AstroでHTML・Sass・JSでのオリジナル環境を作ってみる(備忘録)
前回の記事を見ていない方はその流れに沿って、初期導入まで進めてください。その前提で進めていきます。
今回はデモも配布いたします。記事を読まなくても中身をみたいという方は下記のGitHubをご覧ください。ダウンロードして自分好みにカスタマイズしていただいてOKです。
※node_modulesのデータまでは入れてませんのでご注意ください。
今回のフォルダ構成について

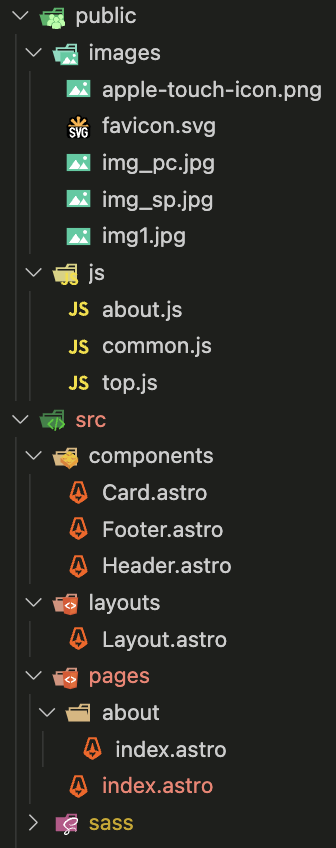
この画像のとおりです。
今回はTOPページとABOUT(下層)ページを作成します。
jsをpublic配下にしているのは、src配下にするとうまくいかなかったためです。ご了承ください。
共通要素はcommon.js、TOPページで読み込むものはtop.js、ABOUTページで読み込むものはabout.jsとしています。
componentsは、デフォルトで入っていたCard.astro、フッターの共通読み込みでFooter.astro、ヘッダーの共通読み込みでHeader.astroとなっています。
Layoutsは、デフォルトで入っていたLayout.astroを少し内容変えて使っています。
pagesの中は、TOPページ、ABOUTページの中身が各index.astroに入っています。
sassは自分好みのものをsrc配下にぶち込めば準備OKです。
Sassを使えるようにする
下記の公式ドキュメントに掲載されています。
vs code上でターミナルを開き、下記コードを入力します。

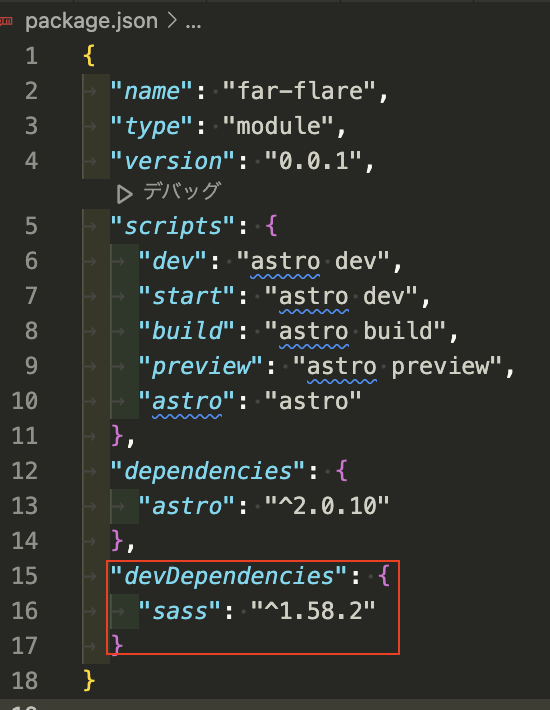
これにより、package.jsonの中身にsassが追加されます。これで準備ができました。

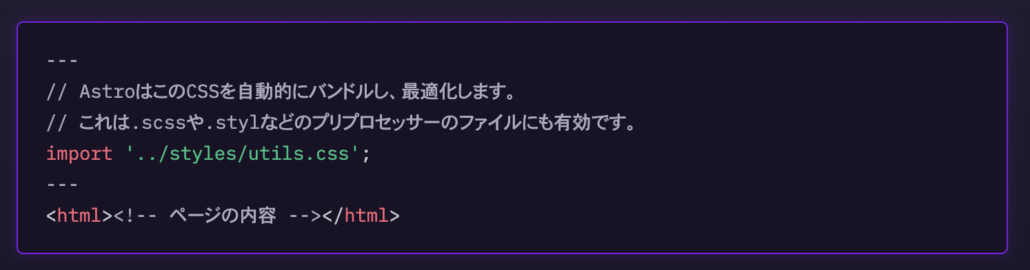
続いて下記ドキュメントを参考にsass用の記述にして、pagesフォルダの中にある各index.astroに記述していきます。

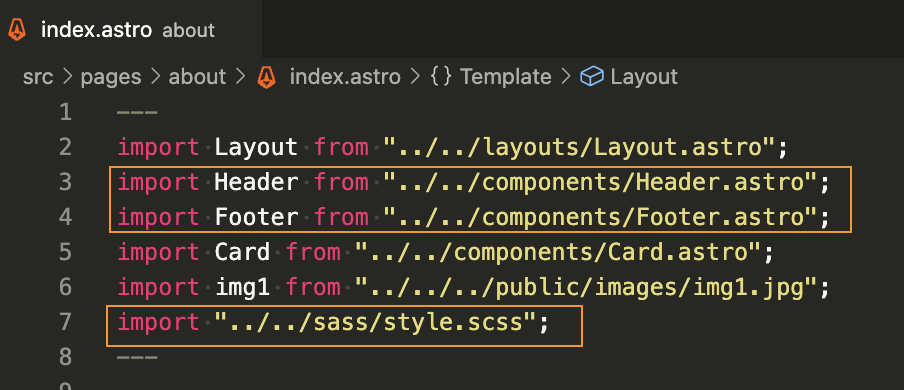
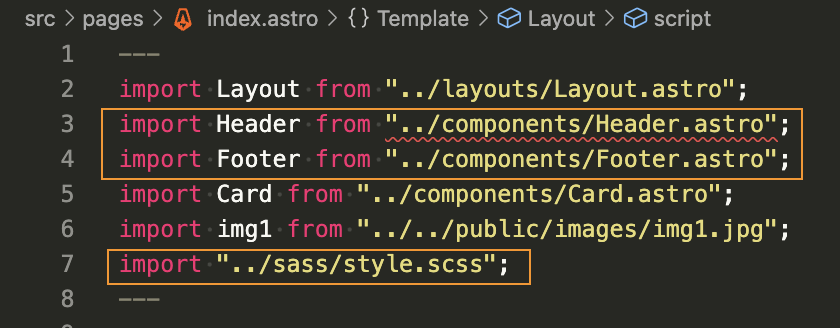
また、この段階であわせてHeader.astroとFooter.astroのimportの記述もしていきましょう。TOPページと、ABOUTページで階層が変わるので注意してください。


これでSassの設定は完了しました。
名前付きスロットを使ってJSや共通パーツを読み込ませる
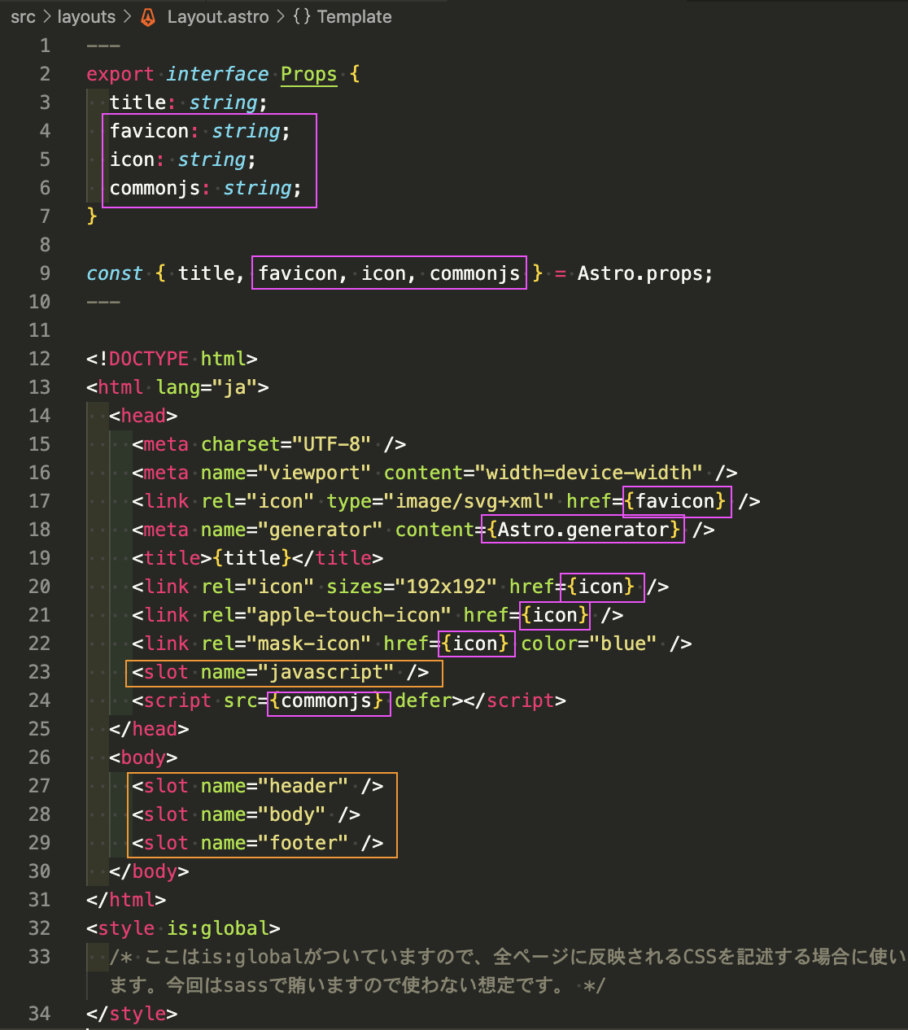
下記にslotの使い方が載っていますので、これを元にLayoutsフォルダのLayout.astroの中身を変更していきます。
また、ここでも合わせてTOPページとABOUTページで階層が変わるため、下記のピンク枠のエリアをexportで読み込みができるよう設定しておきます。
オレンジ枠エリアにslotを設定しました。このときにnameの記述を忘れないようにしましょう。名前は何を入れるかによって判断するのがいいかと思います。

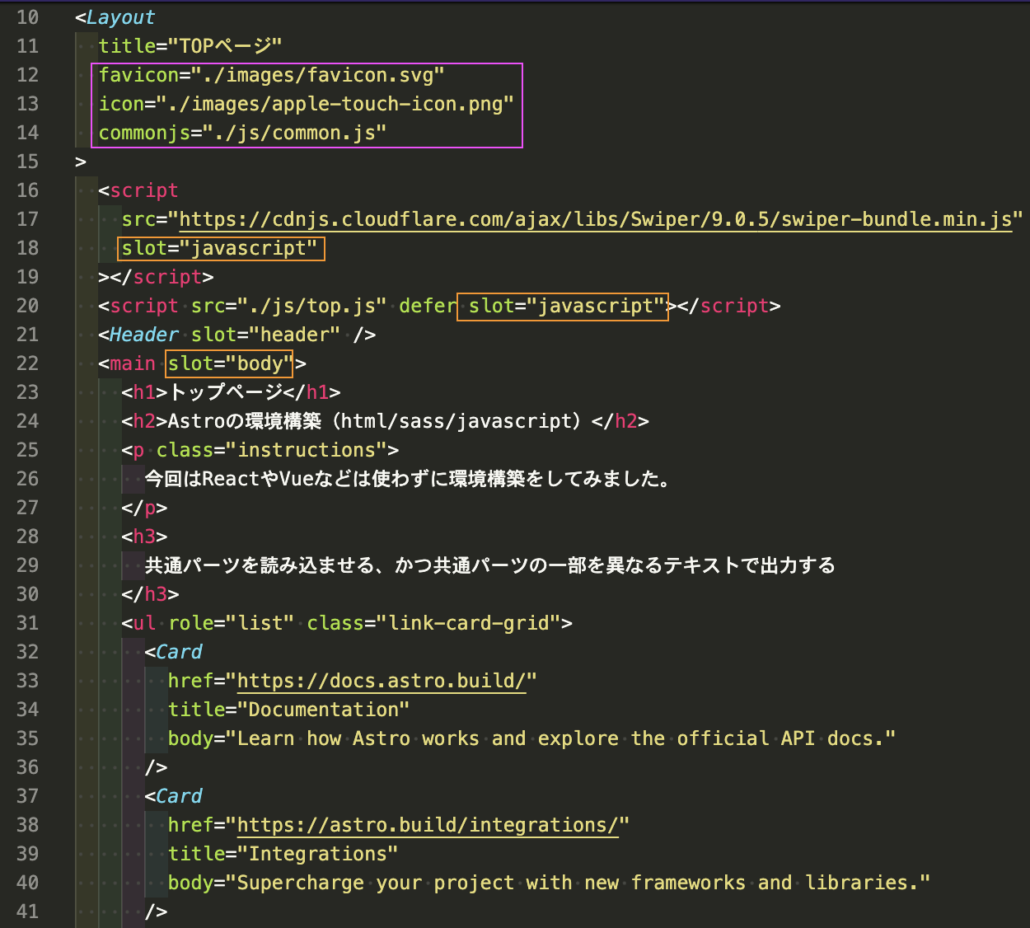
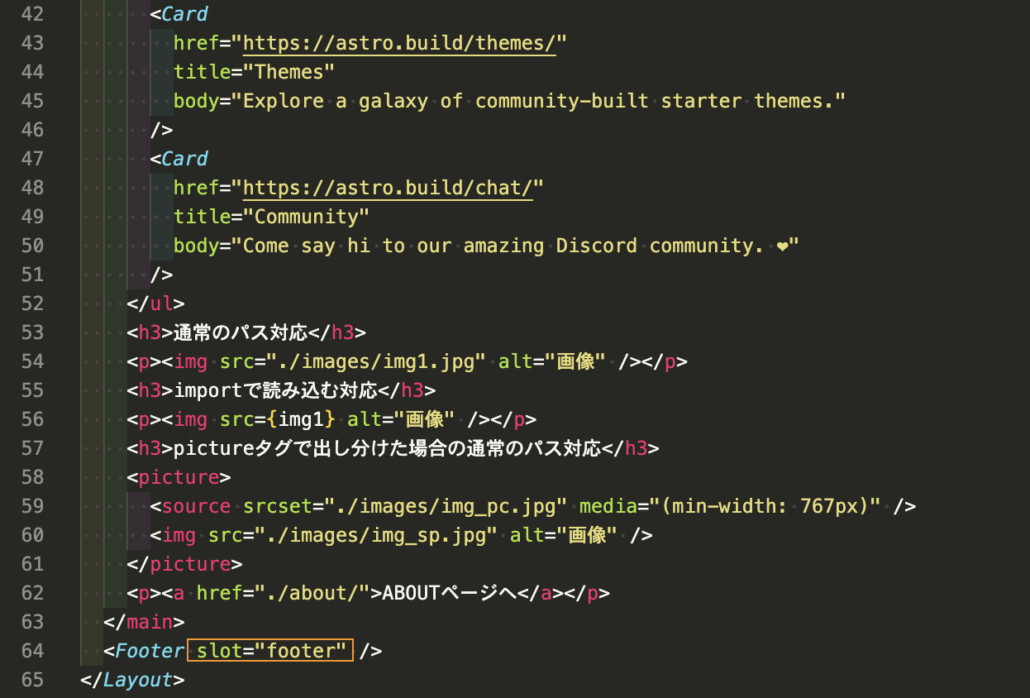
これでまたpagesフォルダの中にある各index.astroに戻りましょう。今回はTOPページをもとに見ていきます。
ちょっと長くなったので2枚に分けています。ピンク枠の部分がさきほどexportで指定したものを、TOPページの階層パスに合わせて使用するために書き換えて使えるようにするための記述です。
オレンジ枠については、先ほどslotのnameを指定したものをslot=“●●”で呼び出していますが、わかりにくいと思いますので、この画像の下で少し解説します。


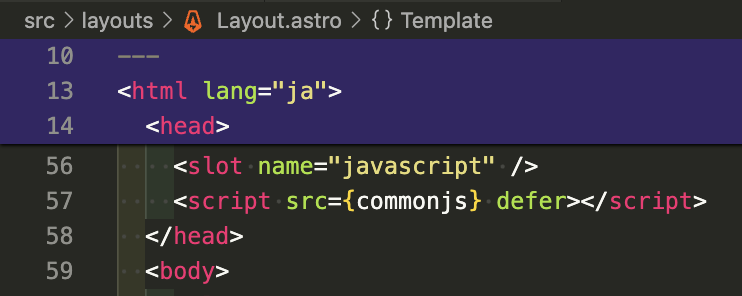
例えば、上記画像の16〜20行目のJavaScriptの記述については、下記Layout.astroの56行目に丸ごと置き換わるというイメージです。

つまり下記のようなイメージです。
<slot name="javascript" />
↓
<script
src="https://cdnjs.cloudflare.com/ajax/libs/Swiper/9.0.5/swiper-bundle.min.js"></script>
<script src="./js/top.js" defer></script>これで設定は以上となります。下層ページもパスの階層に気をつけながら対応していけばOKです。
あとは配布したファイルの中身を見て、どのような構造になっているのかを見ていただくのがわかっていただけるかと思います。
あとはここからpackage.jsonの中身をnpmのコマンドを利用して自分好みにカスタマイズしていくのがいいかと思いますが、まだ試していませんので不具合が起きるかもしれません。
あくまで今回配布したデータで自分は動きましたが、動かない場合もあるかもしれませんので、その点はご了承ください。


