SVG画像作成時にテキストがある場合の注意点についてまとめてみた(備忘録)
今回はSVG画像作成時にテキストがある場合の注意点についてまとめてみた。
画像は前回の記事と同じ画像を使っていくことにする。
結論としては、フォントをアウトライン化するということになるのだが、順を追って説明していきたい。
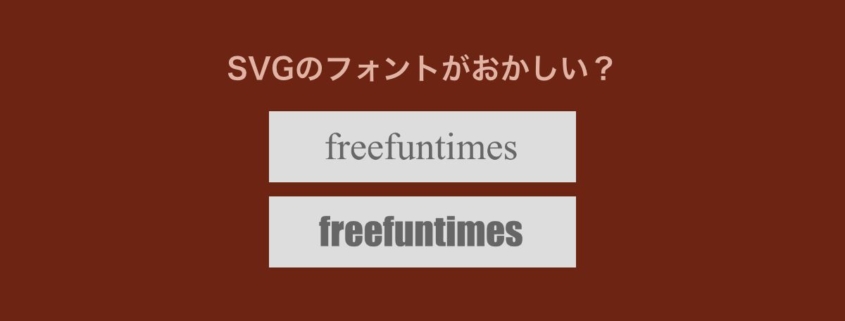
デモでは違いがわかるように、アウトライン化前の画像とアウトライン化後の画像を比較できるようにしている。SafariとChromeで違いを比べていただくとお分かりいただけると思う。
それでは実装に入っていく。
アウトライン化ってなんなの?
Illustratorなどでテキストを入力した時、そのフォントの情報は文字情報として認識される。
もし、このフォントがブラウザによって対応されていないものだと、見た目も変わってしまいデザインに忠実なコーディング対応ができなくなってしまう。
このような時に、文字情報をアウトライン化することで、オブジェクトの情報として認識されるようになるため、画像のように扱えるようになる。
しかも、svgなので拡大しても劣化せず軽いのがいいところだ。
Illustratorでアウトライン化せずにsvgを作成
前回の記事と同じものを使っている。アウトライン化せずに対応したもの。インラインsvgのコードも同じだ。
<svg version="1.1" id="レイヤー_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px"
y="0px" viewBox="0 0 640 360" style="enable-background:new 0 0 640 360;" xml:space="preserve">
<text transform="matrix(1 0 0 1 107.5051 310.2999)" class="st0 st1 st2">freefuntimes</text>
<rect x="51.9" y="49.7" class="st3" width="150" height="150"/>
<circle class="st4" cx="313.9" cy="124.7" r="75"/>
<polygon class="st5" points="506.9,49.8 531.3,99.2 585.7,107.1 546.3,145.6 555.6,199.8 506.9,174.2 458.1,199.8 467.5,145.6
428,107.1 482.5,99.2 "/>
</svg>
Illustratorでアウトライン化してsvgを作成
素材は前回の記事と同じものを使っている。
これをIllustratorで開き、該当のフォントを選択し、書式⇨アウトラインを作成(ショートカット:Command+Shift+O)をクリック。

あとはsvg形式で保存し、インラインsvgを下記のように貼り付ければ準備完了だ。
<svg version="1.1" id="レイヤー_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px"
y="0px" viewBox="0 0 640 360" style="enable-background:new 0 0 640 360;" xml:space="preserve">
<g class="st0">
<path class="st1" d="M130.4,247.1v8c-3.3,0-5.2,0.2-5.8,0.4c-0.6,0.3-0.9,1.2-0.9,2.6v1.6h6.6v8.2h-3.8v42.4h-15.8v-42.4h-3.2v-8.2
h3.2c0-3.4,0.1-5.7,0.4-6.8c0.2-1.1,0.8-2.2,1.7-3.1c0.9-0.9,2.2-1.6,3.9-2.1c1.7-0.5,4.3-0.7,7.8-0.7H130.4z"/>
<path class="st1" d="M149.2,258.5l-0.6,6.8c2.3-4.9,5.6-7.5,10-7.8v18.2c-2.9,0-5,0.4-6.4,1.2c-1.4,0.8-2.2,1.9-2.5,3.3
c-0.3,1.4-0.5,4.6-0.5,9.6v20.5h-15.8v-51.8H149.2z"/>
<path class="st1" d="M197.8,285.3h-20.4v11.2c0,2.3,0.2,3.9,0.5,4.5c0.3,0.7,1,1,2,1c1.2,0,2-0.4,2.4-1.3c0.4-0.9,0.6-2.6,0.6-5.2
v-6.8h15v3.8c0,3.2-0.2,5.7-0.6,7.4c-0.4,1.7-1.3,3.6-2.8,5.5s-3.4,3.4-5.6,4.4c-2.3,1-5.1,1.5-8.6,1.5c-3.3,0-6.3-0.5-8.8-1.4
c-2.6-1-4.5-2.3-6-4c-1.4-1.7-2.4-3.5-2.9-5.5c-0.5-2-0.8-5-0.8-8.8v-15.1c0-4.5,0.6-8.1,1.8-10.7c1.2-2.6,3.2-4.6,6-6
c2.8-1.4,6-2.1,9.6-2.1c4.4,0,8.1,0.8,11,2.5c2.9,1.7,4.9,3.9,6.1,6.7c1.2,2.8,1.7,6.7,1.7,11.7V285.3z M182,276.9v-3.8
c0-2.7-0.1-4.4-0.4-5.2c-0.3-0.8-0.9-1.2-1.8-1.2c-1.1,0-1.8,0.3-2,1c-0.3,0.7-0.4,2.5-0.4,5.4v3.8H182z"/>
<path class="st1" d="M238.7,285.3h-20.4v11.2c0,2.3,0.2,3.9,0.5,4.5c0.3,0.7,1,1,2,1c1.2,0,2-0.4,2.4-1.3c0.4-0.9,0.6-2.6,0.6-5.2
v-6.8h15v3.8c0,3.2-0.2,5.7-0.6,7.4c-0.4,1.7-1.3,3.6-2.8,5.5s-3.4,3.4-5.6,4.4c-2.3,1-5.1,1.5-8.6,1.5c-3.3,0-6.3-0.5-8.8-1.4
c-2.6-1-4.5-2.3-6-4c-1.4-1.7-2.4-3.5-2.9-5.5c-0.5-2-0.8-5-0.8-8.8v-15.1c0-4.5,0.6-8.1,1.8-10.7c1.2-2.6,3.2-4.6,6-6
c2.8-1.4,6-2.1,9.6-2.1c4.4,0,8.1,0.8,11,2.5c2.9,1.7,4.9,3.9,6.1,6.7c1.2,2.8,1.7,6.7,1.7,11.7V285.3z M222.9,276.9v-3.8
c0-2.7-0.1-4.4-0.4-5.2c-0.3-0.8-0.9-1.2-1.8-1.2c-1.1,0-1.8,0.3-2,1c-0.3,0.7-0.4,2.5-0.4,5.4v3.8H222.9z"/>
<path class="st1" d="M264,247.1v8c-3.3,0-5.2,0.2-5.8,0.4c-0.6,0.3-0.9,1.2-0.9,2.6v1.6h6.6v8.2h-3.8v42.4h-15.8v-42.4h-3.2v-8.2
h3.2c0-3.4,0.1-5.7,0.4-6.8c0.2-1.1,0.8-2.2,1.7-3.1c0.9-0.9,2.2-1.6,3.9-2.1c1.7-0.5,4.3-0.7,7.8-0.7H264z"/>
<path class="st1" d="M303.1,258.5v51.8h-16.1l0.3-4.3c-1.1,1.7-2.4,3.1-4,3.9c-1.6,0.9-3.4,1.3-5.5,1.3c-2.4,0-4.3-0.4-5.9-1.2
s-2.7-1.9-3.5-3.3c-0.7-1.4-1.2-2.8-1.4-4.3c-0.2-1.5-0.3-4.5-0.3-8.9v-35h15.8v35.3c0,4,0.1,6.4,0.4,7.2c0.2,0.8,0.9,1.1,2,1.1
c1.2,0,1.9-0.4,2.1-1.2c0.2-0.8,0.3-3.3,0.3-7.5v-34.9H303.1z"/>
<path class="st1" d="M324.8,258.5l-0.3,4.8c1.1-1.9,2.5-3.3,4.2-4.3c1.7-1,3.6-1.4,5.7-1.4c2.7,0,4.9,0.6,6.6,1.9
c1.7,1.3,2.8,2.9,3.3,4.8c0.5,1.9,0.7,5.2,0.7,9.7v36.3h-15.8v-35.9c0-3.6-0.1-5.7-0.4-6.5s-0.9-1.2-2-1.2c-1.1,0-1.8,0.4-2.1,1.3
c-0.3,0.9-0.4,3.3-0.4,7.2v35h-15.8v-51.8H324.8z"/>
<path class="st1" d="M367.3,251.5v8.2h4.3v8.2h-4.3v27.7c0,3.4,0.2,5.3,0.5,5.7s1.8,0.6,4.4,0.6v8.4h-6.4c-3.6,0-6.2-0.1-7.7-0.4
c-1.5-0.3-2.9-1-4.1-2.1c-1.2-1.1-1.9-2.3-2.2-3.7c-0.3-1.4-0.4-4.7-0.4-9.8v-26.3h-3.4v-8.2h3.4v-8.2H367.3z"/>
<path class="st1" d="M391.3,247.1v8.2H375v-8.2H391.3z M391.3,258.5v51.8H375v-51.8H391.3z"/>
<path class="st1" d="M412.5,258.5l-0.3,4.9c1.2-2,2.7-3.4,4.4-4.4c1.7-1,3.6-1.5,5.8-1.5c4.2,0,7.5,2,10,5.9c1.3-2,2.8-3.4,4.5-4.4
c1.7-1,3.5-1.5,5.5-1.5c2.7,0,4.9,0.7,6.7,2c1.8,1.3,2.9,2.9,3.4,4.8c0.5,1.9,0.7,5,0.7,9.2v36.8h-15.3v-33.8
c0-4.4-0.2-7.2-0.4-8.2c-0.3-1.1-1-1.6-2.1-1.6c-1.1,0-1.8,0.5-2.2,1.6c-0.3,1-0.5,3.8-0.5,8.2v33.8h-15.3v-32.9
c0-5.1-0.1-8.1-0.4-9.1c-0.2-1-0.9-1.5-2.1-1.5c-0.7,0-1.3,0.3-1.8,0.8c-0.5,0.5-0.8,1.2-0.8,2c-0.1,0.8-0.1,2.4-0.1,4.9v35.9
h-15.3v-51.8H412.5z"/>
<path class="st1" d="M494.3,285.3h-20.4v11.2c0,2.3,0.2,3.9,0.5,4.5c0.3,0.7,1,1,2,1c1.2,0,2-0.4,2.4-1.3c0.4-0.9,0.6-2.6,0.6-5.2
v-6.8h15v3.8c0,3.2-0.2,5.7-0.6,7.4c-0.4,1.7-1.3,3.6-2.8,5.5s-3.4,3.4-5.6,4.4c-2.3,1-5.1,1.5-8.6,1.5c-3.3,0-6.3-0.5-8.8-1.4
c-2.6-1-4.5-2.3-6-4c-1.4-1.7-2.4-3.5-2.9-5.5c-0.5-2-0.8-5-0.8-8.8v-15.1c0-4.5,0.6-8.1,1.8-10.7c1.2-2.6,3.2-4.6,6-6
c2.8-1.4,6-2.1,9.6-2.1c4.4,0,8.1,0.8,11,2.5c2.9,1.7,4.9,3.9,6.1,6.7c1.2,2.8,1.7,6.7,1.7,11.7V285.3z M478.5,276.9v-3.8
c0-2.7-0.1-4.4-0.4-5.2c-0.3-0.8-0.9-1.2-1.8-1.2c-1.1,0-1.8,0.3-2,1c-0.3,0.7-0.4,2.5-0.4,5.4v3.8H478.5z"/>
<path class="st1" d="M531.7,275h-14v-2.8c0-2.4-0.1-3.9-0.4-4.6c-0.3-0.6-1-1-2.1-1c-0.9,0-1.5,0.3-2,0.9c-0.4,0.6-0.7,1.5-0.7,2.6
c0,1.6,0.1,2.8,0.3,3.5c0.2,0.7,0.9,1.6,2,2.4c1.1,0.9,3.4,2.2,6.8,3.9c4.6,2.2,7.6,4.3,9,6.3c1.4,2,2.1,4.9,2.1,8.6
c0,4.2-0.5,7.4-1.6,9.6s-2.9,3.8-5.5,5c-2.6,1.2-5.7,1.7-9.3,1.7c-4,0-7.4-0.6-10.3-1.9s-4.8-2.9-5.9-5.1c-1.1-2.1-1.6-5.4-1.6-9.7
v-2.5h14v3.3c0,2.8,0.2,4.6,0.5,5.4c0.4,0.8,1,1.2,2.1,1.2c1.1,0,1.9-0.3,2.3-0.8c0.4-0.6,0.7-1.7,0.7-3.5c0-2.5-0.3-4-0.9-4.6
c-0.6-0.6-3.7-2.5-9.2-5.5c-4.6-2.6-7.5-5-8.5-7.1c-1-2.1-1.5-4.6-1.5-7.6c0-4.1,0.5-7.2,1.6-9.2c1.1-2,2.9-3.5,5.6-4.6
c2.6-1.1,5.7-1.6,9.1-1.6c3.4,0,6.4,0.4,8.8,1.3c2.4,0.9,4.3,2,5.5,3.5c1.3,1.4,2.1,2.8,2.3,4c0.3,1.2,0.4,3.1,0.4,5.7V275z"/>
</g>
<rect x="51.9" y="49.7" class="st2" width="150" height="150"/>
<circle class="st3" cx="313.9" cy="124.7" r="75"/>
<polygon class="st4" points="506.9,49.8 531.3,99.2 585.7,107.1 546.3,145.6 555.6,199.8 506.9,174.2 458.1,199.8 467.5,145.6
428,107.1 482.5,99.2 "/>
</svg>かなり長いコードではあるが、svgタグで囲まれている部分を引用しているだけだ。
前回の記事同様下記部分は不要なので削除している。
<?xml version="1.0" encoding="utf-8"?>
<!-- Generator: Adobe Illustrator 26.4.1, SVG Export Plug-In . SVG Version: 6.00 Build 0) -->下記部分はCSSへ移行している。styleタグは不要なので削除している。
.st0{enable-background:new ;}
.st1{fill:#666666;}
.st2{fill:#A774FF;}
.st3{fill:#FF7BAC;}
.st4{fill:#29ABE2;}HTMLの記述について
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>SVG画像作成時にテキストがある場合の注意点|freefuntimes – 自由で楽しいひとときを…</title>
<link rel="stylesheet" href="../reset.css">
<link rel="stylesheet" href="style.css">
</head>
<body>
<main>
<section>
<div class="ly_mainvisual">
<img src="img_mainvisual.jpg" alt="MV">
</div>
</section>
<section>
<div class="ly_inner" id="title1">
<h2>imgタグで対応する場合</h2>
<div class="ly_svgWrap">
<h3>アウトライン化していない状態</h3>
<img src="freefuntimes.svg" alt="freefuntimes" class="svg_freefuntimes">
</div>
<div class="ly_svgWrap">
<h3>アウトライン化した状態</h3>
<img src="freefuntimes_ol.svg" alt="freefuntimes" class="svg_freefuntimes">
</div>
</div>
</section>
<section>
<div class="ly_inner" id="title2">
<h2>インラインsvgのコードで対応する場合</h2>
<div class="ly_svgWrap">
<h3>アウトライン化していない状態</h3>
<svg version="1.1" id="layer1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" viewBox="0 0 640 360" style="enable-background:new 0 0 640 360;" xml:space="preserve" class="svg_freefuntimes">
<text transform="matrix(1 0 0 1 107.5051 310.2999)" class="st0 st1 st2">freefuntimes</text>
<rect x="51.9" y="49.7" class="st3" width="150" height="150" />
<circle class="st4" cx="313.9" cy="124.7" r="75" />
<polygon class="st5" points="506.9,49.8 531.3,99.2 585.7,107.1 546.3,145.6 555.6,199.8 506.9,174.2 458.1,199.8 467.5,145.6
428,107.1 482.5,99.2 " />
</svg>
</div>
<div class="ly_svgWrap">
<h3>アウトライン化した状態</h3>
<svg version="1.1" id="layer2" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" viewBox="0 0 640 360" style="enable-background:new 0 0 640 360;" xml:space="preserve" class="svg_freefuntimes">
<g class="st0">
<path class="st1" d="M130.4,247.1v8c-3.3,0-5.2,0.2-5.8,0.4c-0.6,0.3-0.9,1.2-0.9,2.6v1.6h6.6v8.2h-3.8v42.4h-15.8v-42.4h-3.2v-8.2
h3.2c0-3.4,0.1-5.7,0.4-6.8c0.2-1.1,0.8-2.2,1.7-3.1c0.9-0.9,2.2-1.6,3.9-2.1c1.7-0.5,4.3-0.7,7.8-0.7H130.4z" />
<path class="st1" d="M149.2,258.5l-0.6,6.8c2.3-4.9,5.6-7.5,10-7.8v18.2c-2.9,0-5,0.4-6.4,1.2c-1.4,0.8-2.2,1.9-2.5,3.3
c-0.3,1.4-0.5,4.6-0.5,9.6v20.5h-15.8v-51.8H149.2z" />
<path class="st1" d="M197.8,285.3h-20.4v11.2c0,2.3,0.2,3.9,0.5,4.5c0.3,0.7,1,1,2,1c1.2,0,2-0.4,2.4-1.3c0.4-0.9,0.6-2.6,0.6-5.2
v-6.8h15v3.8c0,3.2-0.2,5.7-0.6,7.4c-0.4,1.7-1.3,3.6-2.8,5.5s-3.4,3.4-5.6,4.4c-2.3,1-5.1,1.5-8.6,1.5c-3.3,0-6.3-0.5-8.8-1.4
c-2.6-1-4.5-2.3-6-4c-1.4-1.7-2.4-3.5-2.9-5.5c-0.5-2-0.8-5-0.8-8.8v-15.1c0-4.5,0.6-8.1,1.8-10.7c1.2-2.6,3.2-4.6,6-6
c2.8-1.4,6-2.1,9.6-2.1c4.4,0,8.1,0.8,11,2.5c2.9,1.7,4.9,3.9,6.1,6.7c1.2,2.8,1.7,6.7,1.7,11.7V285.3z M182,276.9v-3.8
c0-2.7-0.1-4.4-0.4-5.2c-0.3-0.8-0.9-1.2-1.8-1.2c-1.1,0-1.8,0.3-2,1c-0.3,0.7-0.4,2.5-0.4,5.4v3.8H182z" />
<path class="st1" d="M238.7,285.3h-20.4v11.2c0,2.3,0.2,3.9,0.5,4.5c0.3,0.7,1,1,2,1c1.2,0,2-0.4,2.4-1.3c0.4-0.9,0.6-2.6,0.6-5.2
v-6.8h15v3.8c0,3.2-0.2,5.7-0.6,7.4c-0.4,1.7-1.3,3.6-2.8,5.5s-3.4,3.4-5.6,4.4c-2.3,1-5.1,1.5-8.6,1.5c-3.3,0-6.3-0.5-8.8-1.4
c-2.6-1-4.5-2.3-6-4c-1.4-1.7-2.4-3.5-2.9-5.5c-0.5-2-0.8-5-0.8-8.8v-15.1c0-4.5,0.6-8.1,1.8-10.7c1.2-2.6,3.2-4.6,6-6
c2.8-1.4,6-2.1,9.6-2.1c4.4,0,8.1,0.8,11,2.5c2.9,1.7,4.9,3.9,6.1,6.7c1.2,2.8,1.7,6.7,1.7,11.7V285.3z M222.9,276.9v-3.8
c0-2.7-0.1-4.4-0.4-5.2c-0.3-0.8-0.9-1.2-1.8-1.2c-1.1,0-1.8,0.3-2,1c-0.3,0.7-0.4,2.5-0.4,5.4v3.8H222.9z" />
<path class="st1" d="M264,247.1v8c-3.3,0-5.2,0.2-5.8,0.4c-0.6,0.3-0.9,1.2-0.9,2.6v1.6h6.6v8.2h-3.8v42.4h-15.8v-42.4h-3.2v-8.2
h3.2c0-3.4,0.1-5.7,0.4-6.8c0.2-1.1,0.8-2.2,1.7-3.1c0.9-0.9,2.2-1.6,3.9-2.1c1.7-0.5,4.3-0.7,7.8-0.7H264z" />
<path class="st1" d="M303.1,258.5v51.8h-16.1l0.3-4.3c-1.1,1.7-2.4,3.1-4,3.9c-1.6,0.9-3.4,1.3-5.5,1.3c-2.4,0-4.3-0.4-5.9-1.2
s-2.7-1.9-3.5-3.3c-0.7-1.4-1.2-2.8-1.4-4.3c-0.2-1.5-0.3-4.5-0.3-8.9v-35h15.8v35.3c0,4,0.1,6.4,0.4,7.2c0.2,0.8,0.9,1.1,2,1.1
c1.2,0,1.9-0.4,2.1-1.2c0.2-0.8,0.3-3.3,0.3-7.5v-34.9H303.1z" />
<path class="st1" d="M324.8,258.5l-0.3,4.8c1.1-1.9,2.5-3.3,4.2-4.3c1.7-1,3.6-1.4,5.7-1.4c2.7,0,4.9,0.6,6.6,1.9
c1.7,1.3,2.8,2.9,3.3,4.8c0.5,1.9,0.7,5.2,0.7,9.7v36.3h-15.8v-35.9c0-3.6-0.1-5.7-0.4-6.5s-0.9-1.2-2-1.2c-1.1,0-1.8,0.4-2.1,1.3
c-0.3,0.9-0.4,3.3-0.4,7.2v35h-15.8v-51.8H324.8z" />
<path class="st1" d="M367.3,251.5v8.2h4.3v8.2h-4.3v27.7c0,3.4,0.2,5.3,0.5,5.7s1.8,0.6,4.4,0.6v8.4h-6.4c-3.6,0-6.2-0.1-7.7-0.4
c-1.5-0.3-2.9-1-4.1-2.1c-1.2-1.1-1.9-2.3-2.2-3.7c-0.3-1.4-0.4-4.7-0.4-9.8v-26.3h-3.4v-8.2h3.4v-8.2H367.3z" />
<path class="st1" d="M391.3,247.1v8.2H375v-8.2H391.3z M391.3,258.5v51.8H375v-51.8H391.3z" />
<path class="st1" d="M412.5,258.5l-0.3,4.9c1.2-2,2.7-3.4,4.4-4.4c1.7-1,3.6-1.5,5.8-1.5c4.2,0,7.5,2,10,5.9c1.3-2,2.8-3.4,4.5-4.4
c1.7-1,3.5-1.5,5.5-1.5c2.7,0,4.9,0.7,6.7,2c1.8,1.3,2.9,2.9,3.4,4.8c0.5,1.9,0.7,5,0.7,9.2v36.8h-15.3v-33.8
c0-4.4-0.2-7.2-0.4-8.2c-0.3-1.1-1-1.6-2.1-1.6c-1.1,0-1.8,0.5-2.2,1.6c-0.3,1-0.5,3.8-0.5,8.2v33.8h-15.3v-32.9
c0-5.1-0.1-8.1-0.4-9.1c-0.2-1-0.9-1.5-2.1-1.5c-0.7,0-1.3,0.3-1.8,0.8c-0.5,0.5-0.8,1.2-0.8,2c-0.1,0.8-0.1,2.4-0.1,4.9v35.9
h-15.3v-51.8H412.5z" />
<path class="st1" d="M494.3,285.3h-20.4v11.2c0,2.3,0.2,3.9,0.5,4.5c0.3,0.7,1,1,2,1c1.2,0,2-0.4,2.4-1.3c0.4-0.9,0.6-2.6,0.6-5.2
v-6.8h15v3.8c0,3.2-0.2,5.7-0.6,7.4c-0.4,1.7-1.3,3.6-2.8,5.5s-3.4,3.4-5.6,4.4c-2.3,1-5.1,1.5-8.6,1.5c-3.3,0-6.3-0.5-8.8-1.4
c-2.6-1-4.5-2.3-6-4c-1.4-1.7-2.4-3.5-2.9-5.5c-0.5-2-0.8-5-0.8-8.8v-15.1c0-4.5,0.6-8.1,1.8-10.7c1.2-2.6,3.2-4.6,6-6
c2.8-1.4,6-2.1,9.6-2.1c4.4,0,8.1,0.8,11,2.5c2.9,1.7,4.9,3.9,6.1,6.7c1.2,2.8,1.7,6.7,1.7,11.7V285.3z M478.5,276.9v-3.8
c0-2.7-0.1-4.4-0.4-5.2c-0.3-0.8-0.9-1.2-1.8-1.2c-1.1,0-1.8,0.3-2,1c-0.3,0.7-0.4,2.5-0.4,5.4v3.8H478.5z" />
<path class="st1" d="M531.7,275h-14v-2.8c0-2.4-0.1-3.9-0.4-4.6c-0.3-0.6-1-1-2.1-1c-0.9,0-1.5,0.3-2,0.9c-0.4,0.6-0.7,1.5-0.7,2.6
c0,1.6,0.1,2.8,0.3,3.5c0.2,0.7,0.9,1.6,2,2.4c1.1,0.9,3.4,2.2,6.8,3.9c4.6,2.2,7.6,4.3,9,6.3c1.4,2,2.1,4.9,2.1,8.6
c0,4.2-0.5,7.4-1.6,9.6s-2.9,3.8-5.5,5c-2.6,1.2-5.7,1.7-9.3,1.7c-4,0-7.4-0.6-10.3-1.9s-4.8-2.9-5.9-5.1c-1.1-2.1-1.6-5.4-1.6-9.7
v-2.5h14v3.3c0,2.8,0.2,4.6,0.5,5.4c0.4,0.8,1,1.2,2.1,1.2c1.1,0,1.9-0.3,2.3-0.8c0.4-0.6,0.7-1.7,0.7-3.5c0-2.5-0.3-4-0.9-4.6
c-0.6-0.6-3.7-2.5-9.2-5.5c-4.6-2.6-7.5-5-8.5-7.1c-1-2.1-1.5-4.6-1.5-7.6c0-4.1,0.5-7.2,1.6-9.2c1.1-2,2.9-3.5,5.6-4.6
c2.6-1.1,5.7-1.6,9.1-1.6c3.4,0,6.4,0.4,8.8,1.3c2.4,0.9,4.3,2,5.5,3.5c1.3,1.4,2.1,2.8,2.3,4c0.3,1.2,0.4,3.1,0.4,5.7V275z" />
</g>
<rect x="51.9" y="49.7" class="st2" width="150" height="150" />
<circle class="st3" cx="313.9" cy="124.7" r="75" />
<polygon class="st4" points="506.9,49.8 531.3,99.2 585.7,107.1 546.3,145.6 555.6,199.8 506.9,174.2 458.1,199.8 467.5,145.6
428,107.1 482.5,99.2 " />
</svg>
</div>
</div>
</section>
</main>
</body>
</html>
内容については、imgタグで対応する場合で、アウトライン化された時とされていない時で分けて記述している。
また、インラインsvgで対応する場合で、アウトライン化された時とされていない時で分けて記述している。
インラインsvgのコードで対応する場合の2つの画像については、svgタグに対してidを振っている。これにより被りを防ぐようにしている。
その他は、前回の記事と同じ流れで対応できるので、解説は省略する。
CSSの記述について
@charset "utf-8";
/* ==========================
初期設定
========================== */
*,
*::before,
*::after {
box-sizing: border-box;
}
img {
width: 100%;
}
body {
background-color: #ddd;
}
/* ==========================
SVGアニメーション
========================== */
/* svg共通 */
.ly_svgWrap {
text-align: center;
}
.svg_freefuntimes {
width: 400px;
height: auto;
max-width: 100%;
}
.ly_svgWrap + * {
margin-top: 20px;
}
/* アウトライン化前 */
#layer1 .st0 {
fill: #666666;
}
#layer1 .st1 {
font-family: "Impact";
}
#layer1 .st2 {
font-size: 80px;
}
#layer1 .st3 {
fill: #a774ff;
}
#layer1 .st4 {
fill: #ff7bac;
}
#layer1 .st5 {
fill: #29abe2;
}
/* アウトライン化後 */
#layer2 .st0 {
enable-background: new;
}
#layer2 .st1 {
fill: #666666;
}
#layer2 .st2 {
fill: #a774ff;
}
#layer2 .st3 {
fill: #ff7bac;
}
#layer2 .st4 {
fill: #29abe2;
}
/* ==========================
コンテンツの中身
========================== */
.ly_inner {
width: 1080px;
max-width: 100%;
margin: 100px auto;
padding: 20px;
}
.ly_inner h2 {
font-size: 150%;
font-weight: bold;
margin-bottom: 30px;
}
.ly_inner h3 {
font-size: 110%;
font-weight: bold;
margin-bottom: 10px;
}CSSもそこまで難しいことはしていない。今回作成したアウトライン化したインラインsvgに記述してあるコードを、貼り付けただけだ。
あとはid名で反映されるように調整してあげれば完成だ。
これで実装が完了となる。
今回はJavaScriptは用いていないので、これで終わりだ。