矢印とドットインジケーターありのslickスライダーを実装してみる(備忘録)
今回は矢印とドットインジケーターありのslickスライダーを実装していく。
以前までのSwiperシリーズは一旦終わりにして、他のスライダーについても紹介していきたい。
まずはslickスライダーだ。
個人的にはjQueryの読み込みが必要なので、Swiperスライダーと比べるとあまり使わないかもしれないが、現場では使われているところが意外と多いので、実装方法を知っておいて対応できるようにしておくことをおすすめする。
それでは実装に入っていく。
jQueryを読み込む
自分の場合は、CDNで読み込むことが多いので、その前提で対応していきたい。他にもいろんなやり方があるので、興味のある方は調べてみてほしい。
こちらの公式ドキュメントのGoogle CDNをクリック。

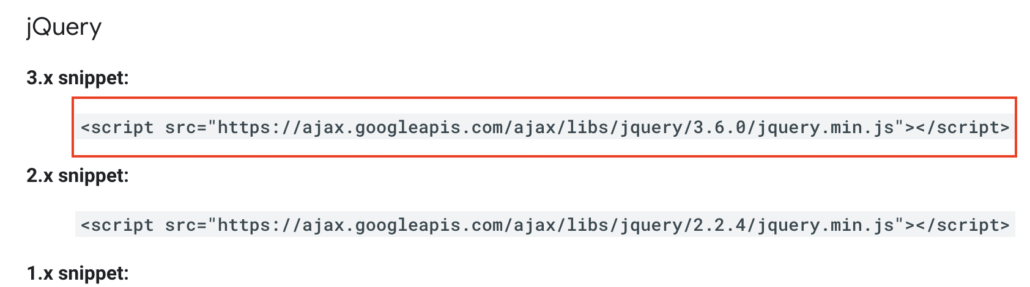
3.x snippetのscriptタグをコピーし、これらを自分で用意したHTMLファイルのの直前に貼り付ければ準備完了だ。


slickの公式ドキュメントに従い環境を準備する
何をするのかというと、slickスライダーが動くようにするために、公式ドキュメントで用意されているHTMLやCSS、JSのファイルを、自分の作成データに落とし込んで反映させていく作業を行なっていく。
CSSやJSのCDNでの読み込み準備
こちらについてもCDN対応で進めていく。もちろん、他にもいろんなやり方があるので、興味のある方は調べてみてほしい。
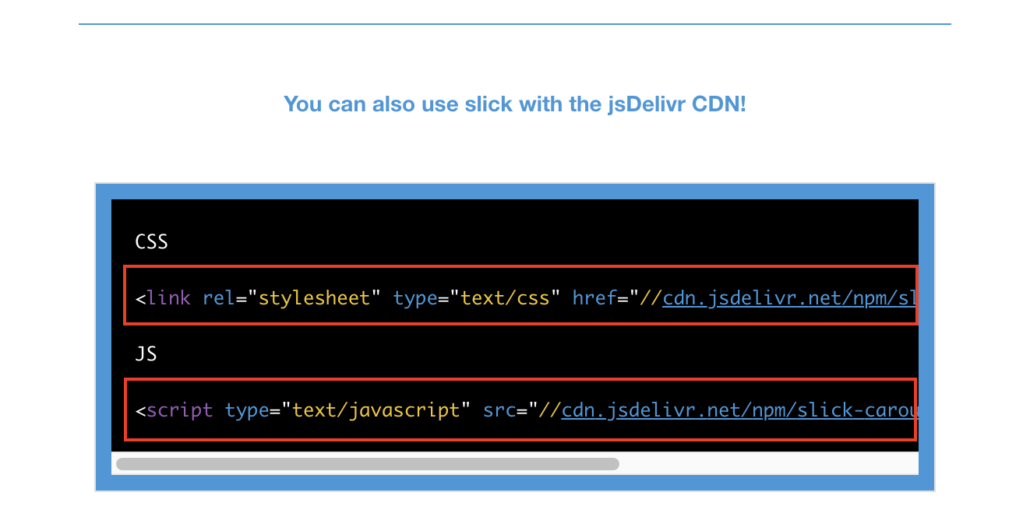
公式ドキュメントの下部の方に、画像の箇所が見つかると思う。これらを自分で用意したHTMLファイルにそれぞれ貼り付けていく。

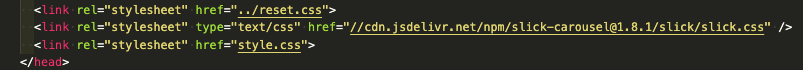
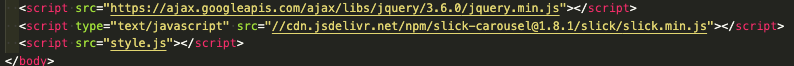
CSSについては、の直前に貼り付け、JSについては、の直前に貼り付ける。


HTMLのソース準備
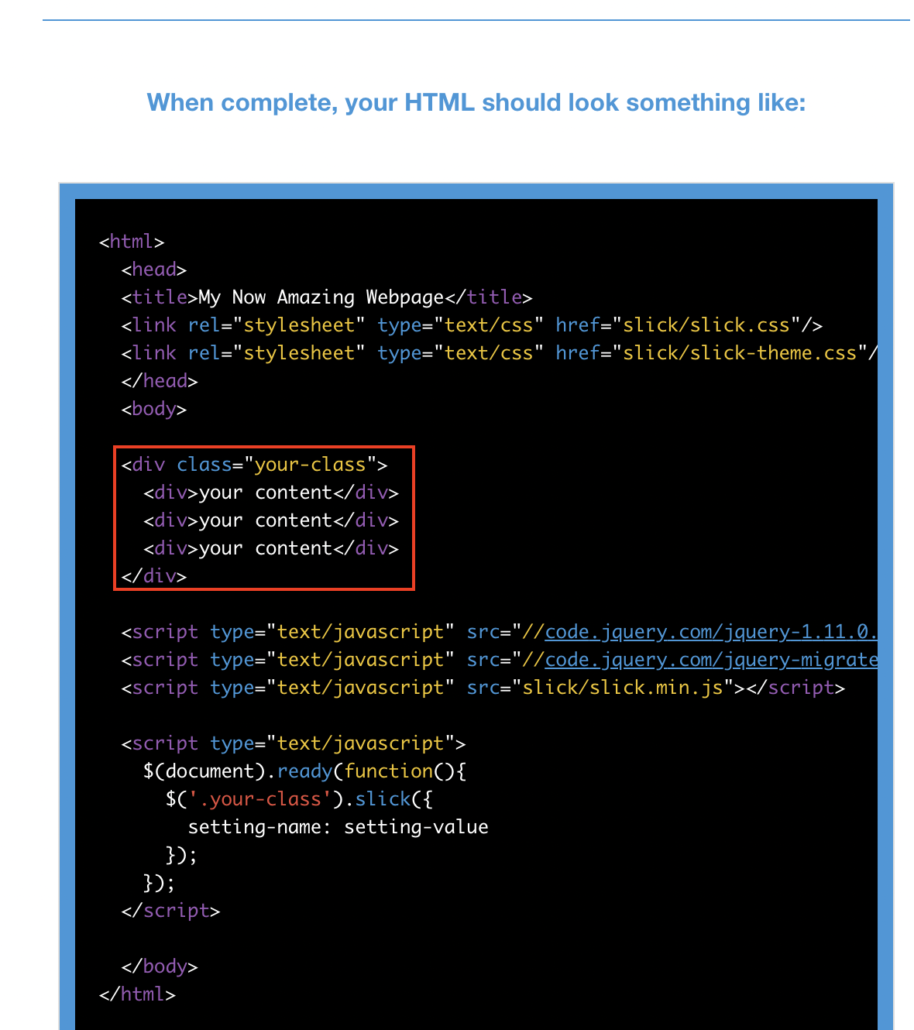
公式ドキュメントに記述している一部を引用して使っていく。

今回は画像を使用したかったので下記のソースで対応した。your-classの部分は任意の名前に変更が可能だ。
<div class="js_slickItem">
<div><img src="img1.jpg" /></div>
<div><img src="img2.jpg" /></div>
<div><img src="img3.jpg" /></div>
<div><img src="img4.jpg" /></div>
</div>これでHTMLの準備が完了だ。
CSSのソース準備
矢印やドットインジケーター部分を反映させたいので、slick-theme.cssの中身を引用して、自分で準備したstyle.cssに貼り付けていく作業を行う。
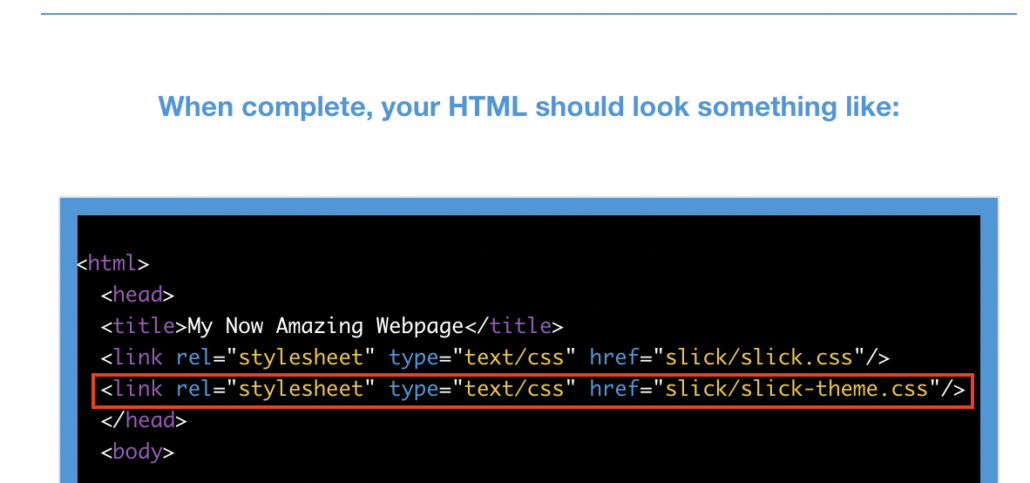
まずは、なぜslick-theme.cssが必要なのかということだが、下記の画像でHTML側に読み込まれていることがわかるかと思う。

実は先ほどのCDNで読み込んだCSSにはslick-theme.cssの情報が入っていないため、デフォルトで準備されている矢印やドットインジケーター部分の見た目が反映されないのだ。
ではこのslick-theme.cssはどこにあるのかということだが、今回は下記の部分から、データをダウンロードしていくことにする。こちらについても色々やり方はあるので、試してみてほしい。

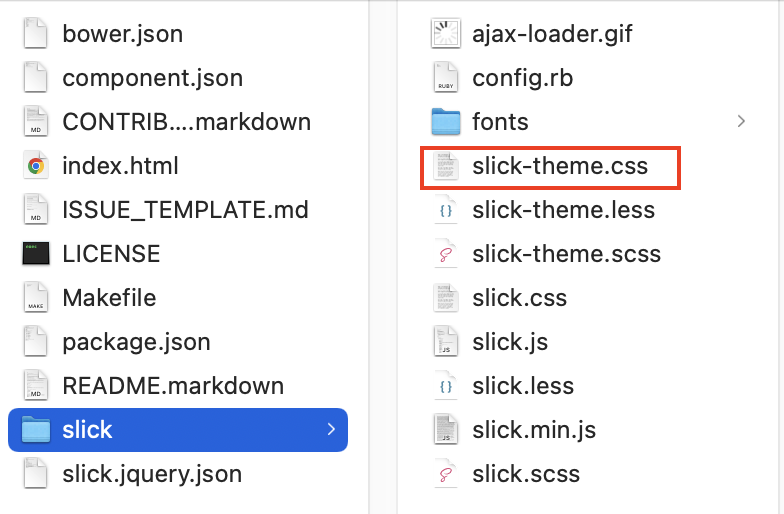
ダウンロードして解凍すると、下記の場所にslick-theme.cssがあるので、この中身を自分で準備したstyle.cssに貼り付けていく。見た目は後ほど整えていくので今はそのままで大丈夫だ。

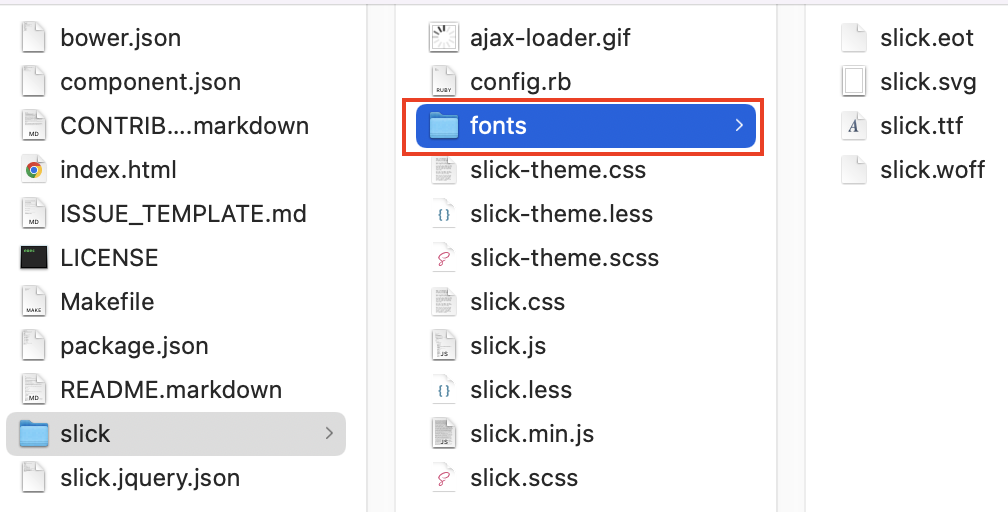
また、このslick-theme.cssではフォントが設定されているため、先ほどダウンロードしたデータの中に、fontのフォルダがあるので丸ごとコピーして、自分の作業データに入れておく。

これでCSSの準備が完了となる。
JSのソース準備
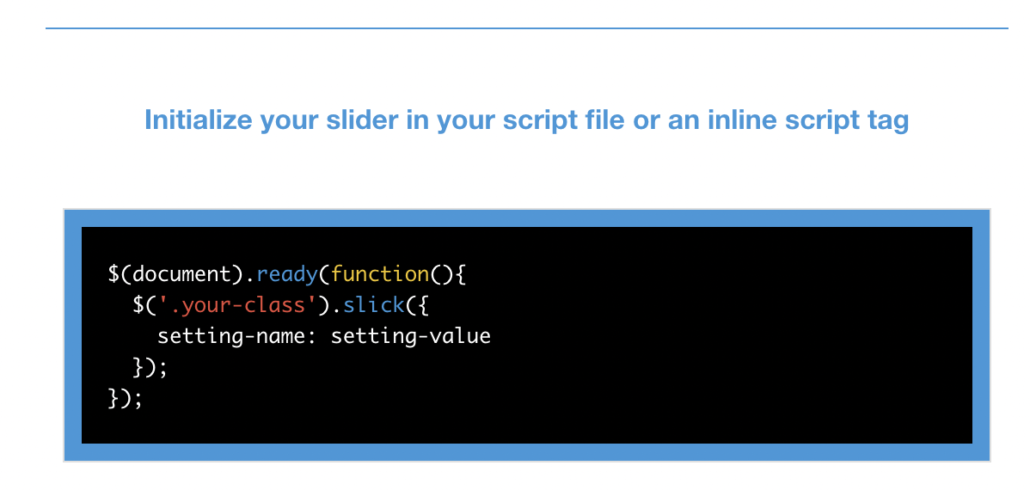
こちらは公式ドキュメントの下記部分のソースを、そのまま引用して貼り付ければOKだ。

ただ、your-classは自分でつけたクラス名に変更するので、注意。
$(document).ready(function(){
$('.your-class').slick({
setting-name: setting-value
});
});また、setting-nameは公式ドキュメントのsetting項目に基づき、設定する。こちらは後ほど今回に使うものに焦点を絞って紹介するが、いろいろあるので興味のある方は調べてみてほしい。
これでJSの準備が完了となる。
それでは実際の実装に入っていく。
HTMLの記述について
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Slickスライダー|freefuntimes – 自由で楽しいひとときを…</title>
<link rel="stylesheet" href="../reset.css">
<link rel="stylesheet" type="text/css" href="//cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.css" />
<link rel="stylesheet" href="style.css">
</head>
<body>
<main>
<div class="js_slickItem">
<div><img src="img1.jpg" /></div>
<div><img src="img2.jpg" /></div>
<div><img src="img3.jpg" /></div>
<div><img src="img4.jpg" /></div>
</div>
<section>
<div class="ly_inner" id="タイトル1">
<h2>タイトル1</h2>
<div class="md_textblock">
<p>テキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入ります</p>
<p>テキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入ります</p>
<p>テキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入ります</p>
<p>テキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入ります</p>
<p>テキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入ります</p>
</div>
</div>
</section>
<section>
<div class="ly_inner" id="タイトル2">
<h2>タイトル2</h2>
<div class="md_textblock">
<p>テキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入ります</p>
<p>テキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入ります</p>
<p>テキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入ります</p>
<p>テキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入ります</p>
<p>テキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入ります</p>
</div>
</div>
</section>
<section>
<div class="ly_inner" id="タイトル3">
<h2>タイトル3</h2>
<div class="md_textblock">
<p>テキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入ります</p>
<p>テキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入ります</p>
<p>テキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入ります</p>
<p>テキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入ります</p>
<p>テキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入ります</p>
</div>
</div>
</section>
<section>
<div class="ly_inner" id="タイトル4">
<h2>タイトル4</h2>
<div class="md_textblock">
<p>テキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入ります</p>
<p>テキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入ります</p>
<p>テキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入ります</p>
<p>テキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入ります</p>
<p>テキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入ります</p>
</div>
</div>
</section>
<section>
<div class="ly_inner" id="タイトル5">
<h2>タイトル5</h2>
<div class="md_textblock">
<p>テキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入ります</p>
<p>テキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入ります</p>
<p>テキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入ります</p>
<p>テキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入ります</p>
<p>テキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入ります</p>
</div>
</div>
</section>
</main>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script type="text/javascript" src="//cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.min.js"></script>
<script src="style.js"></script>
</body>
</html>HTMLは特段難しいことはしていない。前述で解説した内容でご理解いただけるかと思う。独自のクラスはjs_slickItemに設定している。
CSSの記述について
@charset "utf-8";
/* ==========================
初期設定
========================== */
*,
*::before,
*::after {
box-sizing: border-box;
}
body {
position: relative;
word-wrap: break-word;
}
img {
width: 100%;
}
/* ==========================
slickslider
========================== */
/* Slider */
.slick-loading .slick-list {
background: #fff url("./ajax-loader.gif") center center no-repeat;
}
/* Icons */
@font-face {
font-family: "slick";
font-weight: normal;
font-style: normal;
src: url("./fonts/slick.eot");
src: url("./fonts/slick.eot?#iefix") format("embedded-opentype"),
url("./fonts/slick.woff") format("woff"),
url("./fonts/slick.ttf") format("truetype"),
url("./fonts/slick.svg#slick") format("svg");
}
/* Arrows */
.slick-prev,
.slick-next {
font-size: 0;
line-height: 0;
position: absolute;
top: 50%;
display: block;
width: 50px;
height: 50px;
padding: 0;
-webkit-transform: translate(0, -50%);
-ms-transform: translate(0, -50%);
transform: translate(0, -50%);
cursor: pointer;
color: transparent;
border: none;
outline: none;
background: transparent;
z-index: 2;
}
.slick-prev:hover,
.slick-prev:focus,
.slick-next:hover,
.slick-next:focus {
color: transparent;
outline: none;
background: transparent;
}
.slick-prev:hover:before,
.slick-prev:focus:before,
.slick-next:hover:before,
.slick-next:focus:before {
opacity: 1;
}
.slick-prev.slick-disabled:before,
.slick-next.slick-disabled:before {
opacity: 0.25;
}
.slick-prev:before,
.slick-next:before {
font-family: "slick";
font-size: 50px;
line-height: 1;
opacity: 0.75;
color: white;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.slick-prev {
left: 50px;
}
[dir="rtl"] .slick-prev {
right: 50px;
left: auto;
}
.slick-prev:before {
content: "←";
}
[dir="rtl"] .slick-prev:before {
content: "→";
}
.slick-next {
right: 50px;
}
[dir="rtl"] .slick-next {
right: auto;
left: 50px;
}
.slick-next:before {
content: "→";
}
[dir="rtl"] .slick-next:before {
content: "←";
}
/* Dots */
.slick-dotted.slick-slider {
margin-bottom: 30px;
}
.slick-dots {
position: absolute;
bottom: -40px;
display: block;
width: 100%;
padding: 0;
margin: 0;
list-style: none;
text-align: center;
}
.slick-dots li {
position: relative;
display: inline-block;
width: 20px;
height: 20px;
margin: 0 5px;
padding: 0;
cursor: pointer;
}
.slick-dots li button {
font-size: 0;
line-height: 0;
display: block;
width: 20px;
height: 20px;
padding: 5px;
cursor: pointer;
color: transparent;
border: 0;
outline: none;
background: transparent;
}
.slick-dots li button:hover,
.slick-dots li button:focus {
outline: none;
}
.slick-dots li button:hover:before,
.slick-dots li button:focus:before {
opacity: 1;
}
.slick-dots li button:before {
font-family: "slick";
font-size: 6px;
line-height: 20px;
position: absolute;
top: 0;
left: 0;
width: 20px;
height: 20px;
content: "•";
text-align: center;
opacity: 0.25;
color: black;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.slick-dots li.slick-active button:before {
opacity: 0.75;
color: black;
}
@media screen and (min-width: 768px) {
}
@media screen and (max-width: 767px) {
/* Arrows */
.slick-prev,
.slick-next {
width: 30px;
height: 30px;
}
.slick-prev:before,
.slick-next:before {
font-size: 30px;
}
.slick-prev {
left: 20px;
}
[dir="rtl"] .slick-prev {
right: 20px;
}
.slick-next {
right: 20px;
}
[dir="rtl"] .slick-next {
right: auto;
left: 20px;
}
}
/* ==========================
コンテンツの中身
========================== */
.ly_inner {
width: 100%;
max-width: 1080px;
margin: 100px auto;
padding: 20px;
background-color: #ccc;
}
.ly_inner h2 {
font-size: 150%;
font-weight: bold;
margin-bottom: 30px;
}
.md_textblock > * + * {
margin-top: 10px;
}slick-theme.cssの内容をこちらに記述している。
あとはこの内容をカスタマイズしていくとよい。今回は矢印の大きさや位置を変更している。該当部分の記述をまとめると下記部分になる。
.slick-prev,
.slick-next {
width: 50px;
height: 50px;
z-index: 2;
}
.slick-prev:before,
.slick-next:before {
font-size: 50px;
}
.slick-prev {
left: 50px;
}
[dir="rtl"] .slick-prev {
right: 50px;
}
.slick-next {
right: 50px;
}
[dir="rtl"] .slick-next {
left: 50px;
}
@media screen and (max-width: 767px) {
/* Arrows */
.slick-prev,
.slick-next {
width: 30px;
height: 30px;
}
.slick-prev:before,
.slick-next:before {
font-size: 30px;
}
.slick-prev {
left: 20px;
}
[dir="rtl"] .slick-prev {
right: 20px;
}
.slick-next {
right: 20px;
}
[dir="rtl"] .slick-next {
left: 20px;
}
}font-size、width、heightなどの数字を変更しているだけなので、難しいことはしていない。
これでCSSの対応が完了となる。
JavaScriptの記述について
'use strict'
// slicklider
$(document).ready(function(){
$('.js_slickItem').slick({
autoplay: true,
autoplaySpeed: 3000,
dots: true
});
});こちらのソース自体の解説は前述の項目でしているので、settingの対応についてみていきたい。
- autoplay:trueにすると、スライダーが自動でスライドするようになる。
- autoplaySpeed:スライダーの切り替わるスピードを設定できる。3000だと3秒で切り替わる。
- dots:trueにすると、ドットインジケーターが表示される
詳しくは公式ドキュメントの下記項目に掲載されているので、読んでみてほしい。

以上で実装完了だ。

