今さらだけどSVGの作成方法とページへの実装方法についてまとめてみた(備忘録)
今回はSVGの作成方法とページへの実装方法についてまとめてみた。
というのも、SVGアニメーションの勉強をしようと思っていたのだが、そもそものSVG対応についての理解が浅かったので、まずは基本から始めようということになったからだ。
結論は、カスタマイズがしやすいという理由で、IllustratorでSVGを作成し、インラインsvgで記述するのがよさそうという結果になった。
紹介しているのは2種類だが、他にもいろんな対応方法があるので興味のある方は調べてみてほしい。
それでは実装に入っていく。
SVGが普及するようになった理由
- ファイルサイズが軽い
- 拡大縮小しても劣化しない
- アニメーション対応しやすい
- IllustratorやXDでも簡単に作成できる
- CSSやJavaScriptとの相性がよい
このようなメリットがあるので、現場で使われる頻度も高くなってきている。
また、最近ではWebPという拡張子も登場してきているので、そのうち記事にしていけたらと思う。
SVGの作成方法
フリー素材を使うパターン
商用利用できるものは、検索すると結構見つかる。今回はカラーのものを使いたいので、下記から引用していく。

このSVGにsurfing.svgとつけておく。
このファイルをvs codeなどで開くと、中身にコードが掲載されているので、SVGコードをvs codeなどに貼り付けておくといいだろう。
<svg xmlns="http://www.w3.org/2000/svg" width="575.9274" height="623.45481" viewBox="0 0 575.9274 623.45481" xmlns:xlink="http://www.w3.org/1999/xlink"><polygon points="216.58036 539.93252 429.58036 530.45481 548.58036 623.45481 147.58036 623.45481 216.58036 539.93252" fill="#f2f2f2"/><g><path d="M386.80706,91.60808h0c-8.69515-6.16032-20.65325-4.67169-27.57295,3.43229l-35.71315,41.82619-80.00738-10.69311-14.8103-2.96184c-3.20843-2.83478-7.04875-4.86034-11.20053-5.90578-10.34742-2.7596-20.15894,.34329-21.91386,6.92913-1.75453,6.58527,5.21106,14.15898,15.56265,16.91806,4.12016,1.15828,8.45738,1.3137,12.64994,.45235l6.03453,1.52775,90.69527,33.29387,66.95804-51.70843c10.95728-8.46163,10.61407-25.10721-.68227-33.11046Z" fill="#ffb6b6"/><g><polygon points="369.8185 66.43944 356.76099 43.21849 335.61985 62.03794 341.03991 93.1125 369.8185 66.43944" fill="#ffb6b6"/><circle cx="321.50148" cy="40.06634" r="32.77515" fill="#ffb6b6"/><path d="M329.4565,50.62064l-18.93282-3.31782-2.70486-10.75806s-16.83814,23.69092-23.23381,2.27172C278.18934,17.39729,307.91975-.22841,316.75141,.05061c8.83166,.27902,34.74286-2.79216,39.32392,14.50309,4.58106,17.29525,3.80731,36.18941,3.80731,36.18941l-10.2782,.73613s-11.16671-15.91203-14.2755-12.65086c-3.10879,3.26116-5.87245,11.79226-5.87245,11.79226Z" fill="#2f2e41"/></g><path d="M287.71594,336.91295l-8.56722,78.53289,37.59833,114.13779c1.56683,4.75646,2.01356,9.8106,1.30534,14.76815v.00002c-1.14467,8.01265-5.23732,15.31008-11.47748,20.465l-21.21534,17.52572c-1.18684,.98044-1.7389,2.53377-1.43699,4.0433h0c.49628,2.48139,3.06582,3.95655,5.4589,3.13392l26.99175-9.27841c9.38749-3.22695,19.24535-4.87397,29.172-4.87397h4.98407c3.95011,0,7.15231-3.2022,7.15231-7.15231h0c0-.93423-.18302-1.8594-.53873-2.72325l-9.45637-22.96547-25.70167-121.36901,7.13935-41.40825-41.40825-42.83612Z" fill="#ffb6b6"/><path d="M346.25863,371.18185l7.13935,47.11973,18.56232,117.08539-7.13935,25.70167-29.65554,24.16377c-3.85718,3.14289-2.7296,9.30517,1.99058,10.87856h.00001c1.27543,.42515,2.65331,.43184,3.93282,.0191l42.29445-13.64337,11.47601-4.09857c5.10588-1.82353,8.51418-6.65993,8.51418-12.08166h0c0-1.5746-.28987-3.13574-.85511-4.60538l-6.28424-16.33902-6.42542-126.36655,.71394-46.4058-44.26399-1.42787Z" fill="#ffb6b6"/><path d="M309.21348,252.84986l-7.72012-83.81768c-1.53036-16.61712,2.47855-33.57309,11.28841-47.74721l19.47705-31.24583,37.58549-28.91159,16.51185,14.26058c9.65416,8.33715,14.23339,21.31208,11.95144,33.86312l-16.34661,89.90705,2.89827,34.77925-75.64577,18.91231Z" fill="#6c63ff"/><path d="M400.54212,536.81484h-29.89465l-.10388-.58983-30.20072-170.66819-16.90646,52.07126,21.51567,104.71284-28.3859,7.46983-43.43571-104.75885c-3.50832-8.46125-4.2125-18.01292-1.98075-26.89807l37.23549-148.24755,75.89885-17.28923,.27121,.22729c33.80107,28.28272,10.12338,66.87705,8.11613,70.00052l7.87072,233.96999Z" fill="#2f2e41"/><path d="M573.54699,305.21395c-2.19863,5.96875-5.79689,11.18034-10.38065,15.29244-4.58341,4.12674-10.15197,7.13935-16.32046,8.69621-40.57997,10.23772-137.88957,26.78652-245.83638-12.55104-16.7346-6.11168-33.58355-11.95144-50.60365-17.23415-29.27135-9.0957-55.3014-18.83423-78.41889-28.84327-10.62327-4.59805-20.61837-9.23863-30.02816-13.92174-12.69362-6.29713-24.34492-12.63679-34.99712-18.93393-10.48035-6.16815-20.00448-12.29377-28.65711-18.29111C17.71975,177.44811,0,142.00861,0,142.00861c0,0,34.7545-17.14839,109.28928-20.01877,10.69474-.41414,22.20346-.52848,34.5544-.27121,12.57962,.27121,26.01576,.94262,40.33735,2.12716,10.63757,.85686,21.74644,2.01352,33.35521,3.46998,38.20948,4.81209,81.75954,13.03629,130.86421,26.11581,167.0037,44.46409,212.26713,95.78167,224.31862,123.15384,3.98381,9.06712,4.25503,19.33342,.82793,28.62853Z" fill="#e6e6e6"/><path d="M368.39621,79.53718h0c-10.65535-.13735-19.65623,7.8749-20.75432,18.47447l-5.66686,54.70599-71.94293,36.60243-13.87503,5.96666c-4.25049-.51314-8.56199-.00139-12.5737,1.4941-10.08573,3.60035-16.40308,11.72346-14.11033,18.14191,2.29275,6.41775,12.32619,8.70039,22.41506,5.09725,4.0497-1.38464,7.70897-3.71818,10.67208-6.80679l5.83558-2.16691,83.83586-21.55694c6.05763-1.55761,10.89038-6.11779,12.79665-12.0749l22.72088-71.00292c4.21947-13.18549-5.50999-26.69588-19.35295-26.87437Z" fill="#ffb6b6"/><path d="M143.84368,121.71862l-36.88201,115.99985c-10.48035-6.16815-20.00448-12.29377-28.65711-18.29111l30.98472-97.43753c10.69474-.41414,22.20346-.52848,34.5544-.27121Z" fill="#3f3d56"/><path d="M217.53623,127.31577l-45.54928,143.25837c-10.62327-4.59805-20.61837-9.23863-30.02816-13.92174l42.22223-132.80661c10.63757,.85686,21.74644,2.01352,33.35521,3.46998Z" fill="#3f3d56"/></g><path d="M380.92563,168.86345l-47.94801-10.14848,14.48787-68.44855c1.18455-5.59714,4.47813-10.39808,9.27349-13.51876,4.79466-3.11928,10.518-4.18182,16.11584-3.00076l6.03986,1.27867c11.55404,2.44579,18.96391,13.83529,16.51882,25.38933l-14.48787,68.44855Z" fill="#6c63ff"/></svg>
Illustratorなどで自作するパターン
まず先に言及しておくと、今回はPhotoshopでは作成しない。ベクターデータを作るのに向いていないと判断したためだ。
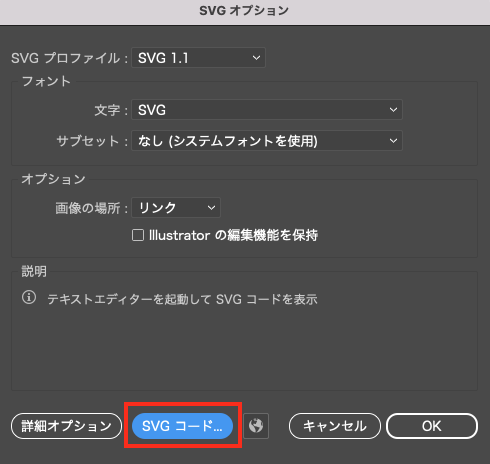
Illustratorで簡単に下記のようなものを作り、svg形式で名前をつけて保存した。

保存するときに下記のメッセージが表示されるので、SVGコードをvs codeなどに貼り付けておくといいだろう。
※一部除外して貼り付けている。カットするソースは後述している。
<svg version="1.1" id="レイヤー_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px"
y="0px" viewBox="0 0 640 360" style="enable-background:new 0 0 640 360;" xml:space="preserve">
<text transform="matrix(1 0 0 1 107.5051 310.2999)" class="st0 st1 st2">freefuntimes</text>
<rect x="51.9" y="49.7" class="st3" width="150" height="150"/>
<circle class="st4" cx="313.9" cy="124.7" r="75"/>
<polygon class="st5" points="506.9,49.8 531.3,99.2 585.7,107.1 546.3,145.6 555.6,199.8 506.9,174.2 458.1,199.8 467.5,145.6
428,107.1 482.5,99.2 "/>
</svg>下記部分はいらないのでカットしてOKだ。
<?xml version="1.0" encoding="utf-8"?>
<!-- Generator: Adobe Illustrator 26.4.1, SVG Export Plug-In . SVG Version: 6.00 Build 0) -->さらに下記部分はカットしてCSS側に貼り付けておく。CSS側に移す際はstyleタグ部分はカットしてOKだ。
.st0{fill:#666666;}
.st1{font-family:'Impact';}
.st2{font-size:80px;}
.st3{fill:#A774FF;}
.st4{fill:#FF7BAC;}
.st5{fill:#29ABE2;}これでSVGファイルの準備が完了した。
HTMLの記述について
先ほどのフリー素材で準備したsurfing.svg、Illustratorで準備したfreefuntimes.svgを自分の作業データに入れておく。
最終完成形
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>SVGの作成方法とページへの実装方法|freefuntimes – 自由で楽しいひとときを…</title>
<link rel="stylesheet" href="../reset.css">
<link rel="stylesheet" href="style.css">
</head>
<body>
<main>
<section>
<div class="ly_mainvisual">
<img src="img_mainvisual.jpg" alt="MV">
</div>
</section>
<section>
<div class="ly_inner" id="title1">
<h2>imgタグで対応する場合</h2>
<div class="ly_svgWrap">
<img src="surfing.svg" alt="surfing" class="svg_surfing">
</div>
<div class="ly_svgWrap">
<img src="freefuntimes.svg" alt="freefuntimes" class="svg_freefuntimes">
</div>
</div>
</section>
<section>
<div class="ly_inner" id="title2">
<h2>インラインsvgのコードで対応する場合</h2>
<div class="ly_svgWrap">
<svg xmlns="http://www.w3.org/2000/svg" width="575.9274" height="623.45481" viewBox="0 0 575.9274 623.45481" xmlns:xlink="http://www.w3.org/1999/xlink" class="svg_surfing">
<polygon points="216.58036 539.93252 429.58036 530.45481 548.58036 623.45481 147.58036 623.45481 216.58036 539.93252" fill="#f2f2f2" />
<g>
<path d="M386.80706,91.60808h0c-8.69515-6.16032-20.65325-4.67169-27.57295,3.43229l-35.71315,41.82619-80.00738-10.69311-14.8103-2.96184c-3.20843-2.83478-7.04875-4.86034-11.20053-5.90578-10.34742-2.7596-20.15894,.34329-21.91386,6.92913-1.75453,6.58527,5.21106,14.15898,15.56265,16.91806,4.12016,1.15828,8.45738,1.3137,12.64994,.45235l6.03453,1.52775,90.69527,33.29387,66.95804-51.70843c10.95728-8.46163,10.61407-25.10721-.68227-33.11046Z" fill="#ffb6b6" />
<g>
<polygon points="369.8185 66.43944 356.76099 43.21849 335.61985 62.03794 341.03991 93.1125 369.8185 66.43944" fill="#ffb6b6" />
<circle cx="321.50148" cy="40.06634" r="32.77515" fill="#ffb6b6" />
<path d="M329.4565,50.62064l-18.93282-3.31782-2.70486-10.75806s-16.83814,23.69092-23.23381,2.27172C278.18934,17.39729,307.91975-.22841,316.75141,.05061c8.83166,.27902,34.74286-2.79216,39.32392,14.50309,4.58106,17.29525,3.80731,36.18941,3.80731,36.18941l-10.2782,.73613s-11.16671-15.91203-14.2755-12.65086c-3.10879,3.26116-5.87245,11.79226-5.87245,11.79226Z" fill="#2f2e41" />
</g>
<path d="M287.71594,336.91295l-8.56722,78.53289,37.59833,114.13779c1.56683,4.75646,2.01356,9.8106,1.30534,14.76815v.00002c-1.14467,8.01265-5.23732,15.31008-11.47748,20.465l-21.21534,17.52572c-1.18684,.98044-1.7389,2.53377-1.43699,4.0433h0c.49628,2.48139,3.06582,3.95655,5.4589,3.13392l26.99175-9.27841c9.38749-3.22695,19.24535-4.87397,29.172-4.87397h4.98407c3.95011,0,7.15231-3.2022,7.15231-7.15231h0c0-.93423-.18302-1.8594-.53873-2.72325l-9.45637-22.96547-25.70167-121.36901,7.13935-41.40825-41.40825-42.83612Z" fill="#ffb6b6" />
<path d="M346.25863,371.18185l7.13935,47.11973,18.56232,117.08539-7.13935,25.70167-29.65554,24.16377c-3.85718,3.14289-2.7296,9.30517,1.99058,10.87856h.00001c1.27543,.42515,2.65331,.43184,3.93282,.0191l42.29445-13.64337,11.47601-4.09857c5.10588-1.82353,8.51418-6.65993,8.51418-12.08166h0c0-1.5746-.28987-3.13574-.85511-4.60538l-6.28424-16.33902-6.42542-126.36655,.71394-46.4058-44.26399-1.42787Z" fill="#ffb6b6" />
<path d="M309.21348,252.84986l-7.72012-83.81768c-1.53036-16.61712,2.47855-33.57309,11.28841-47.74721l19.47705-31.24583,37.58549-28.91159,16.51185,14.26058c9.65416,8.33715,14.23339,21.31208,11.95144,33.86312l-16.34661,89.90705,2.89827,34.77925-75.64577,18.91231Z" fill="#6c63ff" />
<path d="M400.54212,536.81484h-29.89465l-.10388-.58983-30.20072-170.66819-16.90646,52.07126,21.51567,104.71284-28.3859,7.46983-43.43571-104.75885c-3.50832-8.46125-4.2125-18.01292-1.98075-26.89807l37.23549-148.24755,75.89885-17.28923,.27121,.22729c33.80107,28.28272,10.12338,66.87705,8.11613,70.00052l7.87072,233.96999Z" fill="#2f2e41" />
<path d="M573.54699,305.21395c-2.19863,5.96875-5.79689,11.18034-10.38065,15.29244-4.58341,4.12674-10.15197,7.13935-16.32046,8.69621-40.57997,10.23772-137.88957,26.78652-245.83638-12.55104-16.7346-6.11168-33.58355-11.95144-50.60365-17.23415-29.27135-9.0957-55.3014-18.83423-78.41889-28.84327-10.62327-4.59805-20.61837-9.23863-30.02816-13.92174-12.69362-6.29713-24.34492-12.63679-34.99712-18.93393-10.48035-6.16815-20.00448-12.29377-28.65711-18.29111C17.71975,177.44811,0,142.00861,0,142.00861c0,0,34.7545-17.14839,109.28928-20.01877,10.69474-.41414,22.20346-.52848,34.5544-.27121,12.57962,.27121,26.01576,.94262,40.33735,2.12716,10.63757,.85686,21.74644,2.01352,33.35521,3.46998,38.20948,4.81209,81.75954,13.03629,130.86421,26.11581,167.0037,44.46409,212.26713,95.78167,224.31862,123.15384,3.98381,9.06712,4.25503,19.33342,.82793,28.62853Z" fill="#e6e6e6" />
<path d="M368.39621,79.53718h0c-10.65535-.13735-19.65623,7.8749-20.75432,18.47447l-5.66686,54.70599-71.94293,36.60243-13.87503,5.96666c-4.25049-.51314-8.56199-.00139-12.5737,1.4941-10.08573,3.60035-16.40308,11.72346-14.11033,18.14191,2.29275,6.41775,12.32619,8.70039,22.41506,5.09725,4.0497-1.38464,7.70897-3.71818,10.67208-6.80679l5.83558-2.16691,83.83586-21.55694c6.05763-1.55761,10.89038-6.11779,12.79665-12.0749l22.72088-71.00292c4.21947-13.18549-5.50999-26.69588-19.35295-26.87437Z" fill="#ffb6b6" />
<path d="M143.84368,121.71862l-36.88201,115.99985c-10.48035-6.16815-20.00448-12.29377-28.65711-18.29111l30.98472-97.43753c10.69474-.41414,22.20346-.52848,34.5544-.27121Z" fill="#3f3d56" />
<path d="M217.53623,127.31577l-45.54928,143.25837c-10.62327-4.59805-20.61837-9.23863-30.02816-13.92174l42.22223-132.80661c10.63757,.85686,21.74644,2.01352,33.35521,3.46998Z" fill="#3f3d56" />
</g>
<path d="M380.92563,168.86345l-47.94801-10.14848,14.48787-68.44855c1.18455-5.59714,4.47813-10.39808,9.27349-13.51876,4.79466-3.11928,10.518-4.18182,16.11584-3.00076l6.03986,1.27867c11.55404,2.44579,18.96391,13.83529,16.51882,25.38933l-14.48787,68.44855Z" fill="#6c63ff" />
</svg>
</div>
<div class="ly_svgWrap">
<svg version="1.1" id="レイヤー_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" viewBox="0 0 640 360" style="enable-background:new 0 0 640 360;" xml:space="preserve" class="svg_freefuntimes">
<text transform="matrix(1 0 0 1 107.5051 310.2999)" class="st0 st1 st2">freefuntimes</text>
<rect x="51.9" y="49.7" class="st3" width="150" height="150" />
<circle class="st4" cx="313.9" cy="124.7" r="75" />
<polygon class="st5" points="506.9,49.8 531.3,99.2 585.7,107.1 546.3,145.6 555.6,199.8 506.9,174.2 458.1,199.8 467.5,145.6
428,107.1 482.5,99.2 " />
</svg>
</div>
</div>
</section>
</main>
</body>
</html>それではこれをもとに解説に入っていく。
imgタグで対応する場合
<div class="ly_svgWrap">
<img src="surfing.svg" alt="surfing" class="svg_surfing">
</div>
<div class="ly_svgWrap">
<img src="freefuntimes.svg" alt="freefuntimes" class="svg_freefuntimes">
</div>通常のjpg画像と同じように記述していく。
このときにページ上に表示されるサイズは、未設定の状態だとデフォルトのサイズで表示されるので、CSS側で調整する必要がある。
また、HTML側で読み込ませずに、CSS側でbackground-imageで読み込ませることも可能なので、興味のある方は試してみてほしい。
これでimgタグで対応する場合は完了となる。
インラインsvgのコードで対応する場合
<div class="ly_svgWrap">
<svg xmlns="http://www.w3.org/2000/svg" width="575.9274" height="623.45481" viewBox="0 0 575.9274 623.45481" xmlns:xlink="http://www.w3.org/1999/xlink" class="svg_surfing">
<polygon points="216.58036 539.93252 429.58036 530.45481 548.58036 623.45481 147.58036 623.45481 216.58036 539.93252" fill="#f2f2f2" />
<g>
<path d="M386.80706,91.60808h0c-8.69515-6.16032-20.65325-4.67169-27.57295,3.43229l-35.71315,41.82619-80.00738-10.69311-14.8103-2.96184c-3.20843-2.83478-7.04875-4.86034-11.20053-5.90578-10.34742-2.7596-20.15894,.34329-21.91386,6.92913-1.75453,6.58527,5.21106,14.15898,15.56265,16.91806,4.12016,1.15828,8.45738,1.3137,12.64994,.45235l6.03453,1.52775,90.69527,33.29387,66.95804-51.70843c10.95728-8.46163,10.61407-25.10721-.68227-33.11046Z" fill="#ffb6b6" />
<g>
<polygon points="369.8185 66.43944 356.76099 43.21849 335.61985 62.03794 341.03991 93.1125 369.8185 66.43944" fill="#ffb6b6" />
<circle cx="321.50148" cy="40.06634" r="32.77515" fill="#ffb6b6" />
<path d="M329.4565,50.62064l-18.93282-3.31782-2.70486-10.75806s-16.83814,23.69092-23.23381,2.27172C278.18934,17.39729,307.91975-.22841,316.75141,.05061c8.83166,.27902,34.74286-2.79216,39.32392,14.50309,4.58106,17.29525,3.80731,36.18941,3.80731,36.18941l-10.2782,.73613s-11.16671-15.91203-14.2755-12.65086c-3.10879,3.26116-5.87245,11.79226-5.87245,11.79226Z" fill="#2f2e41" />
</g>
<path d="M287.71594,336.91295l-8.56722,78.53289,37.59833,114.13779c1.56683,4.75646,2.01356,9.8106,1.30534,14.76815v.00002c-1.14467,8.01265-5.23732,15.31008-11.47748,20.465l-21.21534,17.52572c-1.18684,.98044-1.7389,2.53377-1.43699,4.0433h0c.49628,2.48139,3.06582,3.95655,5.4589,3.13392l26.99175-9.27841c9.38749-3.22695,19.24535-4.87397,29.172-4.87397h4.98407c3.95011,0,7.15231-3.2022,7.15231-7.15231h0c0-.93423-.18302-1.8594-.53873-2.72325l-9.45637-22.96547-25.70167-121.36901,7.13935-41.40825-41.40825-42.83612Z" fill="#ffb6b6" />
<path d="M346.25863,371.18185l7.13935,47.11973,18.56232,117.08539-7.13935,25.70167-29.65554,24.16377c-3.85718,3.14289-2.7296,9.30517,1.99058,10.87856h.00001c1.27543,.42515,2.65331,.43184,3.93282,.0191l42.29445-13.64337,11.47601-4.09857c5.10588-1.82353,8.51418-6.65993,8.51418-12.08166h0c0-1.5746-.28987-3.13574-.85511-4.60538l-6.28424-16.33902-6.42542-126.36655,.71394-46.4058-44.26399-1.42787Z" fill="#ffb6b6" />
<path d="M309.21348,252.84986l-7.72012-83.81768c-1.53036-16.61712,2.47855-33.57309,11.28841-47.74721l19.47705-31.24583,37.58549-28.91159,16.51185,14.26058c9.65416,8.33715,14.23339,21.31208,11.95144,33.86312l-16.34661,89.90705,2.89827,34.77925-75.64577,18.91231Z" fill="#6c63ff" />
<path d="M400.54212,536.81484h-29.89465l-.10388-.58983-30.20072-170.66819-16.90646,52.07126,21.51567,104.71284-28.3859,7.46983-43.43571-104.75885c-3.50832-8.46125-4.2125-18.01292-1.98075-26.89807l37.23549-148.24755,75.89885-17.28923,.27121,.22729c33.80107,28.28272,10.12338,66.87705,8.11613,70.00052l7.87072,233.96999Z" fill="#2f2e41" />
<path d="M573.54699,305.21395c-2.19863,5.96875-5.79689,11.18034-10.38065,15.29244-4.58341,4.12674-10.15197,7.13935-16.32046,8.69621-40.57997,10.23772-137.88957,26.78652-245.83638-12.55104-16.7346-6.11168-33.58355-11.95144-50.60365-17.23415-29.27135-9.0957-55.3014-18.83423-78.41889-28.84327-10.62327-4.59805-20.61837-9.23863-30.02816-13.92174-12.69362-6.29713-24.34492-12.63679-34.99712-18.93393-10.48035-6.16815-20.00448-12.29377-28.65711-18.29111C17.71975,177.44811,0,142.00861,0,142.00861c0,0,34.7545-17.14839,109.28928-20.01877,10.69474-.41414,22.20346-.52848,34.5544-.27121,12.57962,.27121,26.01576,.94262,40.33735,2.12716,10.63757,.85686,21.74644,2.01352,33.35521,3.46998,38.20948,4.81209,81.75954,13.03629,130.86421,26.11581,167.0037,44.46409,212.26713,95.78167,224.31862,123.15384,3.98381,9.06712,4.25503,19.33342,.82793,28.62853Z" fill="#e6e6e6" />
<path d="M368.39621,79.53718h0c-10.65535-.13735-19.65623,7.8749-20.75432,18.47447l-5.66686,54.70599-71.94293,36.60243-13.87503,5.96666c-4.25049-.51314-8.56199-.00139-12.5737,1.4941-10.08573,3.60035-16.40308,11.72346-14.11033,18.14191,2.29275,6.41775,12.32619,8.70039,22.41506,5.09725,4.0497-1.38464,7.70897-3.71818,10.67208-6.80679l5.83558-2.16691,83.83586-21.55694c6.05763-1.55761,10.89038-6.11779,12.79665-12.0749l22.72088-71.00292c4.21947-13.18549-5.50999-26.69588-19.35295-26.87437Z" fill="#ffb6b6" />
<path d="M143.84368,121.71862l-36.88201,115.99985c-10.48035-6.16815-20.00448-12.29377-28.65711-18.29111l30.98472-97.43753c10.69474-.41414,22.20346-.52848,34.5544-.27121Z" fill="#3f3d56" />
<path d="M217.53623,127.31577l-45.54928,143.25837c-10.62327-4.59805-20.61837-9.23863-30.02816-13.92174l42.22223-132.80661c10.63757,.85686,21.74644,2.01352,33.35521,3.46998Z" fill="#3f3d56" />
</g>
<path d="M380.92563,168.86345l-47.94801-10.14848,14.48787-68.44855c1.18455-5.59714,4.47813-10.39808,9.27349-13.51876,4.79466-3.11928,10.518-4.18182,16.11584-3.00076l6.03986,1.27867c11.55404,2.44579,18.96391,13.83529,16.51882,25.38933l-14.48787,68.44855Z" fill="#6c63ff" />
</svg>
</div>
<div class="ly_svgWrap">
<svg version="1.1" id="レイヤー_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" viewBox="0 0 640 360" style="enable-background:new 0 0 640 360;" xml:space="preserve" class="svg_surfing">
<text transform="matrix(1 0 0 1 107.5051 310.2999)" class="st0 st1 st2">freefuntimes</text>
<rect x="51.9" y="49.7" class="st3" width="150" height="150" />
<circle class="st4" cx="313.9" cy="124.7" r="75" />
<polygon class="st5" points="506.9,49.8 531.3,99.2 585.7,107.1 546.3,145.6 555.6,199.8 506.9,174.2 458.1,199.8 467.5,145.6
428,107.1 482.5,99.2 " />
</svg>
</div>ポイントは、それぞれのsvgタグに対して、svg_surfing、svg_freefuntimesのクラスを付与することだ。
これで先ほどimgタグで作成したsvgと見た目が同じになる。
しかし、実は見た目は同じだが、インラインsvgで対応した時は、いろいろカスタマイズがしやすくなるメリットがある。
例えば、freefuntimesという文字をカーソルを当ててドラッグして拾うことができる。
また、作成したページをChrome上で開き、該当のsvgで右クリック⇨検証と進んだときに、下記のように画像の一部が分解されて表示されるのが分かるだろうか。
これができると、例えば画像の一部の色を変えたり、動かしたりなどといった幅広い対応ができるので、アニメーションなどをつける際に重宝するかと思う。
CSSの記述について
@charset "utf-8";
/* ==========================
初期設定
========================== */
*,
*::before,
*::after {
box-sizing: border-box;
}
img {
width: 100%;
}
body {
background-color: #ddd;
}
/* ==========================
SVGアニメーション
========================== */
/* svg共通 */
.ly_svgWrap {
text-align: center;
}
.svg_surfing,
.svg_freefuntimes {
width: 400px;
height: auto;
max-width: 100%;
}
.ly_svgWrap + * {
margin-top: 20px;
}
/* インラインsvgのコードで対応する場合(freefuntimesのsvg) */
.st0 {
fill: #666666;
}
.st1 {
font-family: "Impact";
}
.st2 {
font-size: 80px;
}
.st3 {
fill: #a774ff;
}
.st4 {
fill: #ff7bac;
}
.st5 {
fill: #29abe2;
}
/* ==========================
コンテンツの中身
========================== */
.ly_inner {
width: 1080px;
max-width: 100%;
margin: 100px auto;
padding: 20px;
}
.ly_inner h2 {
font-size: 150%;
font-weight: bold;
margin-bottom: 30px;
}
svg共通で幅と高さを指定する
.ly_svgWrap {
text-align: center;
}
.svg_surfing,
.svg_freefuntimes {
width: 400px;
height: auto;
max-width: 100%;
}
.ly_svgWrap + * {
margin-top: 20px;
}
幅と高さの指定がないと、デフォルトの大きさで表示されてしまうので、CSS側で設定しておく必要がある。
その他の部分は見た目を整えるために指定しているだけだ。
Illustratorで作成したsvgのstyleタグで囲まれていた部分をCSSに移行する
.st0 {
fill: #666666;
}
.st1 {
font-family: "Impact";
}
.st2 {
font-size: 80px;
}
.st3 {
fill: #a774ff;
}
.st4 {
fill: #ff7bac;
}
.st5 {
fill: #29abe2;
}Illustratorでsvgを作成した時、HTMLの作成時に貼っていたstyleタグのコードを丸々CSS側に移行すればOK。
注意点としては、複数のsvgを作成したときに、st0などのクラス名が被ることがあるので、被らないように親要素にidなどをつけて分けてあげるのがいいかと思う。
これで実装が完了となる。
今回はJavaScriptは用いていないので、これで終わりだ。