ecforceのマイページ確認に必要なことをまとめてみる(備忘録)
今回はecforceのマイページ確認について必要なことをまとめていきます。
抜けている場合は、後日追記いたします。
新規会員登録
マイページを確認するときは、自分が会員にならないとチェックできません。必ずアカウントは準備しておきましょう。
なお、アカウントはクライアント側や実装する制作会社から提供いただけることもありますが、自身で登録が必要な場合もあります。事前に確認しながら進めましょう。
新規会員登録の流れ
新規会員登録ページは、ドメインによって異なります。下記のテーマガイドにショップのパスが載っていますので、それを参考にしてもOKですし、直接トップページから新規会員登録ページにアクセスしてもOKです。
EC Force(ECフォース) MALL GUIDE テーマガイド
新規会員登録は、内容に沿って入れていくだけでOKです。
なお、自分の個人情報を入れたくない場合は、名前をテストとしたり、住所を一部変えて入れたりということもできます。
そこは工夫して入れるといいかもしれませんが、入力した情報はメモを取って残しておくといいかもしれません。
これでマイページトップを閲覧することができるようになります。
ただ、これだけではマイページトップで表示されない部分がでてきます。実装する機能によりますが、例えば通常商品や定期商品の購入履歴などです。
これらが表示されるようにするために次の手順に進んでいきます。
通常商品や定期商品の仮登録
一応商品登録の流れは、下記マニュアルに載っております。
通常であれば販売する商品はCSVに打ち込んで一括登録していくのが一般的なのですが、今回はコーディングでテスト検証をするため仮で商品を登録していきます。
なお、テーマによっては、仮の商品がすでに準備されている場合もあります。そのときはそちらを使用したほうが作業もスムーズに進むかと思います。
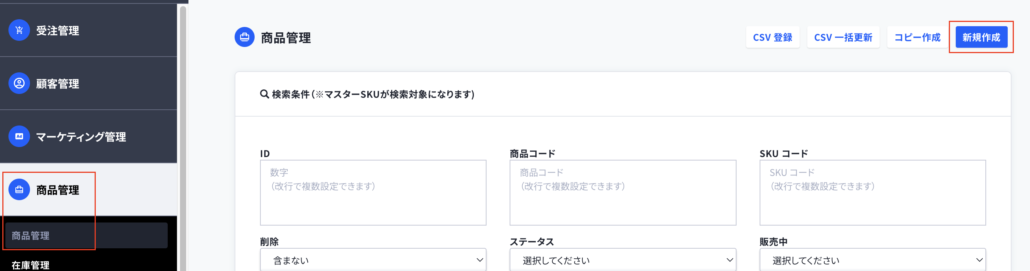
商品管理の新規作成をクリック

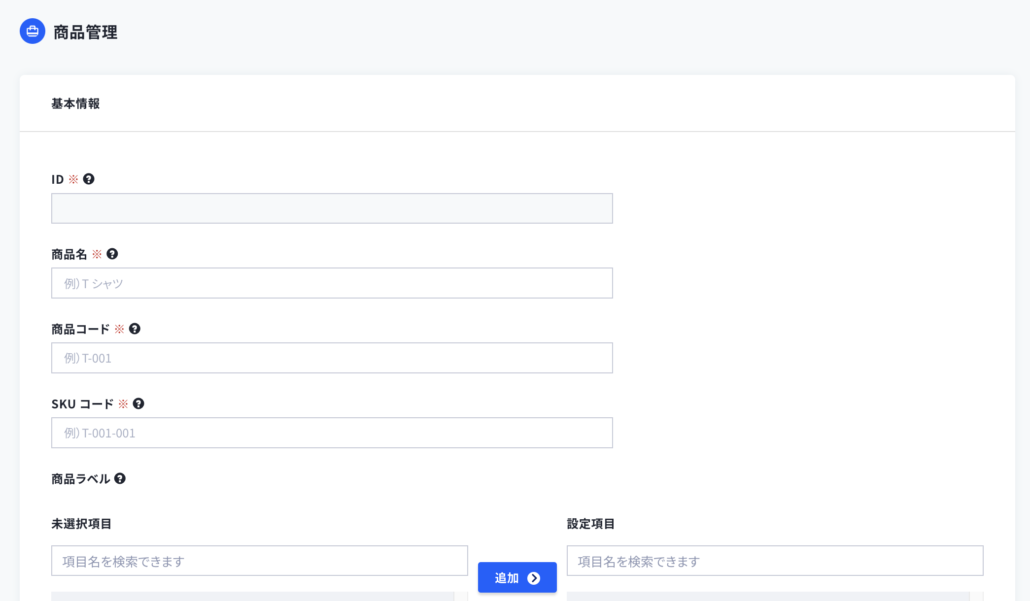
必須の項目に任意の内容を入れる

入れ方は薄い文字で載っていますので、そちらを参考に入れていきます。

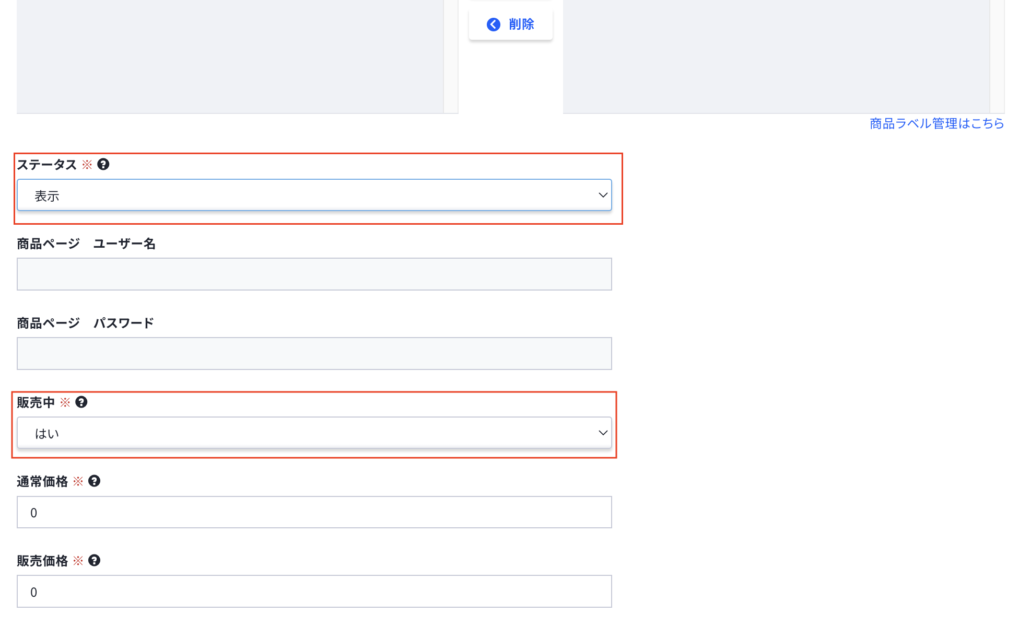
ステータスは「表示」にしてください。販売中は「はい」にしてください。これでトップページや商品一覧ページに登録した商品が表示されるようになります。
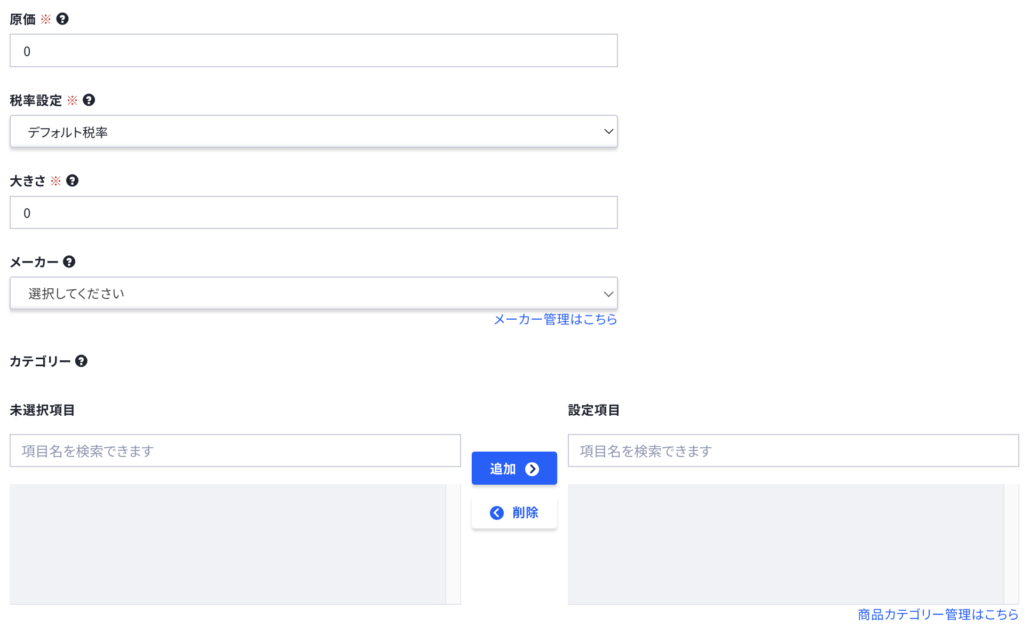
各価格については、任意の数字をいれてください。

原価、大きさは任意の数字に、税率設定はデフォルト税率のままでOKです。
カテゴリーについては、空欄でもOKですが、入れたい場合は右下の青文字「商品カテゴリー管理はこちら」をクリックすると、カテゴリーを登録できます。
例えば、トップス、アウターなどと商品カテゴリーを登録することで、この設定画面でも出てくるようになります。
また、商品カテゴリーについては、liquidでコーディング時に表示する機能を実装してほしいと依頼されることも多いです。その場合は、仮で登録して進めていくことになります。

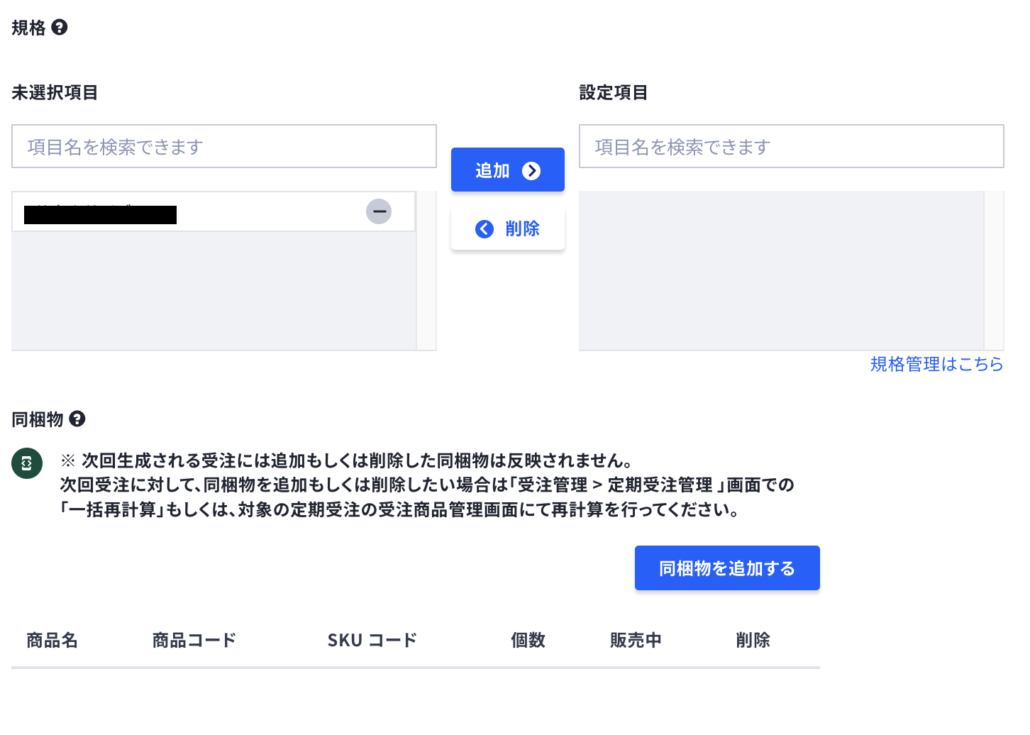
規格や同梱物は空欄でOKです。規格についても、商品カテゴリーと同様の手順で登録できます。

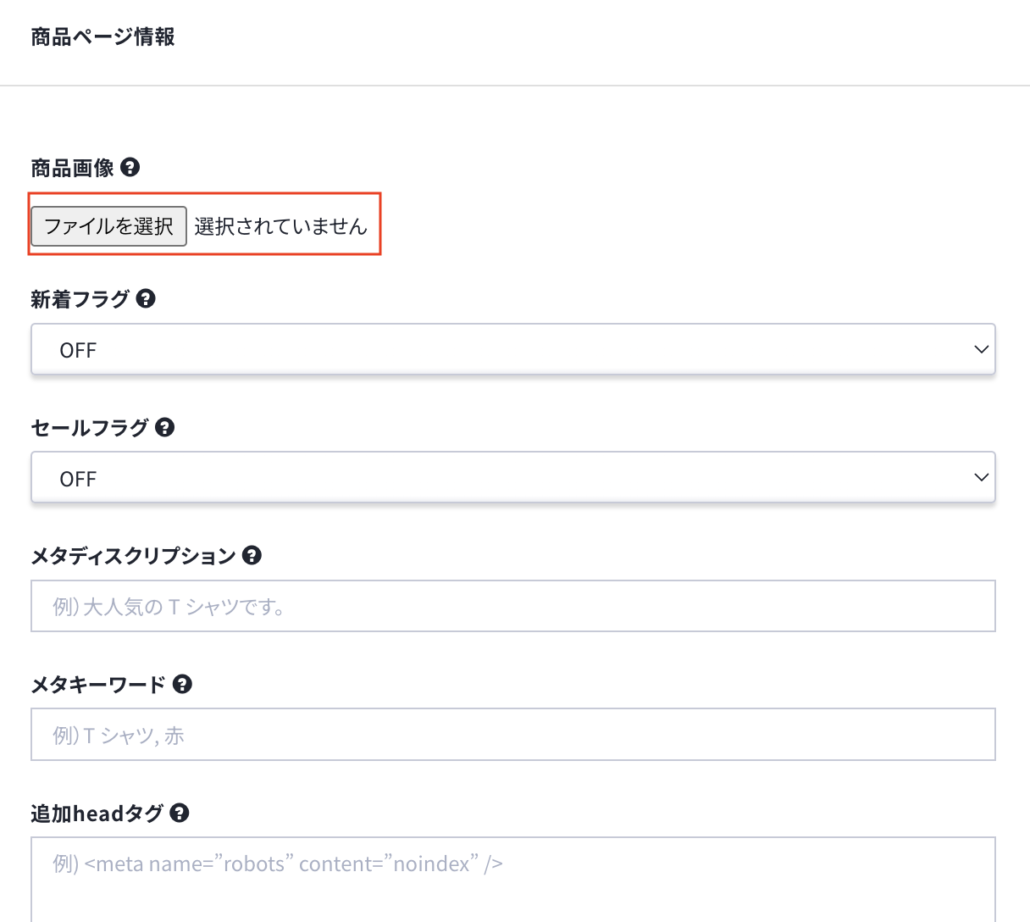
続いて商品画像を入れていきます。これはダミー画像でOKです。
商品には必ず画像が入りますので、どのように表示されるのかを確認するためにも必ず入れておきましょう。
その他は空欄でOKです。

こちらも空欄でOKです。

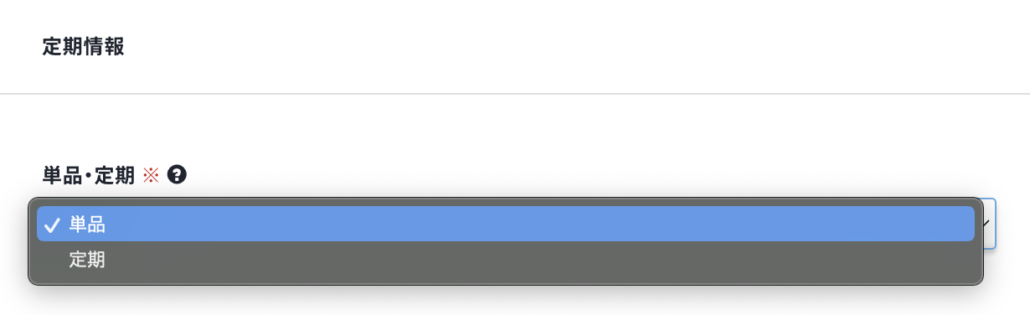
こちらは単品の商品、定期の商品を選択できます。
ただし、一度登録したあとで単品から定期に、定期から単品に変更したいといったときはステータスを変更できない仕様みたいでした。
案件内容によって、単品なのか定期商品なのかを判断するといいかと思います。

詳細設定については特に触らずで大丈夫です。
ただ、CSV登録時に詳細設定に入ってくる値をliquidで取り出すこともあります。マニアックな話になってきますのでここでは触れません。
これで商品登録が終わりました。この段階でトップページや商品ページに仮の商品が反映されます。
このため、カートに入れたり削除したり、実際に購入したりといったことができるようになります。
ただ、このままだと本当にお金を払って購入するという流れになってしまうため、支払い方法の設定で無料で購入できる手続きを進めていきます。
支払い方法管理での設定
ここからクレジットカード決済、銀行振込、代金引換などさまざまな種類を設定することができます。詳細は下記マニュアルに載っております。

管理画面から「設定を変更する」→「支払い方法」を選択します。

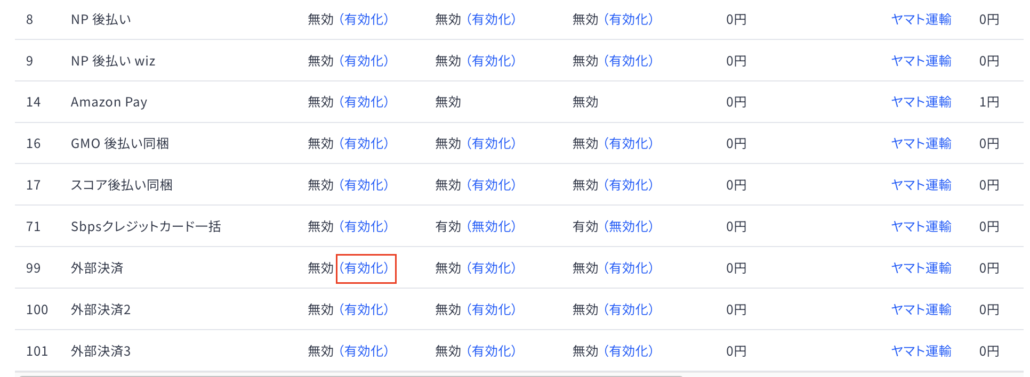
設定するを選択します。

特に決まりはないですが、クレジットカードを登録しないで購入手続きを進めたいため、「外部決済」の「有効化」にして進めることが多いです。
ここは現場によって異なると思いますので、確認しながら進めるとよいかと思います。
また、この支払い方法で有効化にした箇所は、メモをとっておくのがおすすめです。コーディング完了後に無効化にするためです。
これで商品購入時に、プルダウンで「外部決済」を選択できるようになります。
実際に商品を購入
これはちょっと実際の画像を載せて説明することができませんので、ご了承ください。
トップページや商品一覧ページから任意の商品をカートに入れます。
続いて、購入に進み、「外部決済」を選択し実際に購入します。
このとき、実際の購入完了後ページも見ることができます。
この購入完了後ページも実際に商品購入を通してでないと確認することができません。
コーディングしたあとのチェックは手間ですが、毎回購入してチェックという流れになります。
また、購入完了ページ以外にも完了ページはありますので、その確認がもっと効率よくできる方法ないのかなと思っていますが、現状は見つかっていません。
少し脱線しましたが、これで商品を購入したことになりますので、マイページトップを閲覧してみるとこれまでなかった商品の購入履歴が一覧で出てきていると思います。
詳細を見るのようなボタンもありますので、そこから詳細ページにアクセスすることもできるようになります。
終わりに
以上でマイページトップの確認するのに必要な流れをまとめましたが、もっと細かくみていくとまだまだたくさんあります。
基本的な内容に絞って紹介させていただきましたが、テーマガイドやマニュアルを見ていて、なんか実際に表示されている情報が足りないなと思ったときは、管理画面側での設定を疑ってみると解決することが多い気がしています。
少しでも参考になると嬉しいです。