話題のAstroで初期段階の導入までためしてみた(備忘録)
今話題のAstroだが、環境構築しようにもフロントエンド向きのものしかでてこない。例えば、ReactやVue、TypeScript、はたまたTailwind CSS。
正直そんなとこまでまだまだできねえよ、こっちはsassやJSが簡単にまとめコンパイルできて、データが軽くなればいいよって考えでAstro使ってみようとなった。
ところが環境構築を進めていくと、ローカル環境ではうまくいくものの、サーバーにアップすると画像やCSS、JSのパスが正常に読み込まれないことに気づいた。
distファイルにビルドされた内容のパス出力がうまく行かなかったのだが、有識者の方々から教えていただくことができ無事解決。その節はありがとうございました。
ここからは、distの対応も含めて、デフォルトの初期段階の導入までをここでは紹介していきたい。
そのうちうまくいったら、別途オリジナルの環境構築は紹介していけたらと思う
Astroとは
コンテンツにフォーカスした高速なWebサイトを構築するためのオールインワンWebフレームワークです。
Astro公式サイトではこのように記載されている。簡単に言えば、無駄なものを省いて、サイトを軽くしてくれるというイメージでいいかと思う。
Astroの導入
Node.jsを使えるようにする
- Node.jsの公式から推奨版をダウンロードする。
- macでターミナルを開き、node -vと入力しreturnキーを押す。これでバージョンの情報が出ていればOK(添付画像参考)。

Astroのインストール
- Astro公式の手順に従って、インストールするのだが、その前に自分が作業したい場所に新しいフォルダを作り、そのフォルダをvs codeで開く。
- vs codeの上部のメニューに「ターミナル→新しいターミナル」を開く。
- このターミナルに、Astro公式の下記コードを入力し、returnキーを押す。
※更新されるかもしれないので、必ず公式にあるコードから拾ってくること。このコードで動かない場合はHomebrewでNode.jsをインストールするといいかと思う。
npm create astro@latestこれでインストールが始まる。いろいろ聞かれるので基本的にはreturnキーを押していけばOK。自分の場合はgitと連携したくなかったので、そこだけNキーを押してNoと答えて対応している。
vs codeの拡張機能「Astro」をインストールしておく
添付画像の「Astro」をインストールすると、.astro形式のファイルが編集しやすくなる。

Astroを使ってみる
ダウンロードが終了したら、下記コードをターミナルに入力しreturnキーを押す。もし動かなかったら、また上部のメニューの「ターミナル→新しいターミナル」を開くとうまくいくはずだ。
npm run devすると、下記のようにLocalのリンクが表示されるので、リンクをChromeに貼り付けて開くと表示されるはずだ。


これで初期段階の環境構築は完了となる。ここから世の有識者たちは、Astroの公式ドキュメントを読みながら自分の好きな環境にカスタマイズしていく流れをとっている。
ちなみに、「npm run dev」を入力したあとは、ファイルの内容を変更して保存すると自動的にブラウザ上にも変更が反映されるようになっている。
これは開発モードと呼ばれることが多いが、ソースなどを見ていると、1行にビルドされずに検証ツールを確認しながら修正できる点がメリットになるかと思う。
また、この「npm run dev」のほかに下記のコードもある。
npm run build「npm run build」を実行すると、自分が作業していたフォルダ以外に「dist」というフォルダが新しく作られていると思う。
これが実際に本番にアップするファイルとなる。中身をみると開発モードとは違って、CSSのファイルなどは1行に集約されてビルドされていることがわかると思う。この他にもWebサイトを軽くするための様々な処理が行われている。
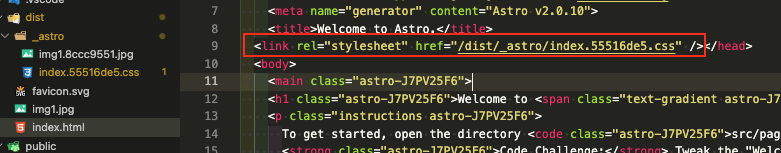
ところが、このdistフォルダをサーバーにアップすると以下のようにCSSなどのファイルが読み込まれず崩れてしまう。実はこのままだとパスの出力がうまくいかない。このあとで設定方法を解説していきたい。

astro.config.mjsの設定
package.jsonと同じ階層に対してastro.config.mjsファイルを追加することで、Astroの動作をカスタマイズできる。
今回はビルドしたときのパスを一致させる関係で下記のbaseを使ってカスタマイズしていく。
astro.config.mjsの内容
import { defineConfig } from "astro/config";
// https://astro.build/config
export default defineConfig({
base: "/dist",
});ビルド(npm run build)したときに出力されるのがdistファイルなので、baseをdistに設定している。
これにより、各astroファイルの最下部にstyleタグで記述してあるCSSの内容が、ビルドされた時にdistファイルの中で読み込まれるようになる。

もし設定しない場合だと、「/dist」の部分が出力されず読み込まれなくなってしまう。
これにより、同じastroファイルの最下部でCSSを使うことはできるようになった。
では、外部ファイルでCSSや画像、JSを読み込みたい場合はどうすればいいかという疑問がわいてくるが、今回は初期導入に関するお話のため詳しくは紹介しないことにする。
ただ、初期導入の段階でfavicon.svgが出てくるので、画像についての話を少し触れておきたい。
画像読み込みの2つの対応方法
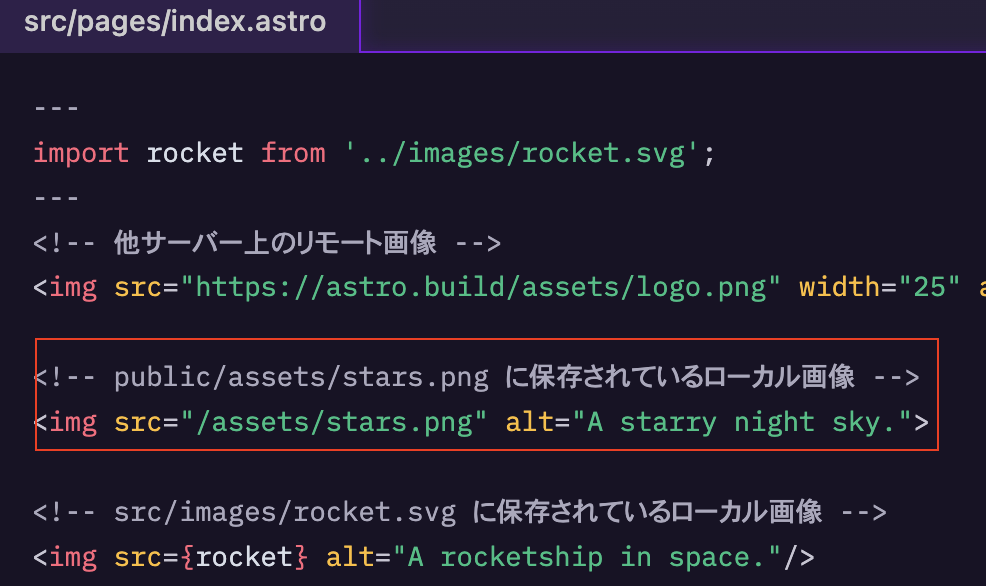
画像については、下記にやり方が記載してある。
初期状態の場合、public内にfavicon.svgが入っているかと思う。そこに任意の画像でよいので1枚入れてみた。

これをもとに読み込みを見ていきたい。
importを使う方法

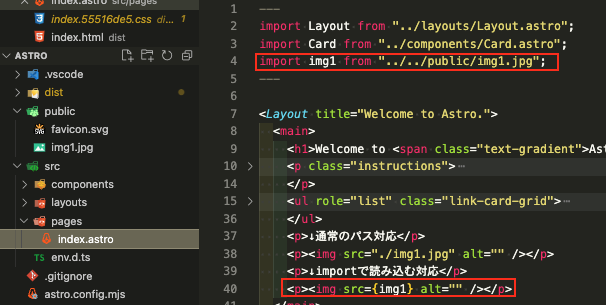
index.astroに対して、赤枠についてがimportを使った読み込みになる。
importは、現在のファイルの場所から相対パスで画像の場所を読み込めばOK。img1は任意の名前でよい。
この作ったimportと結びつけるため、下部の方で{img1}とsrcの内容を置き換えている。ポイントはダブルクォーテーションがないことだ。JavaScriptでいう変数のイメージと似ている。
通常通り読み込ませる方法
一方で通常通り読み込んで画像を使いたいということもあるだろう。ここがややこしい部分だ。
相対パスで記述したいところだが、それだとastroの仕様上ビルドした時に読み込まれない。
ここで先ほどのリンクを見ていただきたいのだが、下記の部分になる。

このパスを見てみると、「public」が省略されて記述されていることがわかる。しかもこのindex.astroは相対パスで記述されていないようだ。
画像を記述するときは、publicのフォルダ名を省略して、publicフォルダにある画像を直接指定できる。
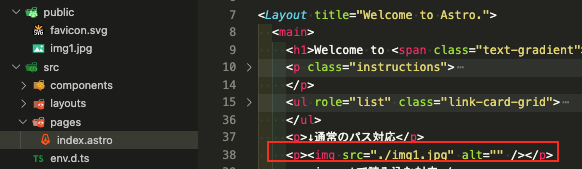
これを参考にして、実際に下記のように指定する。

これによりビルドした時に読み込まれるようになるのだが、なぜ「/img.jpg」ではなく「./img.jpg」なのか。
ここだけ公式と違うので、自分でも理解ができなかったが、ビルドしたときに「.」が入っていないとサーバーにあげてみても読み込まれなかったという見解になった。
このあたりについては、皆さんどうしてるのか気になるところである。
以上になるが、近々、SassやJSなども盛り込んだカスタマイズを進めていく予定なので、別途紹介していけたらと思う。その時はGitHubでデータを一般公開して配布できるような状態にしたいと思っているので、是非皆さんからの感想をきかせてください。