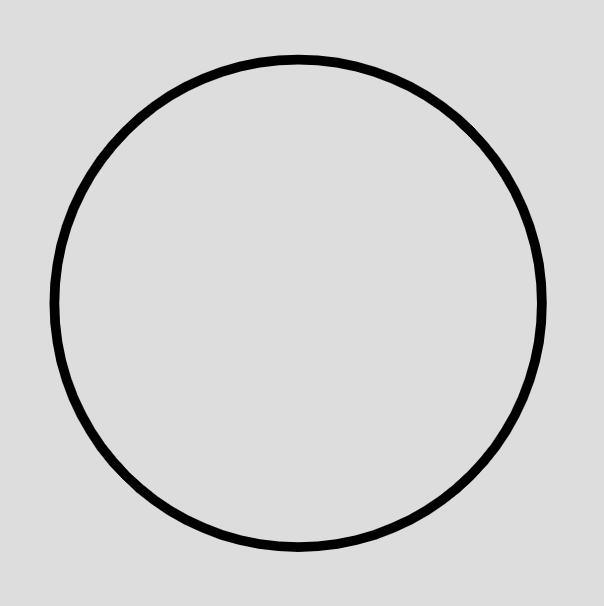
先ほどのstroke-dasharrayで破線を作ったが、この値を大きくしていくとどうなるだろうか。
例えば、先ほどの円では円周より長い480pxの値で設定してみる。すると下記のように破線部分がなくなるのがお分かりいただけるだろうか。

この値の決め方は、円なら円周の長さを求める公式で計算することもできるが、Chromeの検証ツールなどでおおよその値を見つけるのが手っ取り早いと思う。
stroke-dashoffsetでマイナス方向にずらす
ポイントはstroke-dasharrayと同じ数値を指定することだ。
これによりstroke-dasharrayで指定した値分、マイナス方向に線をずらすことができ、ページ上で線が見えない状態を作ることができるからだ。
あとはstroke-dashoffsetに対してアニメーションを設定すればOKだ。
animationとkeyframes
例えば下記のように、stroke-dasharrayとstroke-dashoffsetの値が800pxであれば、keyframesの中では100%の時にstroke-dashoffsetの値を0にする。
これにより、線が元の位置にずれてくれるので、線画アニメーションが実現できる。
#layer1 {
stroke-dasharray: 800px;
stroke-dashoffset: 800px;
animation: line_animation01 3s ease-in infinite;
}
@keyframes line_animation01 {
0% {
stroke-dashoffset: 800px;
}
100% {
stroke-dashoffset: 0;
}
}線画アニメーション時の書き出し始めの位置を変更したい場合
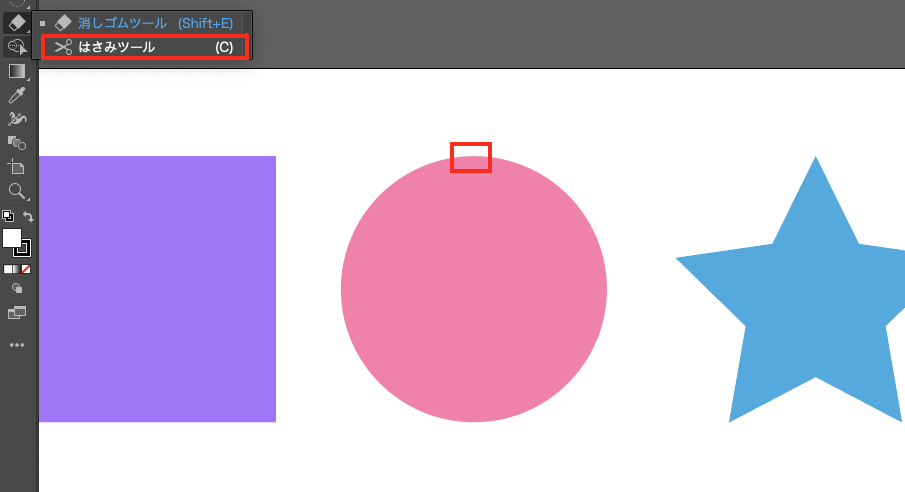
Illustratorのはさみツールで、線画を開始したい場所をクリックすればOK。あとはSVG形式で保存して作業完了だ。

それでは、これから3パターンの実装に入っていきたい。
HTMLの記述について
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>インラインSVGのCSSでの線画アニメーション|freefuntimes – 自由で楽しいひとときを…</title>
<link rel="stylesheet" href="../reset.css">
<link rel="stylesheet" href="style.css">
</head>
<body>
<main>
<section>
<div class="ly_mainvisual">
<img src="img_mainvisual.jpg" alt="MV">
</div>
</section>
<section>
<div class="ly_inner" id="title1">
<h2>インラインsvgのコードで対応する場合</h2>
<div class="ly_svgWrap">
<h3>黒ふちの線画アニメーション</h3>
<svg version="1.1" id="layer1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" viewBox="0 0 640 360" style="enable-background:new 0 0 640 360;" xml:space="preserve" class="svg_freefuntimes">
<g class="st0">
<path class="st1" d="M130.4,247.1v8c-3.3,0-5.2,0.2-5.8,0.4c-0.6,0.3-0.9,1.2-0.9,2.6v1.6h6.6v8.2h-3.8v42.4h-15.8v-42.4h-3.2v-8.2
h3.2c0-3.4,0.1-5.7,0.4-6.8c0.2-1.1,0.8-2.2,1.7-3.1c0.9-0.9,2.2-1.6,3.9-2.1c1.7-0.5,4.3-0.7,7.8-0.7H130.4z" />
<path class="st1" d="M149.2,258.5l-0.6,6.8c2.3-4.9,5.6-7.5,10-7.8v18.2c-2.9,0-5,0.4-6.4,1.2c-1.4,0.8-2.2,1.9-2.5,3.3
c-0.3,1.4-0.5,4.6-0.5,9.6v20.5h-15.8v-51.8H149.2z" />
<path class="st1" d="M197.8,285.3h-20.4v11.2c0,2.3,0.2,3.9,0.5,4.5c0.3,0.7,1,1,2,1c1.2,0,2-0.4,2.4-1.3c0.4-0.9,0.6-2.6,0.6-5.2
v-6.8h15v3.8c0,3.2-0.2,5.7-0.6,7.4c-0.4,1.7-1.3,3.6-2.8,5.5s-3.4,3.4-5.6,4.4c-2.3,1-5.1,1.5-8.6,1.5c-3.3,0-6.3-0.5-8.8-1.4
c-2.6-1-4.5-2.3-6-4c-1.4-1.7-2.4-3.5-2.9-5.5c-0.5-2-0.8-5-0.8-8.8v-15.1c0-4.5,0.6-8.1,1.8-10.7c1.2-2.6,3.2-4.6,6-6
c2.8-1.4,6-2.1,9.6-2.1c4.4,0,8.1,0.8,11,2.5c2.9,1.7,4.9,3.9,6.1,6.7c1.2,2.8,1.7,6.7,1.7,11.7V285.3z M182,276.9v-3.8
c0-2.7-0.1-4.4-0.4-5.2c-0.3-0.8-0.9-1.2-1.8-1.2c-1.1,0-1.8,0.3-2,1c-0.3,0.7-0.4,2.5-0.4,5.4v3.8H182z" />
<path class="st1" d="M238.7,285.3h-20.4v11.2c0,2.3,0.2,3.9,0.5,4.5c0.3,0.7,1,1,2,1c1.2,0,2-0.4,2.4-1.3c0.4-0.9,0.6-2.6,0.6-5.2
v-6.8h15v3.8c0,3.2-0.2,5.7-0.6,7.4c-0.4,1.7-1.3,3.6-2.8,5.5s-3.4,3.4-5.6,4.4c-2.3,1-5.1,1.5-8.6,1.5c-3.3,0-6.3-0.5-8.8-1.4
c-2.6-1-4.5-2.3-6-4c-1.4-1.7-2.4-3.5-2.9-5.5c-0.5-2-0.8-5-0.8-8.8v-15.1c0-4.5,0.6-8.1,1.8-10.7c1.2-2.6,3.2-4.6,6-6
c2.8-1.4,6-2.1,9.6-2.1c4.4,0,8.1,0.8,11,2.5c2.9,1.7,4.9,3.9,6.1,6.7c1.2,2.8,1.7,6.7,1.7,11.7V285.3z M222.9,276.9v-3.8
c0-2.7-0.1-4.4-0.4-5.2c-0.3-0.8-0.9-1.2-1.8-1.2c-1.1,0-1.8,0.3-2,1c-0.3,0.7-0.4,2.5-0.4,5.4v3.8H222.9z" />
<path class="st1" d="M264,247.1v8c-3.3,0-5.2,0.2-5.8,0.4c-0.6,0.3-0.9,1.2-0.9,2.6v1.6h6.6v8.2h-3.8v42.4h-15.8v-42.4h-3.2v-8.2
h3.2c0-3.4,0.1-5.7,0.4-6.8c0.2-1.1,0.8-2.2,1.7-3.1c0.9-0.9,2.2-1.6,3.9-2.1c1.7-0.5,4.3-0.7,7.8-0.7H264z" />
<path class="st1" d="M303.1,258.5v51.8h-16.1l0.3-4.3c-1.1,1.7-2.4,3.1-4,3.9c-1.6,0.9-3.4,1.3-5.5,1.3c-2.4,0-4.3-0.4-5.9-1.2
s-2.7-1.9-3.5-3.3c-0.7-1.4-1.2-2.8-1.4-4.3c-0.2-1.5-0.3-4.5-0.3-8.9v-35h15.8v35.3c0,4,0.1,6.4,0.4,7.2c0.2,0.8,0.9,1.1,2,1.1
c1.2,0,1.9-0.4,2.1-1.2c0.2-0.8,0.3-3.3,0.3-7.5v-34.9H303.1z" />
<path class="st1" d="M324.8,258.5l-0.3,4.8c1.1-1.9,2.5-3.3,4.2-4.3c1.7-1,3.6-1.4,5.7-1.4c2.7,0,4.9,0.6,6.6,1.9
c1.7,1.3,2.8,2.9,3.3,4.8c0.5,1.9,0.7,5.2,0.7,9.7v36.3h-15.8v-35.9c0-3.6-0.1-5.7-0.4-6.5s-0.9-1.2-2-1.2c-1.1,0-1.8,0.4-2.1,1.3
c-0.3,0.9-0.4,3.3-0.4,7.2v35h-15.8v-51.8H324.8z" />
<path class="st1" d="M367.3,251.5v8.2h4.3v8.2h-4.3v27.7c0,3.4,0.2,5.3,0.5,5.7s1.8,0.6,4.4,0.6v8.4h-6.4c-3.6,0-6.2-0.1-7.7-0.4
c-1.5-0.3-2.9-1-4.1-2.1c-1.2-1.1-1.9-2.3-2.2-3.7c-0.3-1.4-0.4-4.7-0.4-9.8v-26.3h-3.4v-8.2h3.4v-8.2H367.3z" />
<path class="st1" d="M391.3,247.1v8.2H375v-8.2H391.3z M391.3,258.5v51.8H375v-51.8H391.3z" />
<path class="st1" d="M412.5,258.5l-0.3,4.9c1.2-2,2.7-3.4,4.4-4.4c1.7-1,3.6-1.5,5.8-1.5c4.2,0,7.5,2,10,5.9c1.3-2,2.8-3.4,4.5-4.4
c1.7-1,3.5-1.5,5.5-1.5c2.7,0,4.9,0.7,6.7,2c1.8,1.3,2.9,2.9,3.4,4.8c0.5,1.9,0.7,5,0.7,9.2v36.8h-15.3v-33.8
c0-4.4-0.2-7.2-0.4-8.2c-0.3-1.1-1-1.6-2.1-1.6c-1.1,0-1.8,0.5-2.2,1.6c-0.3,1-0.5,3.8-0.5,8.2v33.8h-15.3v-32.9
c0-5.1-0.1-8.1-0.4-9.1c-0.2-1-0.9-1.5-2.1-1.5c-0.7,0-1.3,0.3-1.8,0.8c-0.5,0.5-0.8,1.2-0.8,2c-0.1,0.8-0.1,2.4-0.1,4.9v35.9
h-15.3v-51.8H412.5z" />
<path class="st1" d="M494.3,285.3h-20.4v11.2c0,2.3,0.2,3.9,0.5,4.5c0.3,0.7,1,1,2,1c1.2,0,2-0.4,2.4-1.3c0.4-0.9,0.6-2.6,0.6-5.2
v-6.8h15v3.8c0,3.2-0.2,5.7-0.6,7.4c-0.4,1.7-1.3,3.6-2.8,5.5s-3.4,3.4-5.6,4.4c-2.3,1-5.1,1.5-8.6,1.5c-3.3,0-6.3-0.5-8.8-1.4
c-2.6-1-4.5-2.3-6-4c-1.4-1.7-2.4-3.5-2.9-5.5c-0.5-2-0.8-5-0.8-8.8v-15.1c0-4.5,0.6-8.1,1.8-10.7c1.2-2.6,3.2-4.6,6-6
c2.8-1.4,6-2.1,9.6-2.1c4.4,0,8.1,0.8,11,2.5c2.9,1.7,4.9,3.9,6.1,6.7c1.2,2.8,1.7,6.7,1.7,11.7V285.3z M478.5,276.9v-3.8
c0-2.7-0.1-4.4-0.4-5.2c-0.3-0.8-0.9-1.2-1.8-1.2c-1.1,0-1.8,0.3-2,1c-0.3,0.7-0.4,2.5-0.4,5.4v3.8H478.5z" />
<path class="st1" d="M531.7,275h-14v-2.8c0-2.4-0.1-3.9-0.4-4.6c-0.3-0.6-1-1-2.1-1c-0.9,0-1.5,0.3-2,0.9c-0.4,0.6-0.7,1.5-0.7,2.6
c0,1.6,0.1,2.8,0.3,3.5c0.2,0.7,0.9,1.6,2,2.4c1.1,0.9,3.4,2.2,6.8,3.9c4.6,2.2,7.6,4.3,9,6.3c1.4,2,2.1,4.9,2.1,8.6
c0,4.2-0.5,7.4-1.6,9.6s-2.9,3.8-5.5,5c-2.6,1.2-5.7,1.7-9.3,1.7c-4,0-7.4-0.6-10.3-1.9s-4.8-2.9-5.9-5.1c-1.1-2.1-1.6-5.4-1.6-9.7
v-2.5h14v3.3c0,2.8,0.2,4.6,0.5,5.4c0.4,0.8,1,1.2,2.1,1.2c1.1,0,1.9-0.3,2.3-0.8c0.4-0.6,0.7-1.7,0.7-3.5c0-2.5-0.3-4-0.9-4.6
c-0.6-0.6-3.7-2.5-9.2-5.5c-4.6-2.6-7.5-5-8.5-7.1c-1-2.1-1.5-4.6-1.5-7.6c0-4.1,0.5-7.2,1.6-9.2c1.1-2,2.9-3.5,5.6-4.6
c2.6-1.1,5.7-1.6,9.1-1.6c3.4,0,6.4,0.4,8.8,1.3c2.4,0.9,4.3,2,5.5,3.5c1.3,1.4,2.1,2.8,2.3,4c0.3,1.2,0.4,3.1,0.4,5.7V275z" />
</g>
<rect x="51.9" y="49.7" class="st2" width="150" height="150" />
<circle class="st3" cx="313.9" cy="124.7" r="75" />
<polygon class="st4" points="506.9,49.8 531.3,99.2 585.7,107.1 546.3,145.6 555.6,199.8 506.9,174.2 458.1,199.8 467.5,145.6
428,107.1 482.5,99.2 " />
</svg>
</div>
<div class="ly_svgWrap">
<h3>線画と塗りつぶしで本来の形になるアニメーション</h3>
<svg version="1.1" id="layer2" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" viewBox="0 0 640 360" style="enable-background:new 0 0 640 360;" xml:space="preserve" class="svg_freefuntimes">
<g class="st0">
<path class="st1" d="M130.4,247.1v8c-3.3,0-5.2,0.2-5.8,0.4c-0.6,0.3-0.9,1.2-0.9,2.6v1.6h6.6v8.2h-3.8v42.4h-15.8v-42.4h-3.2v-8.2
h3.2c0-3.4,0.1-5.7,0.4-6.8c0.2-1.1,0.8-2.2,1.7-3.1c0.9-0.9,2.2-1.6,3.9-2.1c1.7-0.5,4.3-0.7,7.8-0.7H130.4z" />
<path class="st1" d="M149.2,258.5l-0.6,6.8c2.3-4.9,5.6-7.5,10-7.8v18.2c-2.9,0-5,0.4-6.4,1.2c-1.4,0.8-2.2,1.9-2.5,3.3
c-0.3,1.4-0.5,4.6-0.5,9.6v20.5h-15.8v-51.8H149.2z" />
<path class="st1" d="M197.8,285.3h-20.4v11.2c0,2.3,0.2,3.9,0.5,4.5c0.3,0.7,1,1,2,1c1.2,0,2-0.4,2.4-1.3c0.4-0.9,0.6-2.6,0.6-5.2
v-6.8h15v3.8c0,3.2-0.2,5.7-0.6,7.4c-0.4,1.7-1.3,3.6-2.8,5.5s-3.4,3.4-5.6,4.4c-2.3,1-5.1,1.5-8.6,1.5c-3.3,0-6.3-0.5-8.8-1.4
c-2.6-1-4.5-2.3-6-4c-1.4-1.7-2.4-3.5-2.9-5.5c-0.5-2-0.8-5-0.8-8.8v-15.1c0-4.5,0.6-8.1,1.8-10.7c1.2-2.6,3.2-4.6,6-6
c2.8-1.4,6-2.1,9.6-2.1c4.4,0,8.1,0.8,11,2.5c2.9,1.7,4.9,3.9,6.1,6.7c1.2,2.8,1.7,6.7,1.7,11.7V285.3z M182,276.9v-3.8
c0-2.7-0.1-4.4-0.4-5.2c-0.3-0.8-0.9-1.2-1.8-1.2c-1.1,0-1.8,0.3-2,1c-0.3,0.7-0.4,2.5-0.4,5.4v3.8H182z" />
<path class="st1" d="M238.7,285.3h-20.4v11.2c0,2.3,0.2,3.9,0.5,4.5c0.3,0.7,1,1,2,1c1.2,0,2-0.4,2.4-1.3c0.4-0.9,0.6-2.6,0.6-5.2
v-6.8h15v3.8c0,3.2-0.2,5.7-0.6,7.4c-0.4,1.7-1.3,3.6-2.8,5.5s-3.4,3.4-5.6,4.4c-2.3,1-5.1,1.5-8.6,1.5c-3.3,0-6.3-0.5-8.8-1.4
c-2.6-1-4.5-2.3-6-4c-1.4-1.7-2.4-3.5-2.9-5.5c-0.5-2-0.8-5-0.8-8.8v-15.1c0-4.5,0.6-8.1,1.8-10.7c1.2-2.6,3.2-4.6,6-6
c2.8-1.4,6-2.1,9.6-2.1c4.4,0,8.1,0.8,11,2.5c2.9,1.7,4.9,3.9,6.1,6.7c1.2,2.8,1.7,6.7,1.7,11.7V285.3z M222.9,276.9v-3.8
c0-2.7-0.1-4.4-0.4-5.2c-0.3-0.8-0.9-1.2-1.8-1.2c-1.1,0-1.8,0.3-2,1c-0.3,0.7-0.4,2.5-0.4,5.4v3.8H222.9z" />
<path class="st1" d="M264,247.1v8c-3.3,0-5.2,0.2-5.8,0.4c-0.6,0.3-0.9,1.2-0.9,2.6v1.6h6.6v8.2h-3.8v42.4h-15.8v-42.4h-3.2v-8.2
h3.2c0-3.4,0.1-5.7,0.4-6.8c0.2-1.1,0.8-2.2,1.7-3.1c0.9-0.9,2.2-1.6,3.9-2.1c1.7-0.5,4.3-0.7,7.8-0.7H264z" />
<path class="st1" d="M303.1,258.5v51.8h-16.1l0.3-4.3c-1.1,1.7-2.4,3.1-4,3.9c-1.6,0.9-3.4,1.3-5.5,1.3c-2.4,0-4.3-0.4-5.9-1.2
s-2.7-1.9-3.5-3.3c-0.7-1.4-1.2-2.8-1.4-4.3c-0.2-1.5-0.3-4.5-0.3-8.9v-35h15.8v35.3c0,4,0.1,6.4,0.4,7.2c0.2,0.8,0.9,1.1,2,1.1
c1.2,0,1.9-0.4,2.1-1.2c0.2-0.8,0.3-3.3,0.3-7.5v-34.9H303.1z" />
<path class="st1" d="M324.8,258.5l-0.3,4.8c1.1-1.9,2.5-3.3,4.2-4.3c1.7-1,3.6-1.4,5.7-1.4c2.7,0,4.9,0.6,6.6,1.9
c1.7,1.3,2.8,2.9,3.3,4.8c0.5,1.9,0.7,5.2,0.7,9.7v36.3h-15.8v-35.9c0-3.6-0.1-5.7-0.4-6.5s-0.9-1.2-2-1.2c-1.1,0-1.8,0.4-2.1,1.3
c-0.3,0.9-0.4,3.3-0.4,7.2v35h-15.8v-51.8H324.8z" />
<path class="st1" d="M367.3,251.5v8.2h4.3v8.2h-4.3v27.7c0,3.4,0.2,5.3,0.5,5.7s1.8,0.6,4.4,0.6v8.4h-6.4c-3.6,0-6.2-0.1-7.7-0.4
c-1.5-0.3-2.9-1-4.1-2.1c-1.2-1.1-1.9-2.3-2.2-3.7c-0.3-1.4-0.4-4.7-0.4-9.8v-26.3h-3.4v-8.2h3.4v-8.2H367.3z" />
<path class="st1" d="M391.3,247.1v8.2H375v-8.2H391.3z M391.3,258.5v51.8H375v-51.8H391.3z" />
<path class="st1" d="M412.5,258.5l-0.3,4.9c1.2-2,2.7-3.4,4.4-4.4c1.7-1,3.6-1.5,5.8-1.5c4.2,0,7.5,2,10,5.9c1.3-2,2.8-3.4,4.5-4.4
c1.7-1,3.5-1.5,5.5-1.5c2.7,0,4.9,0.7,6.7,2c1.8,1.3,2.9,2.9,3.4,4.8c0.5,1.9,0.7,5,0.7,9.2v36.8h-15.3v-33.8
c0-4.4-0.2-7.2-0.4-8.2c-0.3-1.1-1-1.6-2.1-1.6c-1.1,0-1.8,0.5-2.2,1.6c-0.3,1-0.5,3.8-0.5,8.2v33.8h-15.3v-32.9
c0-5.1-0.1-8.1-0.4-9.1c-0.2-1-0.9-1.5-2.1-1.5c-0.7,0-1.3,0.3-1.8,0.8c-0.5,0.5-0.8,1.2-0.8,2c-0.1,0.8-0.1,2.4-0.1,4.9v35.9
h-15.3v-51.8H412.5z" />
<path class="st1" d="M494.3,285.3h-20.4v11.2c0,2.3,0.2,3.9,0.5,4.5c0.3,0.7,1,1,2,1c1.2,0,2-0.4,2.4-1.3c0.4-0.9,0.6-2.6,0.6-5.2
v-6.8h15v3.8c0,3.2-0.2,5.7-0.6,7.4c-0.4,1.7-1.3,3.6-2.8,5.5s-3.4,3.4-5.6,4.4c-2.3,1-5.1,1.5-8.6,1.5c-3.3,0-6.3-0.5-8.8-1.4
c-2.6-1-4.5-2.3-6-4c-1.4-1.7-2.4-3.5-2.9-5.5c-0.5-2-0.8-5-0.8-8.8v-15.1c0-4.5,0.6-8.1,1.8-10.7c1.2-2.6,3.2-4.6,6-6
c2.8-1.4,6-2.1,9.6-2.1c4.4,0,8.1,0.8,11,2.5c2.9,1.7,4.9,3.9,6.1,6.7c1.2,2.8,1.7,6.7,1.7,11.7V285.3z M478.5,276.9v-3.8
c0-2.7-0.1-4.4-0.4-5.2c-0.3-0.8-0.9-1.2-1.8-1.2c-1.1,0-1.8,0.3-2,1c-0.3,0.7-0.4,2.5-0.4,5.4v3.8H478.5z" />
<path class="st1" d="M531.7,275h-14v-2.8c0-2.4-0.1-3.9-0.4-4.6c-0.3-0.6-1-1-2.1-1c-0.9,0-1.5,0.3-2,0.9c-0.4,0.6-0.7,1.5-0.7,2.6
c0,1.6,0.1,2.8,0.3,3.5c0.2,0.7,0.9,1.6,2,2.4c1.1,0.9,3.4,2.2,6.8,3.9c4.6,2.2,7.6,4.3,9,6.3c1.4,2,2.1,4.9,2.1,8.6
c0,4.2-0.5,7.4-1.6,9.6s-2.9,3.8-5.5,5c-2.6,1.2-5.7,1.7-9.3,1.7c-4,0-7.4-0.6-10.3-1.9s-4.8-2.9-5.9-5.1c-1.1-2.1-1.6-5.4-1.6-9.7
v-2.5h14v3.3c0,2.8,0.2,4.6,0.5,5.4c0.4,0.8,1,1.2,2.1,1.2c1.1,0,1.9-0.3,2.3-0.8c0.4-0.6,0.7-1.7,0.7-3.5c0-2.5-0.3-4-0.9-4.6
c-0.6-0.6-3.7-2.5-9.2-5.5c-4.6-2.6-7.5-5-8.5-7.1c-1-2.1-1.5-4.6-1.5-7.6c0-4.1,0.5-7.2,1.6-9.2c1.1-2,2.9-3.5,5.6-4.6
c2.6-1.1,5.7-1.6,9.1-1.6c3.4,0,6.4,0.4,8.8,1.3c2.4,0.9,4.3,2,5.5,3.5c1.3,1.4,2.1,2.8,2.3,4c0.3,1.2,0.4,3.1,0.4,5.7V275z" />
</g>
<rect x="51.9" y="49.7" class="st2" width="150" height="150" />
<circle class="st3" cx="313.9" cy="124.7" r="75" />
<polygon class="st4" points="506.9,49.8 531.3,99.2 585.7,107.1 546.3,145.6 555.6,199.8 506.9,174.2 458.1,199.8 467.5,145.6
428,107.1 482.5,99.2 " />
</svg>
</div>
<div class="ly_svgWrap">
<h3>真ん中の円の線画開始位置を変更</h3>
<svg version="1.1" id="layer3" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" viewBox="0 0 640 360" style="enable-background:new 0 0 640 360;" xml:space="preserve" class="svg_freefuntimes">
<g class="st0">
<path class="st1" d="M130.4,247.1v8c-3.3,0-5.2,0.2-5.8,0.4c-0.6,0.3-0.9,1.2-0.9,2.6v1.6h6.6v8.2h-3.8v42.4h-15.8v-42.4h-3.2v-8.2
h3.2c0-3.4,0.1-5.7,0.4-6.8c0.2-1.1,0.8-2.2,1.7-3.1c0.9-0.9,2.2-1.6,3.9-2.1c1.7-0.5,4.3-0.7,7.8-0.7h5.9V247.1z" />
<path class="st1" d="M149.2,258.5l-0.6,6.8c2.3-4.9,5.6-7.5,10-7.8v18.2c-2.9,0-5,0.4-6.4,1.2c-1.4,0.8-2.2,1.9-2.5,3.3
s-0.5,4.6-0.5,9.6v20.5h-15.8v-51.8L149.2,258.5L149.2,258.5z" />
<path class="st1" d="M197.8,285.3h-20.4v11.2c0,2.3,0.2,3.9,0.5,4.5c0.3,0.7,1,1,2,1c1.2,0,2-0.4,2.4-1.3s0.6-2.6,0.6-5.2v-6.8h15
v3.8c0,3.2-0.2,5.7-0.6,7.4c-0.4,1.7-1.3,3.6-2.8,5.5s-3.4,3.4-5.6,4.4c-2.3,1-5.1,1.5-8.6,1.5c-3.3,0-6.3-0.5-8.8-1.4
c-2.6-1-4.5-2.3-6-4c-1.4-1.7-2.4-3.5-2.9-5.5s-0.8-5-0.8-8.8v-15.1c0-4.5,0.6-8.1,1.8-10.7s3.2-4.6,6-6s6-2.1,9.6-2.1
c4.4,0,8.1,0.8,11,2.5s4.9,3.9,6.1,6.7c1.2,2.8,1.7,6.7,1.7,11.7v6.7H197.8z M182,276.9v-3.8c0-2.7-0.1-4.4-0.4-5.2
c-0.3-0.8-0.9-1.2-1.8-1.2c-1.1,0-1.8,0.3-2,1c-0.3,0.7-0.4,2.5-0.4,5.4v3.8L182,276.9L182,276.9z" />
<path class="st1" d="M238.7,285.3h-20.4v11.2c0,2.3,0.2,3.9,0.5,4.5c0.3,0.7,1,1,2,1c1.2,0,2-0.4,2.4-1.3s0.6-2.6,0.6-5.2v-6.8h15
v3.8c0,3.2-0.2,5.7-0.6,7.4c-0.4,1.7-1.3,3.6-2.8,5.5s-3.4,3.4-5.6,4.4c-2.3,1-5.1,1.5-8.6,1.5c-3.3,0-6.3-0.5-8.8-1.4
c-2.6-1-4.5-2.3-6-4c-1.4-1.7-2.4-3.5-2.9-5.5s-0.8-5-0.8-8.8v-15.1c0-4.5,0.6-8.1,1.8-10.7s3.2-4.6,6-6s6-2.1,9.6-2.1
c4.4,0,8.1,0.8,11,2.5s4.9,3.9,6.1,6.7c1.2,2.8,1.7,6.7,1.7,11.7v6.7H238.7z M222.9,276.9v-3.8c0-2.7-0.1-4.4-0.4-5.2
c-0.3-0.8-0.9-1.2-1.8-1.2c-1.1,0-1.8,0.3-2,1c-0.3,0.7-0.4,2.5-0.4,5.4v3.8L222.9,276.9L222.9,276.9z" />
<path class="st1" d="M264,247.1v8c-3.3,0-5.2,0.2-5.8,0.4c-0.6,0.3-0.9,1.2-0.9,2.6v1.6h6.6v8.2h-3.8v42.4h-15.8v-42.4h-3.2v-8.2
h3.2c0-3.4,0.1-5.7,0.4-6.8c0.2-1.1,0.8-2.2,1.7-3.1c0.9-0.9,2.2-1.6,3.9-2.1s4.3-0.7,7.8-0.7h5.9V247.1z" />
<path class="st1" d="M303.1,258.5v51.8H287l0.3-4.3c-1.1,1.7-2.4,3.1-4,3.9c-1.6,0.9-3.4,1.3-5.5,1.3c-2.4,0-4.3-0.4-5.9-1.2
s-2.7-1.9-3.5-3.3c-0.7-1.4-1.2-2.8-1.4-4.3c-0.2-1.5-0.3-4.5-0.3-8.9v-35h15.8v35.3c0,4,0.1,6.4,0.4,7.2c0.2,0.8,0.9,1.1,2,1.1
c1.2,0,1.9-0.4,2.1-1.2c0.2-0.8,0.3-3.3,0.3-7.5v-34.9H303.1z" />
<path class="st1" d="M324.8,258.5l-0.3,4.8c1.1-1.9,2.5-3.3,4.2-4.3s3.6-1.4,5.7-1.4c2.7,0,4.9,0.6,6.6,1.9s2.8,2.9,3.3,4.8
s0.7,5.2,0.7,9.7v36.3h-15.8v-35.9c0-3.6-0.1-5.7-0.4-6.5s-0.9-1.2-2-1.2s-1.8,0.4-2.1,1.3c-0.3,0.9-0.4,3.3-0.4,7.2v35h-15.8
v-51.8h16.3V258.5z" />
<path class="st1" d="M367.3,251.5v8.2h4.3v8.2h-4.3v27.7c0,3.4,0.2,5.3,0.5,5.7s1.8,0.6,4.4,0.6v8.4h-6.4c-3.6,0-6.2-0.1-7.7-0.4
s-2.9-1-4.1-2.1s-1.9-2.3-2.2-3.7c-0.3-1.4-0.4-4.7-0.4-9.8V268H348v-8.2h3.4v-8.2h15.9V251.5z" />
<path class="st1" d="M391.3,247.1v8.2H375v-8.2H391.3z M391.3,258.5v51.8H375v-51.8H391.3z" />
<path class="st1" d="M412.5,258.5l-0.3,4.9c1.2-2,2.7-3.4,4.4-4.4c1.7-1,3.6-1.5,5.8-1.5c4.2,0,7.5,2,10,5.9c1.3-2,2.8-3.4,4.5-4.4
s3.5-1.5,5.5-1.5c2.7,0,4.9,0.7,6.7,2c1.8,1.3,2.9,2.9,3.4,4.8s0.7,5,0.7,9.2v36.8h-15.3v-33.8c0-4.4-0.2-7.2-0.4-8.2
c-0.3-1.1-1-1.6-2.1-1.6s-1.8,0.5-2.2,1.6c-0.3,1-0.5,3.8-0.5,8.2v33.8h-15.3v-32.9c0-5.1-0.1-8.1-0.4-9.1c-0.2-1-0.9-1.5-2.1-1.5
c-0.7,0-1.3,0.3-1.8,0.8s-0.8,1.2-0.8,2c-0.1,0.8-0.1,2.4-0.1,4.9v35.9h-15.3v-51.8L412.5,258.5L412.5,258.5z" />
<path class="st1" d="M494.3,285.3h-20.4v11.2c0,2.3,0.2,3.9,0.5,4.5c0.3,0.7,1,1,2,1c1.2,0,2-0.4,2.4-1.3s0.6-2.6,0.6-5.2v-6.8h15
v3.8c0,3.2-0.2,5.7-0.6,7.4c-0.4,1.7-1.3,3.6-2.8,5.5s-3.4,3.4-5.6,4.4c-2.3,1-5.1,1.5-8.6,1.5c-3.3,0-6.3-0.5-8.8-1.4
c-2.6-1-4.5-2.3-6-4c-1.4-1.7-2.4-3.5-2.9-5.5s-0.8-5-0.8-8.8v-15.1c0-4.5,0.6-8.1,1.8-10.7c1.2-2.6,3.2-4.6,6-6s6-2.1,9.6-2.1
c4.4,0,8.1,0.8,11,2.5s4.9,3.9,6.1,6.7c1.2,2.8,1.7,6.7,1.7,11.7v6.7H494.3z M478.5,276.9v-3.8c0-2.7-0.1-4.4-0.4-5.2
c-0.3-0.8-0.9-1.2-1.8-1.2c-1.1,0-1.8,0.3-2,1c-0.3,0.7-0.4,2.5-0.4,5.4v3.8L478.5,276.9L478.5,276.9z" />
<path class="st1" d="M531.7,275h-14v-2.8c0-2.4-0.1-3.9-0.4-4.6c-0.3-0.6-1-1-2.1-1c-0.9,0-1.5,0.3-2,0.9c-0.4,0.6-0.7,1.5-0.7,2.6
c0,1.6,0.1,2.8,0.3,3.5s0.9,1.6,2,2.4c1.1,0.9,3.4,2.2,6.8,3.9c4.6,2.2,7.6,4.3,9,6.3s2.1,4.9,2.1,8.6c0,4.2-0.5,7.4-1.6,9.6
s-2.9,3.8-5.5,5s-5.7,1.7-9.3,1.7c-4,0-7.4-0.6-10.3-1.9s-4.8-2.9-5.9-5.1c-1.1-2.1-1.6-5.4-1.6-9.7v-2.5h14v3.3
c0,2.8,0.2,4.6,0.5,5.4c0.4,0.8,1,1.2,2.1,1.2s1.9-0.3,2.3-0.8c0.4-0.6,0.7-1.7,0.7-3.5c0-2.5-0.3-4-0.9-4.6
c-0.6-0.6-3.7-2.5-9.2-5.5c-4.6-2.6-7.5-5-8.5-7.1s-1.5-4.6-1.5-7.6c0-4.1,0.5-7.2,1.6-9.2s2.9-3.5,5.6-4.6
c2.6-1.1,5.7-1.6,9.1-1.6c3.4,0,6.4,0.4,8.8,1.3c2.4,0.9,4.3,2,5.5,3.5c1.3,1.4,2.1,2.8,2.3,4c0.3,1.2,0.4,3.1,0.4,5.7v3.2H531.7z" />
</g>
<rect x="51.9" y="49.7" class="st2" width="150" height="150" />
<path class="st3" d="M313.9,49.7c41.4,0,75,33.6,75,75s-33.6,75-75,75s-75-33.6-75-75S272.5,49.7,313.9,49.7" />
<polygon class="st4" points="506.9,49.8 531.3,99.2 585.7,107.1 546.3,145.6 555.6,199.8 506.9,174.2 458.1,199.8 467.5,145.6
428,107.1 482.5,99.2 " />
</svg>
</div>
</div>
</section>
</main>
</body>
</html>
今回は、CSS側での調整がメインのため、ソースはほとんど変わっていない。
変わっている部分は、Illustratorのはさみツールを用いて線画の開始位置を調整した場所である。
<path class="st3" d="M313.9,49.7c41.4,0,75,33.6,75,75s-33.6,75-75,75s-75-33.6-75-75S272.5,49.7,313.9,49.7" />ちなみに、変更する前は下記のコードであった。
<circle class="st3" cx="313.9" cy="124.7" r="75" />他の部分は特に変わっていないため、解説は省略する。
CSSの記述について
@charset "utf-8";
/* ==========================
初期設定
========================== */
*,
*::before,
*::after {
box-sizing: border-box;
}
img {
width: 100%;
}
body {
background-color: #ddd;
}
/* ==========================
SVGアニメーション
========================== */
/* svg共通 */
.ly_svgWrap {
text-align: center;
}
.svg_freefuntimes {
width: 400px;
height: auto;
max-width: 100%;
}
.ly_svgWrap + * {
margin-top: 20px;
}
/* 黒ふちの線画アニメーション */
#layer1 {
stroke: #666666;
stroke-width: 2px;
fill: transparent; /* fill-opacity: 0;でもOK */
stroke-dasharray: 800px;
stroke-dashoffset: 800px;
animation: line_animation01 3s ease-in infinite;
}
@keyframes line_animation01 {
0% {
stroke-dashoffset: 800px;
}
100% {
stroke-dashoffset: 0;
}
}
/* 線画と塗りつぶしで本来の形になるアニメーション */
#layer2 {
stroke: #666666;
stroke-width: 1px;
fill: transparent;
stroke-dasharray: 800px;
stroke-dashoffset: 800px;
animation: line_animation02_1 3s ease-in infinite;
}
#layer2 .st2 {
stroke: #a774ff;
animation: line_animation02_2 3s ease-in infinite;
}
#layer2 .st3 {
stroke: #ff7bac;
animation: line_animation02_3 3s ease-in infinite;
}
#layer2 .st4 {
stroke: #29abe2;
animation: line_animation02_4 3s ease-in infinite;
}
@keyframes line_animation02_1 {
0% {
stroke-dashoffset: 800px;
}
75% {
fill: transparent;
}
100% {
stroke-dashoffset: 0;
fill: #666666;
}
}
@keyframes line_animation02_2 {
0% {
fill: transparent;
}
75% {
fill: transparent;
}
100% {
fill: #a774ff;
}
}
@keyframes line_animation02_3 {
0% {
fill: transparent;
}
75% {
fill: transparent;
}
100% {
fill: #ff7bac;
}
}
@keyframes line_animation02_4 {
0% {
fill: transparent;
}
75% {
fill: transparent;
}
100% {
fill: #29abe2;
}
}
/* 真ん中の円の線画開始位置を変更 */
#layer3 {
stroke: #666666;
stroke-width: 2px;
fill: transparent; /* fill-opacity: 0;でもOK */
stroke-dasharray: 800px;
stroke-dashoffset: 800px;
animation: line_animation03 3s ease-in infinite;
}
@keyframes line_animation03 {
0% {
stroke-dashoffset: 800px;
}
100% {
stroke-dashoffset: 0;
}
}
#layer4 .st3 {
stroke: #000;
stroke-width: 3px;
stroke-dasharray: 80px;
fill: transparent;
}
/* ==========================
コンテンツの中身
========================== */
.ly_inner {
width: 1080px;
max-width: 100%;
margin: 100px auto;
padding: 20px;
}
.ly_inner h2 {
font-size: 150%;
font-weight: bold;
margin-bottom: 30px;
}
.ly_inner h3 {
font-size: 110%;
font-weight: bold;
margin-bottom: 10px;
}
CSSについては、前半で解説したアニメーションをもとに動かしているだけなので、詳細の解説は省略する。
今回は、正方形、円、星、文字の4種類に対して対応しているので、アニメーションを分けて書いてあげるとより複雑な対応ができるようになると思う。興味のある方は試してみてほしい。
以上で実装完了となる。
今回はJavaScriptは用いていないので、これで終わりだ。


