【GPTs使用】『順番代わりに決めます君』の制作過程を紹介します
今回は、下記の『順番代わりに決めます君』の制作過程を紹介していきます。
実はこちら、GPTsのCode Copilotを使ってある程度実装いただきながら作成しました。
AIを活用しながらの実装は当たり前になってきている時代ですが、どのように活用しながら実装していったのかをできるだけ具体的に紹介していきます。
Code Copilotについて
こちらはChatGPT Plusを契約している方であれば誰でも利用できます。月額20ドルです。
Code Copilotはコードに特化したChatGPTになります。
なぜ『順番代わりに決めます君』を作ろうと思ったのか
自分が入っているコミュニティでAI部を立ち上げることになりました。
その中でLT形式で発表する人を決めるのですが、発表順を決められるツールをAIで作ってみてもおもしろいなと思ったのがきっかけです。
どうせ作るならAIを使って、また自分が利用する以外のところでも使えそうな並び替えツールを作ってみたいなと思いました。
仕様方針を考える
どのタイミングでどういう機能があったほうがいいのかな、どういう順番がいいのかななどを考えて、下記の仕様で進めることになりました。
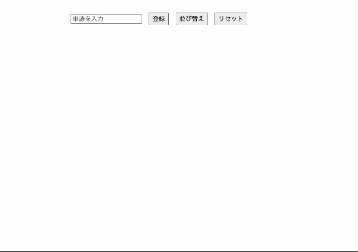
- 単語を入力する
- 登録ボタンを押すと単語が登録される
- 登録した単語は削除ボタンを押すと削除できる
- 登録した単語は編集ボタンを押して編集ができる。編集後は修正ボタンを押して修正できる
- 並び替えボタンを押すと、登録した全ての単語がランダムで1から順に並び替えされる。
- 並び替えが終わると並び替えが終わりましたとメッセージが表示される
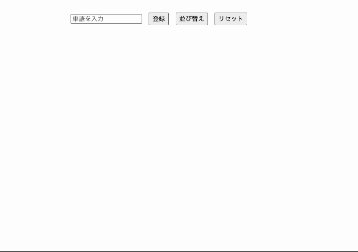
- リセットボタンを押すと、全ての単語が削除され、初期状態に戻る。
- これらについて、HTML、CSS、JavaScriptを使ってCode Copilotに生成してもらう。
こういうUIを考えるのは久々でやっていて楽しかったです☺️
Code Copilotへのプロンプト
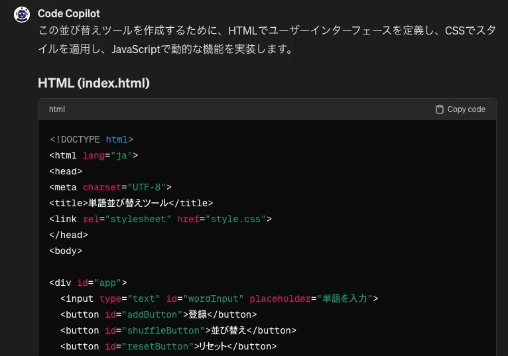
並び替えツールを作りたいです。下記仕様に基づいて、HTML、CSS、JavaScriptを使ってコードを実装してください。
・単語を入力する
・登録ボタンを押すと単語が登録される
・登録した単語は削除ボタンを押すと削除できる
・登録した単語は編集ボタンを押して編集ができる。編集後は修正ボタンを押して修正できる
・並び替えボタンを押すと、登録した全ての単語がランダムで1から順に並び替えされる。
・並び替えが終わると並び替えが終わりましたとメッセージが表示される
・リセットボタンを押すと、全ての単語が削除され、初期状態に戻る。
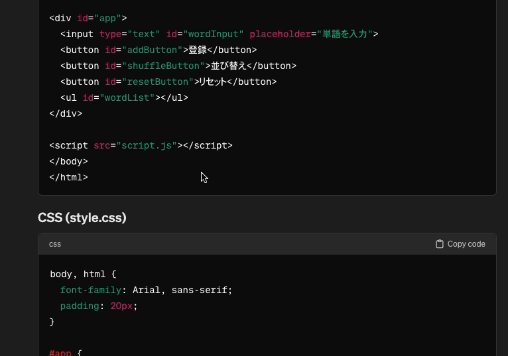
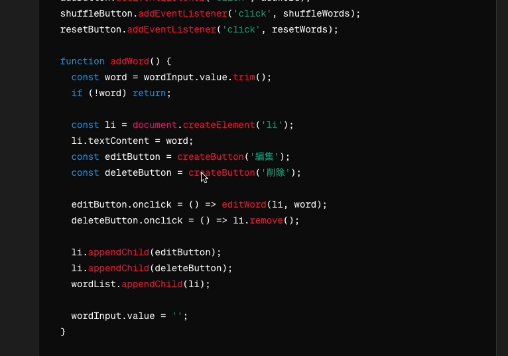
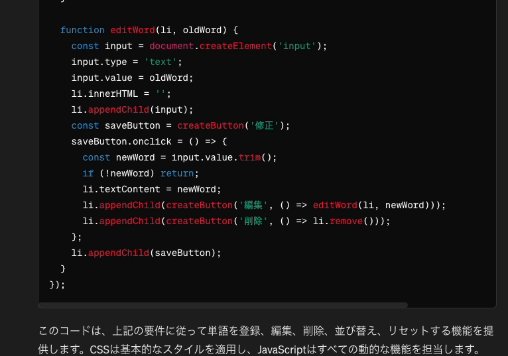
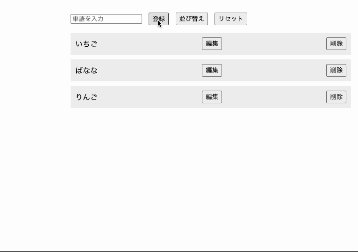
すると、下記のように返答がありました。

これを実際に反映してみると、想像以上にしっかりと動きました!正直ここまでとは思っていませんでしたのでびっくりしました。

触ってみたときに、先頭に数字があったほうがわかりやすいよな、並び替え後にCSSやJavaScriptが効かなくなっているなと思ったので、こちらをCode Copilotで引き続き修正していきます。プロンプトは下記のように出しました。
続いて下記について修正してください。
・並び替え後に、1から順に先頭に番号をつけて順番をわかりやすくする
・並び替え後に「編集」「削除」ボタンのCSSやJavaScriptが効いていないので反映する
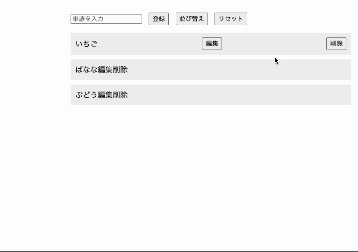
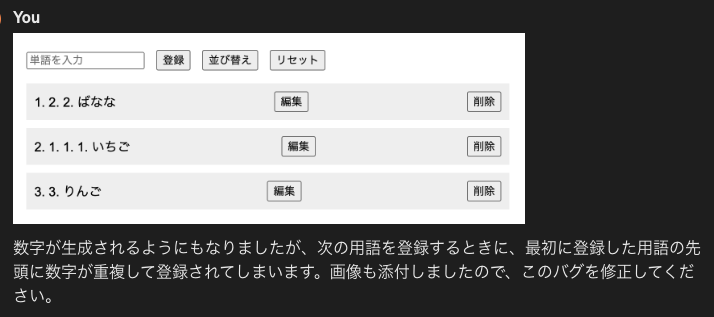
しかし、下記のように、単語を登録するたびに数字の項目が増えていくようになってしまいました。

Code Copilotでは、画像を添付できるので下記のように命令してみます。

しかし、うまくいきませんでした。もとのコードに戻って情報を添付して修正の命令を出したりするのを繰り返すことで、なんとか基本的な仕様面をクリアすることができました。
また、触っているうちに下記の仕様を追加したくなったため、追加してCode Copilotで対応いただきました。
- 重複する単語が登録されないように
- Enter/Returnキーで単語が登録できるように
- 並び替え後のテキストがコピーできるように
UIを考えるときは、実際に触ってみることで気づくこともあるんだなと改めて感じました。実際の現場では急な仕様変更はできないので、事前にUIを考えるのは想像以上に大変そうだなと感じます。
デザインをwebsite design(GPTs)に考えてもらう
普通はデザイン→コーディングの順番で考えていくと思うのですが、今回は仕様を先に決めて動くようにしたかったため、この順番で考えられないか対応してみました。今回はwebsite designというGPTsを使っています。
website designへのプロンプト
並べ替えツールを作りました。
単語を入れる枠と登録ボタンが設置されています。
登録ボタンを押すと、単語が登録されます。
並び替えボタンを押すと並び替えができます。
この並び替えツールを、シンプルで万人受けしそうな方向性で、カラーはブラウンベースで作成してください。
今回は上記のように考えました。画像は添付していません。
生成されたのが下記のデザインになります。想像していたデザインとはかけ離れたものになってしまいました。
上記のプロンプトに対して英語で返答があったため、もしかしたら日本語向きではないのかもしれません。ちなみに、一番右側は上記のプロンプトを英語にして命令したときに返ってきたデザインです。あまり変わらないですね。

仕方がないため、デザインのカラーのみを頼りにして、他は自分でデザインすることにしました。
テキストから意図しているデザインを起こしてもらうのは、自分の命令の仕方もあるかもしれませんが、まだまだ難しい感じがしています。
デザインしたものをコーディングしてもらうのも、今回のボタンを押すことで何も無い要素がでてきたり、ある要素が削除されたりなどの複雑な仕様になっているため、今回は自分で見た目を整えることにしました。できあがったものが下記になります。
まとめ
Code Copilot
- 仕様を伝えれば、動くものを割としっかり作成してくれる
- 修正指示は、原因のコードを示しながらフォローするように対応するとうまくいきやすい
- 動かなくなったら以前のコードを丸ごと共有して、再度考えてもらうやり方が向いてそう
website design
- 英語向き
- ベースカラーを決めるのに使えそう
- デザインの方向性を決めるのに使えそう


