ecforceのLPページ作成についてまとめてみる(備忘録)
今回はecforceのLPページ作成についてまとめていきます。公式マニュアルは下記になります。
これが対応していると、このLPテンプレート管理だけでなく、商品や広告URL管理などの設定も絡んでくるため、なかなか複雑でした。
今回はマニュアルであちこちに及んでいる流れを集約すると同時に、対応していて行き詰まった箇所も含めてまとめてみました。
LPテンプレート管理で作成できるページの種類
ecforceでは、LPテンプレート管理から5つの種類のページを作成できます。
- LP
- アップセル
- 確認(サンクス確認でも使える)
- サンクスオファー
- サンクス
LPをリリース後、ユーザーがたどるステップ
イメージを掴んでいただくために、ユーザーが辿る流れを紹介していきます。
- LPページを見て、「申込内容を確認する」などのボタンを押す
- アップセルページがある場合、ここで表示される。「申込内容を確認する」などのボタンを押す
- 購入内容を確認して「購入」のボタンを押す
- サンクスオファーページがある場合、宣伝したい内容を表示させて誘導し、その購入に関する「申込内容を確認する」などのボタンを押す。
- サンクス確認ページで、購入内容を確認して「購入」のボタンを押す。
- サンクスページへ遷移する。
このような流れをたどります。
2番、4番、5番については、省略されることもあります。
LPテンプレート管理でのページ作成方法
種類はありますが、基本的に作成方法は概ね共通していますので、紹介していきます。
LPテンプレート管理から新規作成
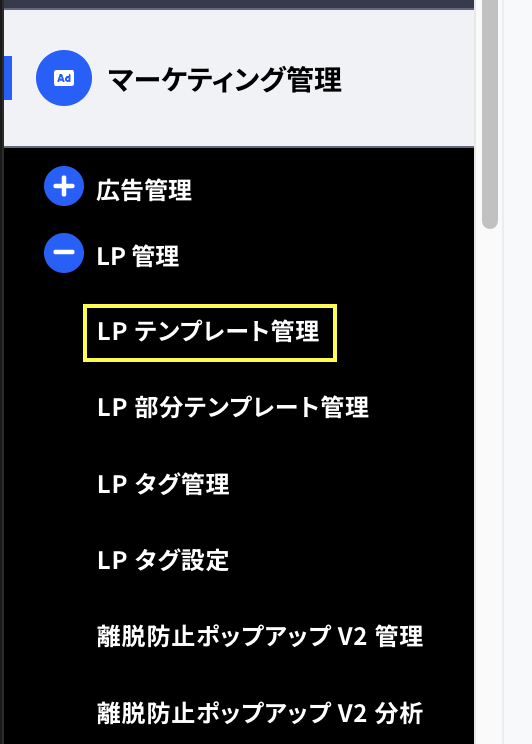
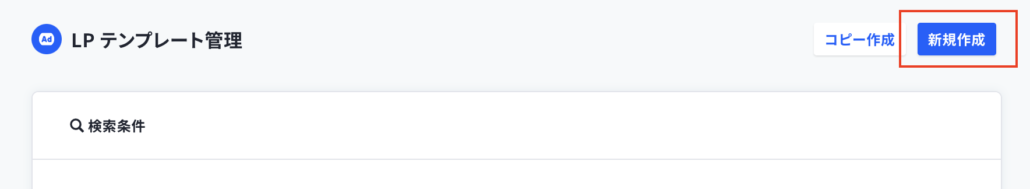
下記画像のように、LP管理 > LPテンプレート管理 > 新規作成の流れで進めていきます。


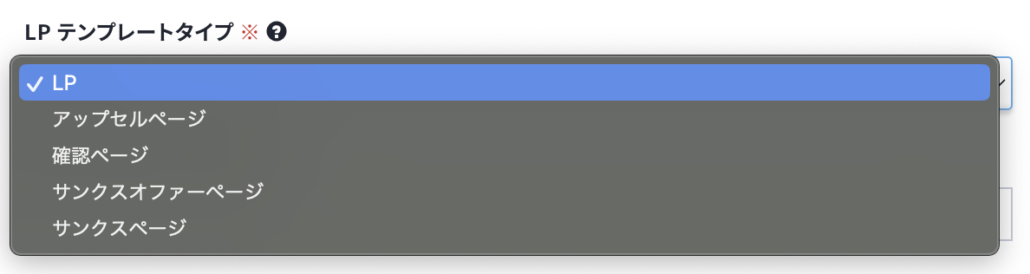
LPテンプレートタイプから作成したいページを選択

LPテンプレート名に任意の名前を入れる
ここは日本語でもOKです。

下記に例をあげます。
- グルメのLP:「グルメ」「グルメの商品名」など
- アップセル:「アップセル」など
- 確認:「確認ページ」など
- サンクス:「サンクスページ」など
LP以外でシンプルに名前をつけているのは、他の商品でも共通のテンプレートで使えるようにするためです。
独自で使いたい場合は、別の名前を考えてつけるのがよいと思います。
説明、LPテンプレートラベル、タイトル、メタディスクリプション、メタキーワードについて
制作時は空欄にすることが多かったので、解説はいたしません。
添付画像に「黒丸の?」がありますので、そこにポインタをあてるとどういった内容を入れるのかが見れるようになってますので、参考にしてみてください。

ヘッダー編集について
この場所には、meta関連のタグや、Google関連のタグなどを入れる場合が多いです。空欄の場合も結構ありました。

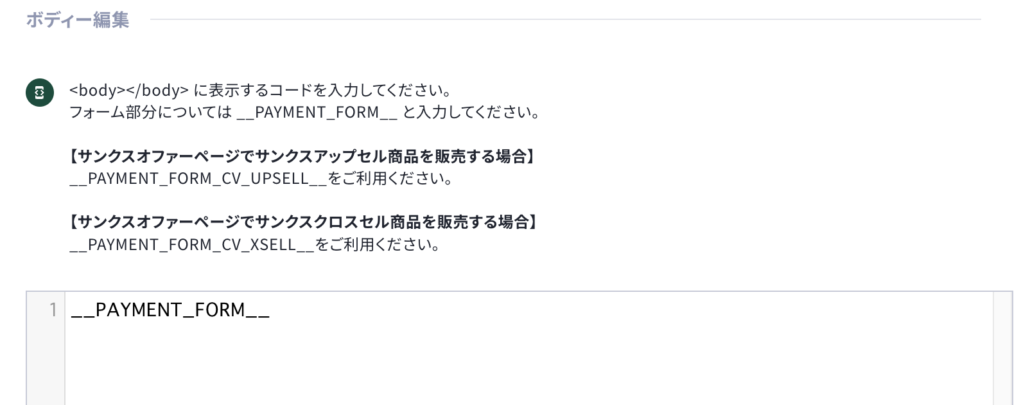
ボディー編集について

基本的には、この添付の枠の中にbodyタグの内側のコードをHTMLで記載していくことになります。この中でLiquidを使うことも可能です。
よく見ると「__PAYMENT_FORM__」の文字が入っているのですが、ここがポイントになってきます。
基本的にこの文字は最下部に残したまま、コーディングしていくことが多いです。
一応添付画像の枠の上部分で補足説明されていますが、下記に紹介していきます。
- __PAYMENT_FORM__:記載すると、その場所にフォームが出力されます。LPやアップセルページで使います
- __PAYMENT_FORM_CV_UPSELL__:記載すると、その場所にサンクスオファーページのアップセル商品のフォームが出力されます。
- __PAYMENT_FORM_CV_XSELL__:記載すると、その場所にサンクスオファーページのクロスセル商品のフォームが出力されます。
アップセルとクロスセルについて知りたい方は、下記の公式サイトを参考にしてみてください。
アップセルとクロスセルの違いを教えてください。 – ecforce faq
フッター編集について
フッターを入れる場合は、ここに記載してください。実務では入れることがほぼありませんでした。

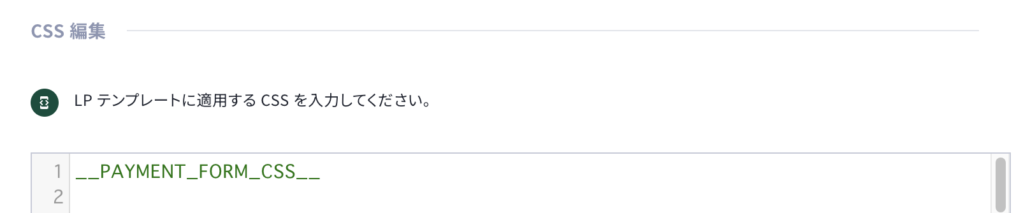
CSS編集について

CSSについては、通常通りコーディングしていくのですが、先ほどのボディー編集のところと同じような文字列が出てきますので、ここがポイントになってきます。種類は下記にあげています。
- LP:__PAYMENT_FORM_CSS__
- 確認:__PAYMENT_FORM_CONFIRM_CSS__
- サンクスオファー:__PAYMENT_FORM_CSS__
- サンクス:__PAYMENT_FORM_PERFORM_CSS__
- アップセル商品:__PAYMENT_FORM_CV_UPSELL_CSS__
- クロスセル商品:__PAYMENT_FORM_CV_XSELL_CSS__
これらを記載することで、設定されているCSSが出力されるようになっています。
JavaScript編集について
こちらは特別何もありませんので、任意の内容を記載していきます。

ファイルアップロードについて
下記画像の場所から、画像などをアップすることができます。
informationにも記載されていますが、 {{ file_root_path }} を使って画像やjsなどを読み込ませていきます。

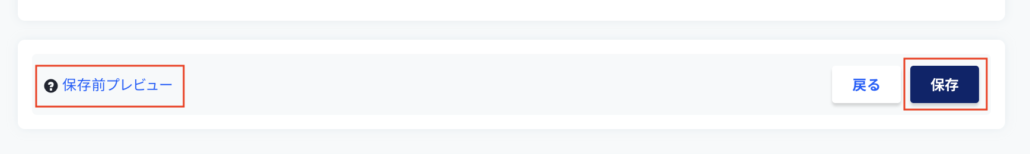
保存前プレビューと保存について
保存前プレビューは、自分が作ったページを確認することができます。ただ、フォームの情報は確認することができません。これについては後述する部分出てきますので、一旦進めていきます。
完成したら「保存」ボタンを押すことで、LPテンプレート管理のページ作成が完了となります。

広告URL管理でのURL作成方法
LPテンプレート管理でページを作成しただけでは、URLが作成されません。広告URL管理から、LPテンプレート管理と紐づけて各種設定を行っていきます。参考公式マニュアルは下記になります。
広告 URL 管理 – ecforce faq
広告 URL 管理基本設定 – ecforce faq
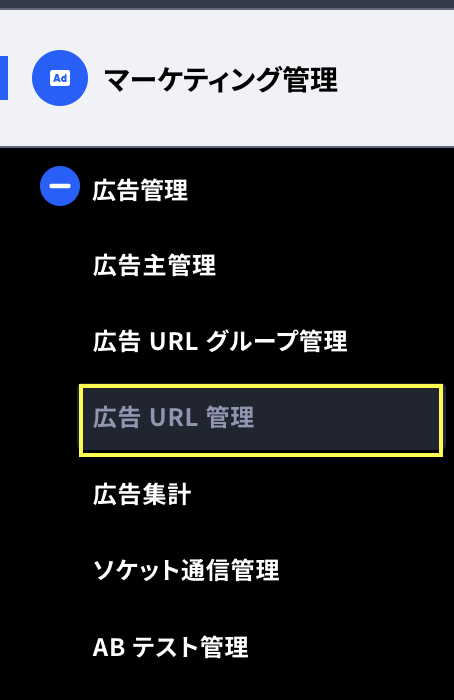
管理画面のマーケティング管理 > 広告管理 > 広告 URL 管理、新規作成ボタンで作成します。


ステータス、URLなどの設定
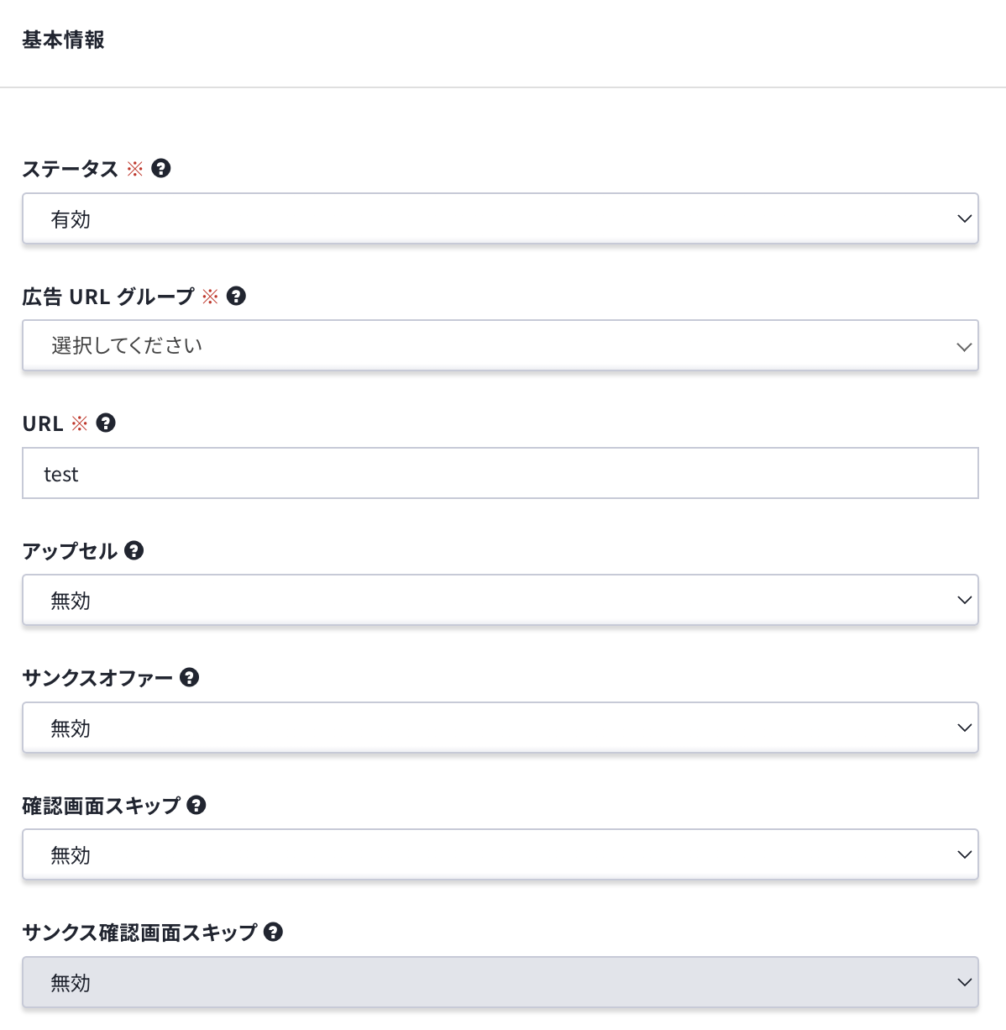
下記画像の各プルダウンから設定していきます。

- ステータス:有効にするとURLが表示できます。無効にするとURLが表示されません
- 広告URLグループ:運営している会社名が入ることが多いです
- URL:任意の文字列を設定してください(日本語不可です)
- アップセル:使用する場合は有効にしてください
- サンクスオファー:使用する場合は有効にしてください
- 確認画面スキップ:有効にすると確認画面ページがスキップされてしまいますので注意してください。デフォルトでは無効になっています。
- サンクス確認画面スキップ:有効にするとサンクス確認画面ページがスキップされてしまいますので注意してください。デフォルトでは無効になっています。またサンクスオファーを有効にすると、背景のグレーが解除され使用できるようになります。
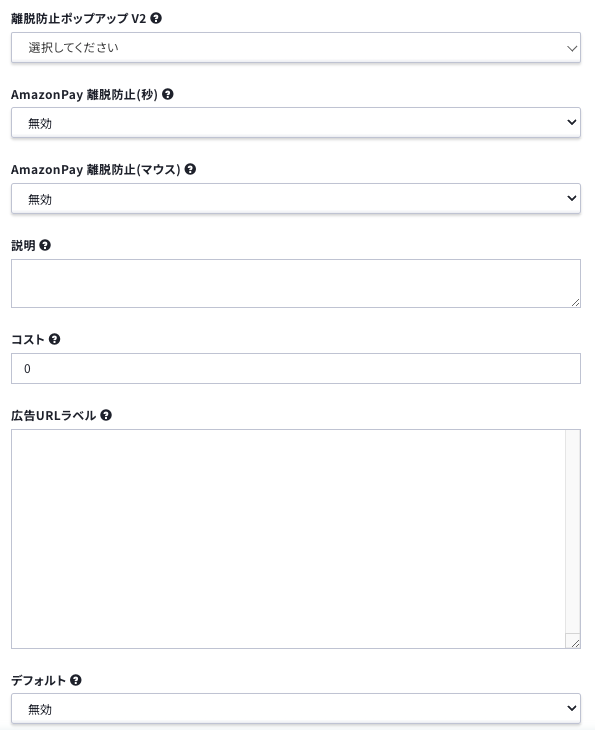
離脱防止ポップアップ、Amazon Pay、広告URLラベルなど
基本的にはここは何もいじりません。デフォルト状態で大丈夫です。
設定する場合は、黒丸の?を参考にしてみてください。

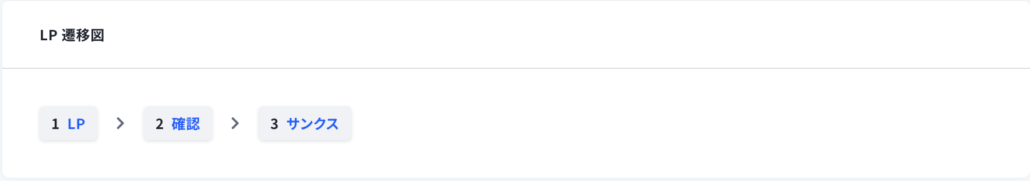
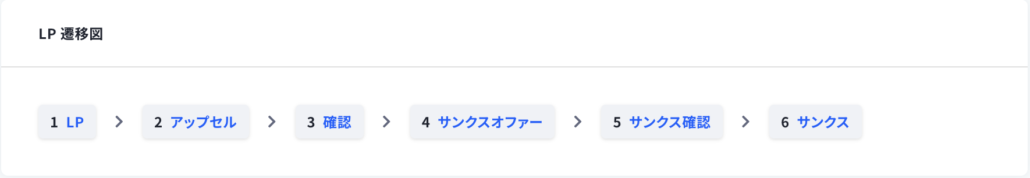
LP遷移図について
設定した時の状態が反映されます。


該当の商品を追加
こちらの設定の前にやっておくことがあります。
商品管理で対象商品のオファー商品管理の設定
マニュアルは下記になります。
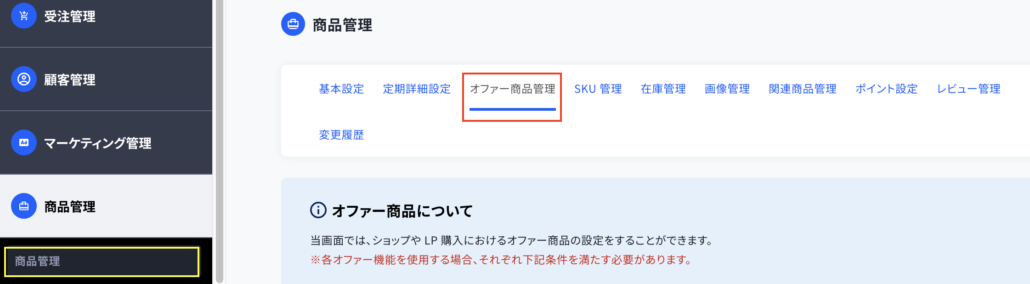
商品管理 > オファー商品管理を開きます。

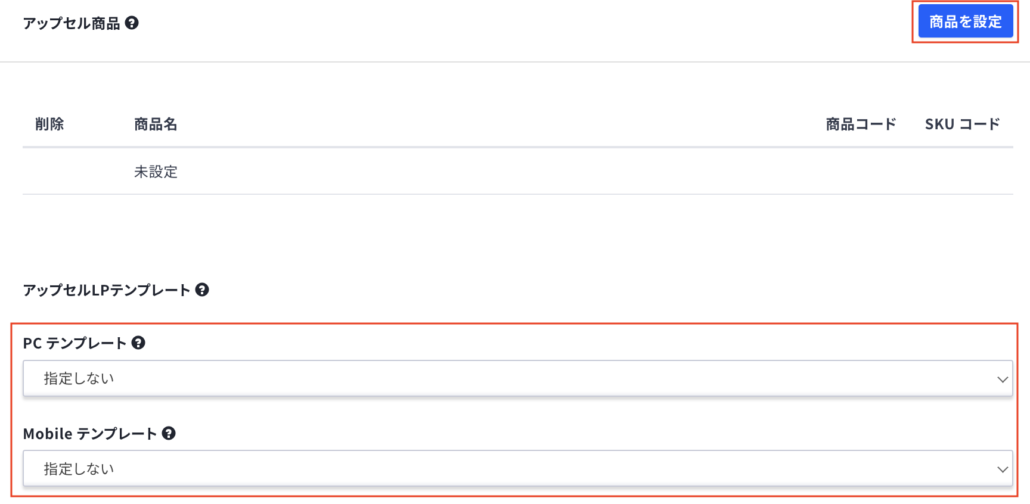
下の方に「アップセル商品」・「サンクスアップセル商品」・「サンクスクロスセル商品」の3つの項目があります。
設定する場合は、これらから1つを選択して、「商品を設定」や「商品の追加」で商品を登録します。
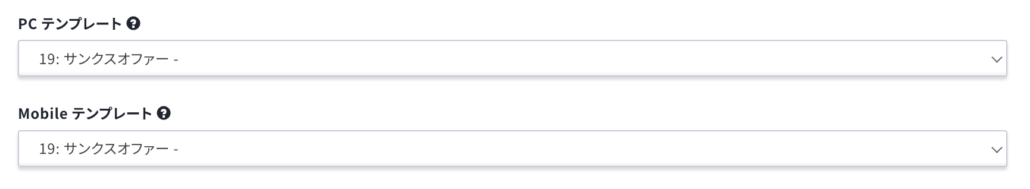
その後、「PCテンプレート」「Mobileテンプレート」にLPテンプレート管理で作成したページを結びつけて設定すればOKです。

例えば下記のようにあてはめます。

これで商品側での設定が完了しました。
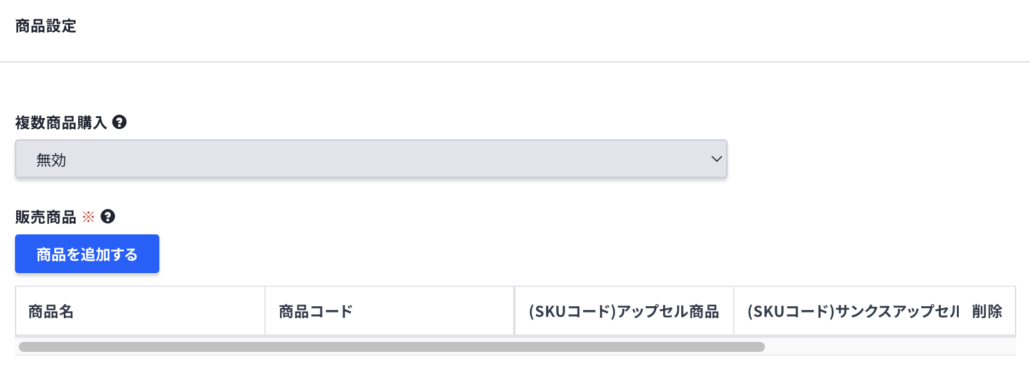
広告URL管理の商品設定
先ほどの商品管理側での設定を終えてから、広告URL管理側での商品設定を行います。
商品を追加するボタンから、今回対象の商品を追加します。

これで商品の追加が完了しました。
共通タグ設定について
こちらは今回は触れません。基本デフォルトのままでOKですが、共通部分が増えてくるようでしたら、下記の公式サイトを参考に検討してみるといいかと思います。
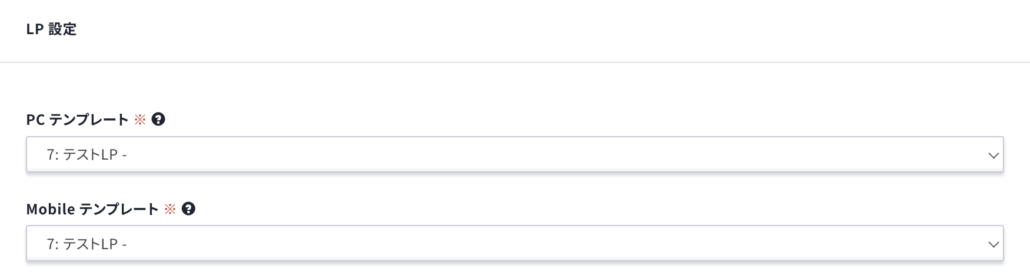
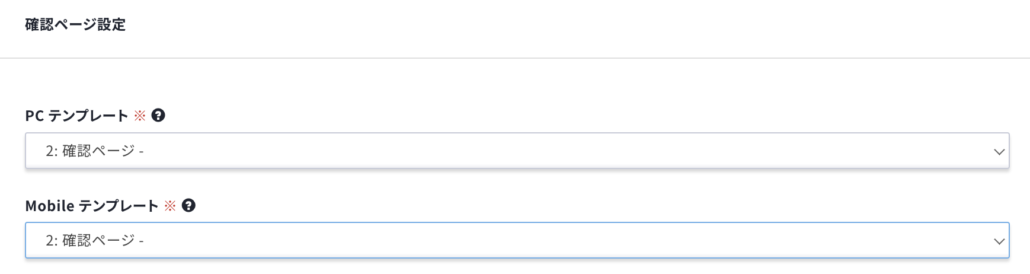
LP設定、アップセル設定、確認ページ設定などの対応
下記の画像のように、必要なページの情報が出てきますので、LPテンプレート管理で作成したページを紐づけていくだけでOKです。
最大で「LP」・「アップセル」・「確認」・「サンクスオファー」・「サンクス確認」・「サンクス」の6つです。


ソケット通信設定、Facebook Conversion APIについて
こちらはデフォルトのままでOKです。
終わりましたら、保存を押しましょう。

以上で準備が整いました。
ページ確認対応
広告URL管理のページ一覧に、作成したページが表示されます。添付画像は例になりますが、広告URLの「test」をクリックすると、作成したページが表示されます。

あとはボタンを押していって、遷移されるかを確認していくのですが、ここで注意点があります。
先方の担当者やディレクターの方にテスト購入する旨を伝える
ここが大切になってきます。実際に販売されている商品でテストを行う場合もあります。
その時の在庫状況、決済方法、アカウント情報、購入後の注文番号などは、担当者とコミュニケーションをとりながら進めていきましょう。
これで以上になります。なかには順番が前後していい箇所などあるかもしれませんが、参考になりますと幸いです。


