矢印とドットインジケーターありのSplideスライダーを実装してみる(備忘録)
今回は矢印とドットインジケーターありのSplideスライダーを実装していく。
公式ドキュメントを見ていただくと分かるが、全て日本語なので他のスライダーのライブラリと比較して内容が分かりやすくなっている。
今回は1パターンのみ紹介していくが、さまざまなことができるので興味のある方は試してみてほしい。
それでは実装に入っていく。
Splideの公式ドキュメントに従い環境を準備する
CSSやJSのCDNでの読み込み準備
ここではCDNで対応を進めていくが、CDN以外の方法もあるので、興味のある方は試してみてほしい。それでは流れに入っていく。
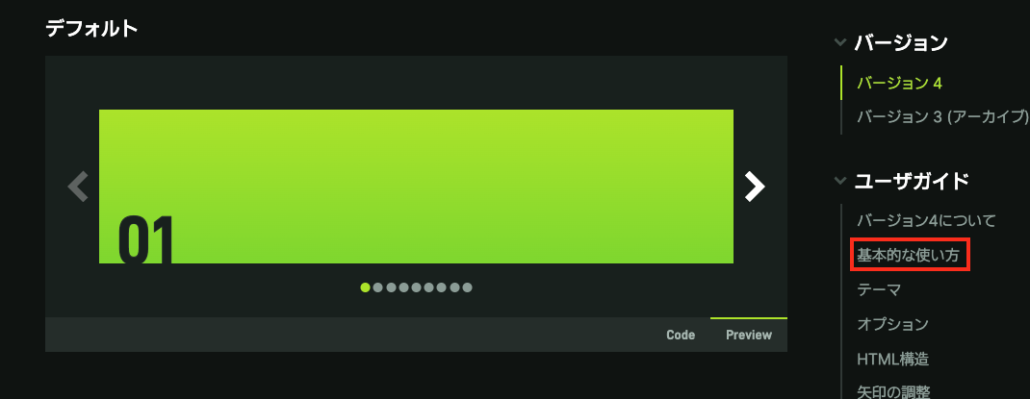
ユーザーガイド ⇨基本的な使い方 をクリック

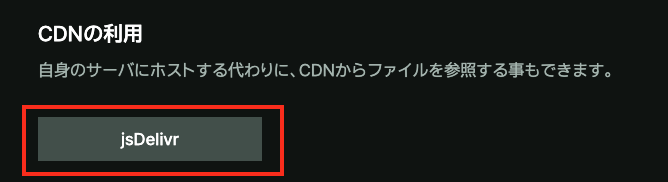
CDNの利用 ⇨jsDelivr をクリック

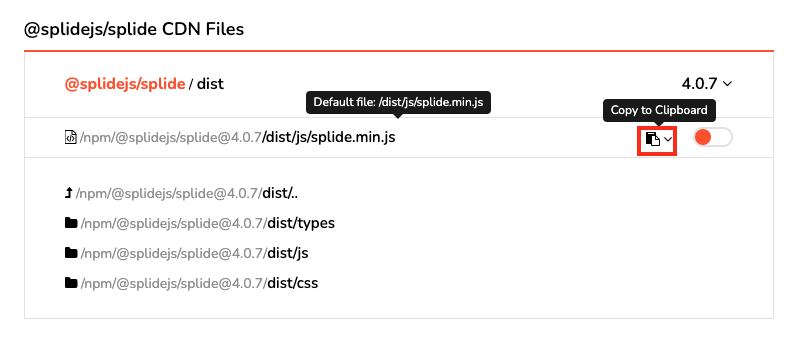
以下の画像部分をクリック

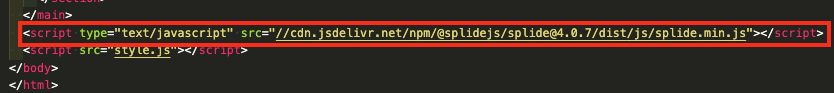
自分で用意したHTMLソースへ以下のようにの直前に貼り付ける

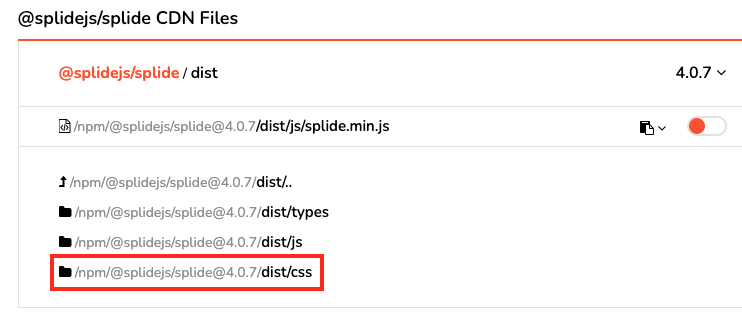
先ほどのjsDelivrのページに戻り、cssの項目をクリック

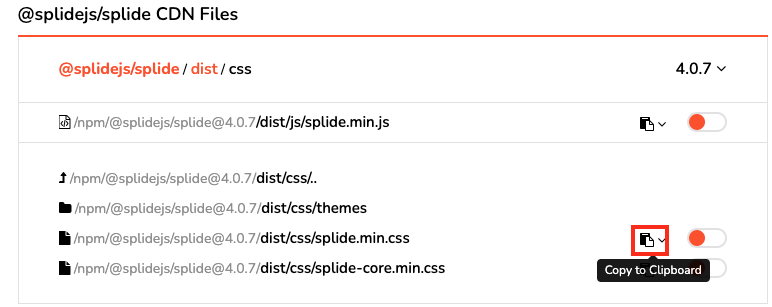
以下の画像部分をクリック

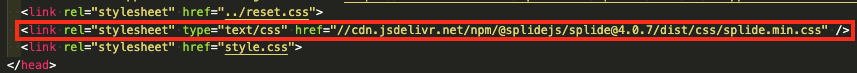
自分で用意したHTMLソースへ以下のようにの直前に貼り付ける

これでCDNの準備が完了だ。
HTMLのソース準備
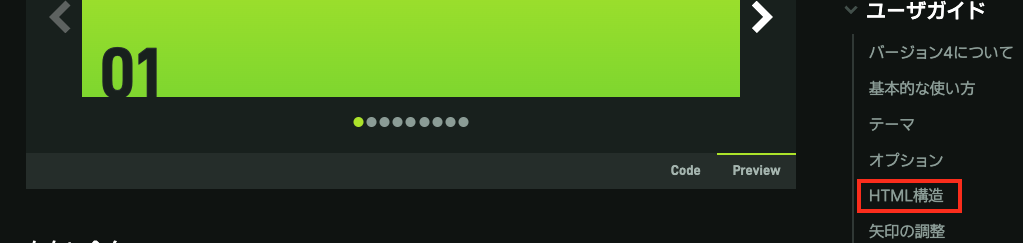
ユーザーガイド ⇨HTML構造 をクリック

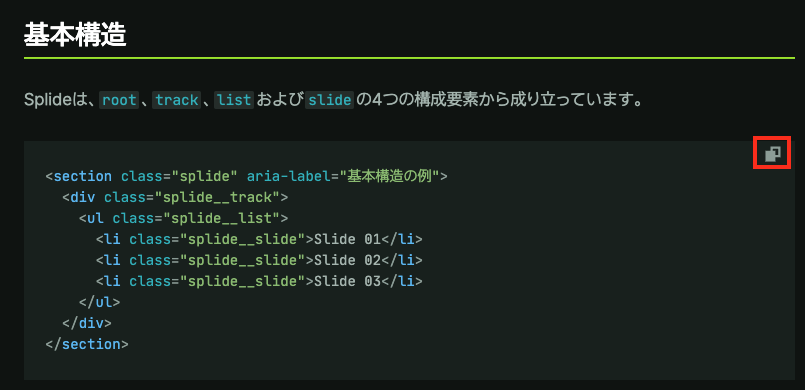
以下の画像部分をクリック

自分で用意したHTMLソースへ貼り付ける。テキストの中身は画像に変えている。
<section class="splide" aria-label="Splideスライダー
">
<div class="splide__track">
<ul class="splide__list">
<li class="splide__slide">Slide 01</li>
<li class="splide__slide">Slide 02</li>
<li class="splide__slide">Slide 03</li>
</ul>
</div>
</section>これでHTMLの準備が完了だ。
JSのソース準備
ユーザーガイド ⇨基本的な使い方 をクリック
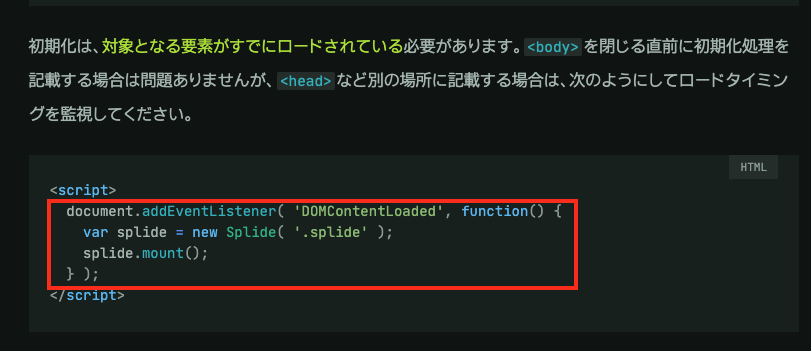
以下の画像部分をコピーして、自分で用意したjsファイルに貼り付ける

document.addEventListener( 'DOMContentLoaded', function() {
var splide = new Splide( '.splide' );
splide.mount();
});上記の内容は後ほど変更するので、一旦このまま進める。
それでは実際の実装に入っていく。
HTMLの記述について
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Splideスライダー|freefuntimes – 自由で楽しいひとときを…</title>
<link rel="stylesheet" href="../reset.css">
<link rel="stylesheet" type="text/css" href="//cdn.jsdelivr.net/npm/@splidejs/splide@4.0.7/dist/css/splide.min.css" />
<link rel="stylesheet" href="style.css">
</head>
<body>
<main>
<section class="splide" aria-label="Splideスライダー">
<div class="splide__track">
<ul class="splide__list">
<li class="splide__slide"><img src="img1.jpg" /></li>
<li class="splide__slide"><img src="img2.jpg" /></li>
<li class="splide__slide"><img src="img3.jpg" /></li>
<li class="splide__slide"><img src="img4.jpg" /></li>
</ul>
</div>
</section>
<section>
<div class="ly_inner" id="タイトル1">
<h2>タイトル1</h2>
<div class="md_textblock">
<p>テキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入ります</p>
<p>テキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入ります</p>
<p>テキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入ります</p>
<p>テキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入ります</p>
<p>テキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入ります</p>
</div>
</div>
</section>
<section>
<div class="ly_inner" id="タイトル2">
<h2>タイトル2</h2>
<div class="md_textblock">
<p>テキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入ります</p>
<p>テキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入ります</p>
<p>テキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入ります</p>
<p>テキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入ります</p>
<p>テキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入ります</p>
</div>
</div>
</section>
<section>
<div class="ly_inner" id="タイトル3">
<h2>タイトル3</h2>
<div class="md_textblock">
<p>テキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入ります</p>
<p>テキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入ります</p>
<p>テキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入ります</p>
<p>テキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入ります</p>
<p>テキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入ります</p>
</div>
</div>
</section>
<section>
<div class="ly_inner" id="タイトル4">
<h2>タイトル4</h2>
<div class="md_textblock">
<p>テキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入ります</p>
<p>テキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入ります</p>
<p>テキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入ります</p>
<p>テキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入ります</p>
<p>テキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入ります</p>
</div>
</div>
</section>
<section>
<div class="ly_inner" id="タイトル5">
<h2>タイトル5</h2>
<div class="md_textblock">
<p>テキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入ります</p>
<p>テキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入ります</p>
<p>テキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入ります</p>
<p>テキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入ります</p>
<p>テキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入ります</p>
</div>
</div>
</section>
</main>
<script type="text/javascript" src="//cdn.jsdelivr.net/npm/@splidejs/splide@4.0.7/dist/js/splide.min.js"></script>
<script src="style.js"></script>
</body>
</html>HTMLは冒頭で解説した通りのソースで対応している。
CSSの記述について
@charset "utf-8";
/* ==========================
初期設定
========================== */
*,
*::before,
*::after {
box-sizing: border-box;
}
body {
position: relative;
word-wrap: break-word;
}
img {
width: 100%;
}
/* ==========================
コンテンツの中身
========================== */
.ly_inner {
width: 100%;
max-width: 1080px;
margin: 100px auto;
padding: 20px;
background-color: #ccc;
}
.ly_inner h2 {
font-size: 150%;
font-weight: bold;
margin-bottom: 30px;
}
.md_textblock > * + * {
margin-top: 10px;
}CSSはSplideスライダーで使うプロパティは特に設定していないので、解説は省略する。
JavaScriptの記述について
'use strict'
// splideslider
document.addEventListener( 'DOMContentLoaded', function() {
const splide = new Splide( '.splide', {
type: 'loop',
});
splide.mount();
});下記のソース部分について、解説していく。
const splide = new Splide( '.splide', {
type: 'loop',
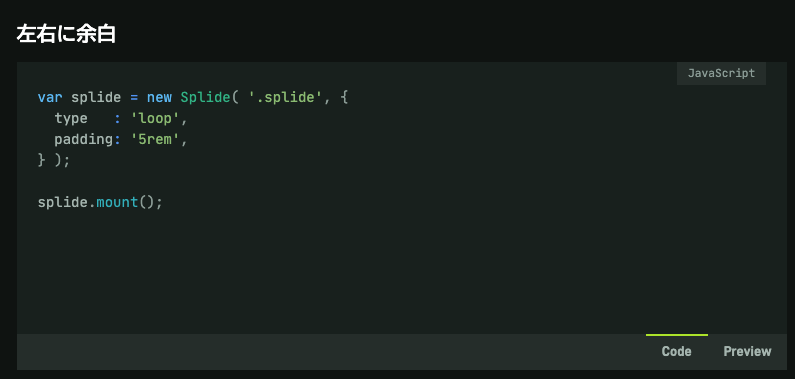
});公式ドキュメントトップの下記画像部分の「左右に余白」部分からコードを拾ってくる。varはconstに打ちかえておく

const splide = new Splide( '.splide', {
type : 'loop',
padding: '5rem',
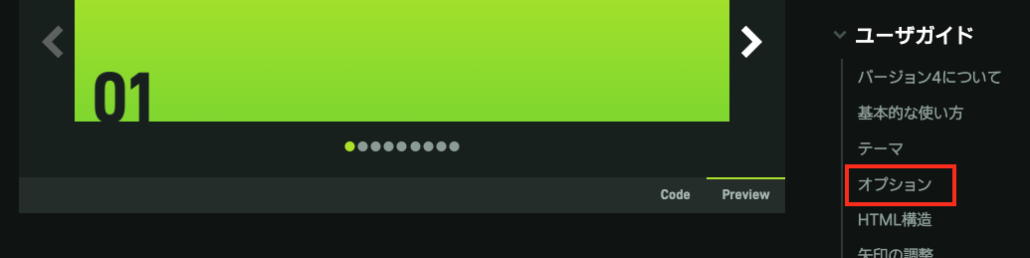
} );続いてユーザーガイド ⇨オプション をクリック

このページに、各オプションの使い方が掲載されているので、対応したいものを書いていけばOKだ。
今回はtypeのみ使用するので、下記の表記にして対応が完了する。
const splide = new Splide( '.splide', {
type: 'loop',
});以上で実装完了だ。


