【Affinity Photo】カラーピッカー・切り抜き関連をPhotoshopと比較して試してみる
今回は、Affinity PhotoのPhotoペルソナのカラーピッカー・切り抜き関連をPhotoshopと比較して試してみます。
それではやっていきましょう。
Photoペルソナのカラーピッカーツールについて
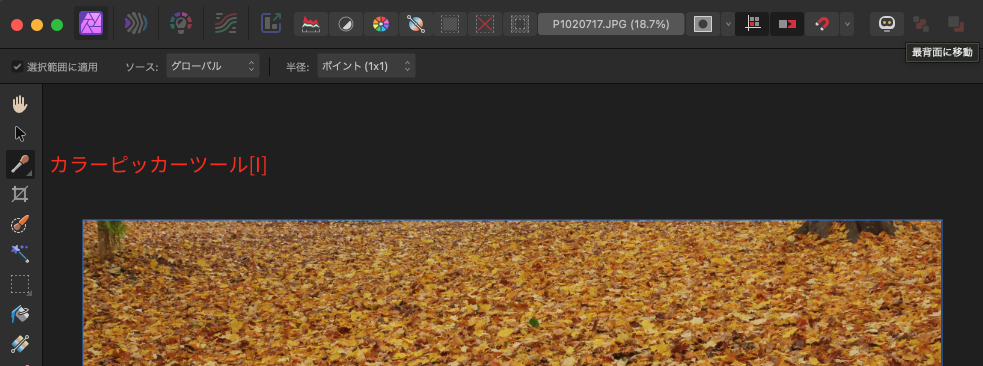
カラーピッカーツールのショートカットは「I」です。Photoshopと同様ですね。

下記は実際にカラーピッカーツールを使用している様子です。Photoshopと比較するとドラッグしながら左下のカラーがリアルタイムでは反映されませんが、その他は同じ使用感だと感じました。ポインタはAffinity Photoでは十字、Photoshopではスポイトになっていますので、わかりやすいのはPhotoshopかもしれませんね。

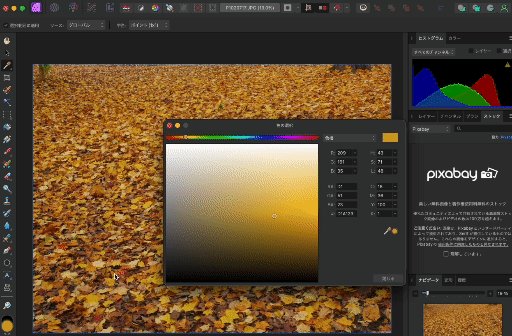
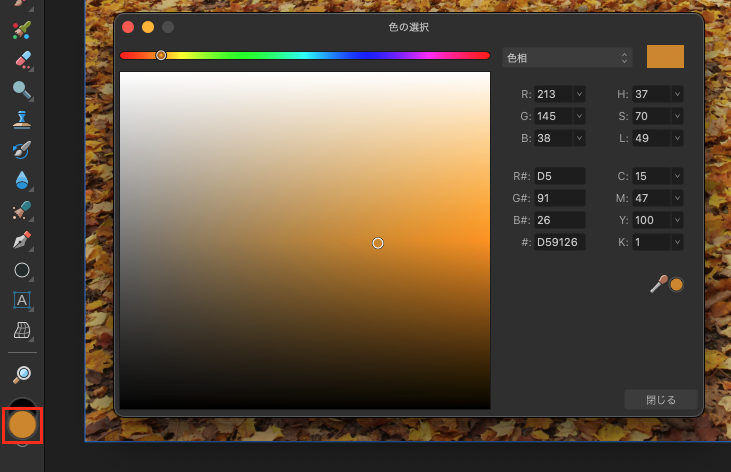
カラーの情報は、下記赤枠をダブルクリックすると詳細が確認できます。

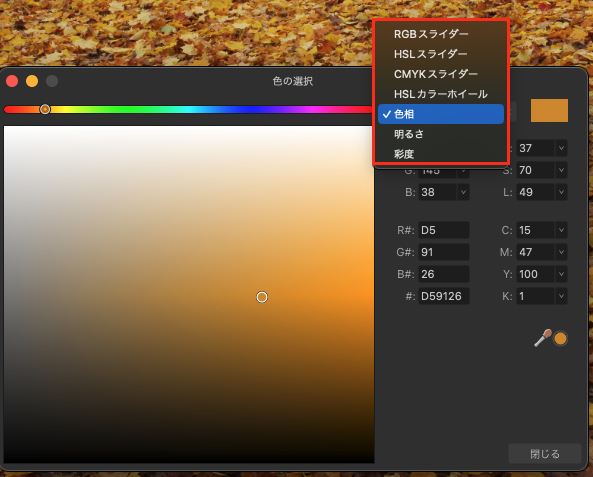
下記のように目的に応じて、カラーを調整できるのはなかなか便利そうです。

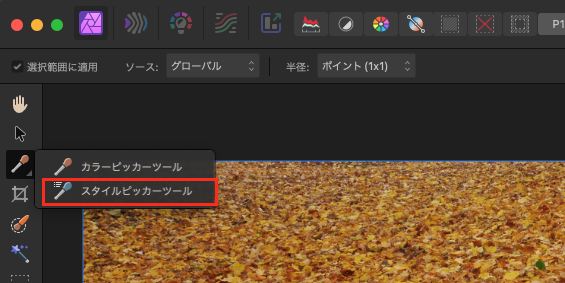
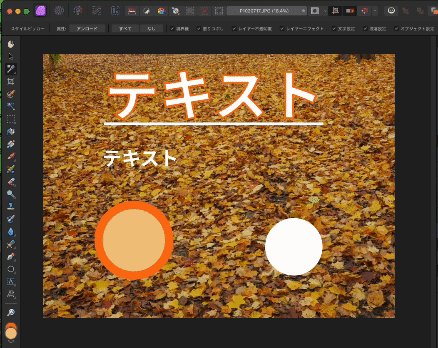
カラーピッカーツールを長押しすると、スタイルカラーピッカーツールがでてきました。

調べてみるとでてきました。
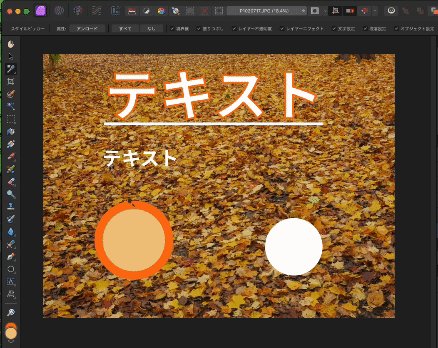
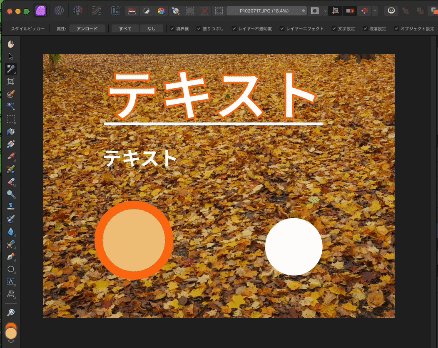
オブジェクトまたはテキストに様々なスタイルを設定している場合に、その情報をサンプリングして他のオブジェクトまたはテキストに取り込めるといった感じでしょうか。早速試してみます。
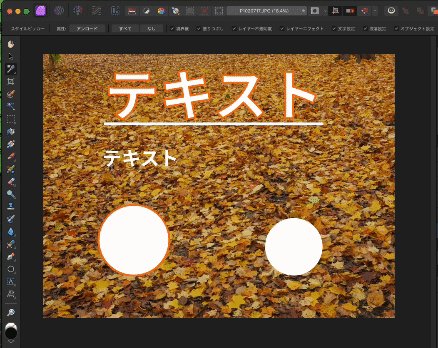
スタイルカラーピッカーツールを選択し、適用したいテキストやオブジェクトに対して、altキーを押しながらクリックします。これで情報が記録されますので、あとは他のテキストやオブジェクトに対してクリックするだけで、そこに記録された情報が引き継がれます。

Photoshopでできるか調べてみましたが、自分の調べ方が悪いのかでてきませんでした。ちなみにこの機能はFigmaでもできますね。
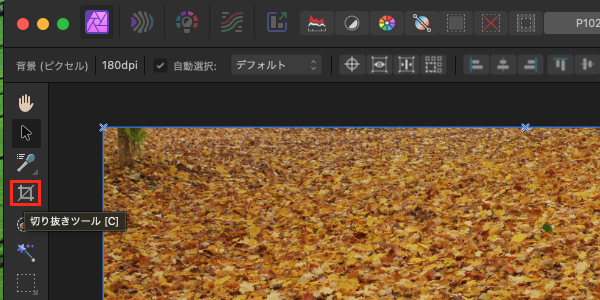
Photoペルソナの切り抜きツールについて
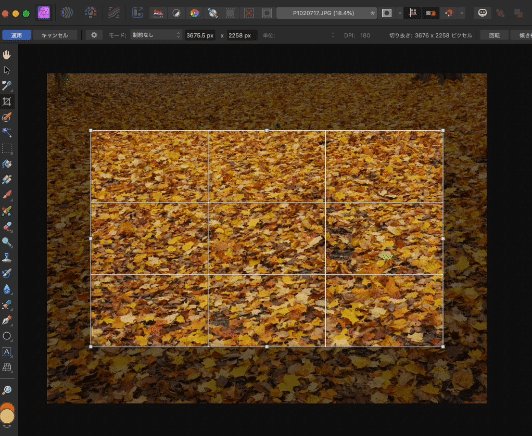
切り抜きツールのショートカットは「C」です。Photoshopと同様ですね。

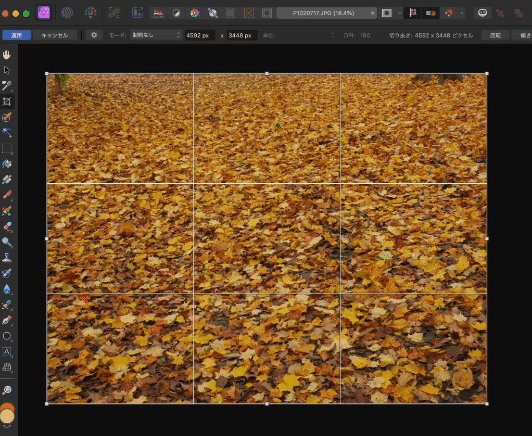
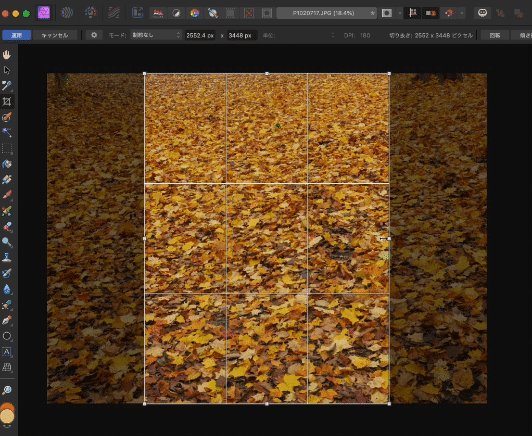
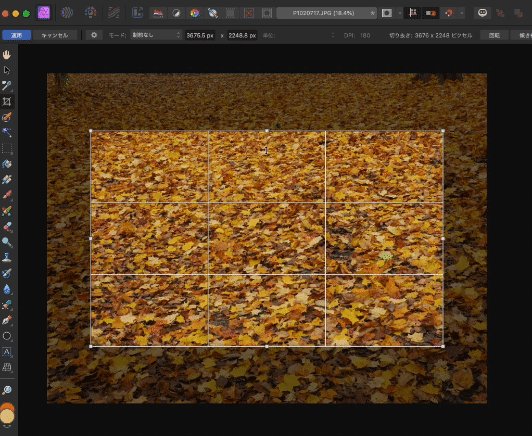
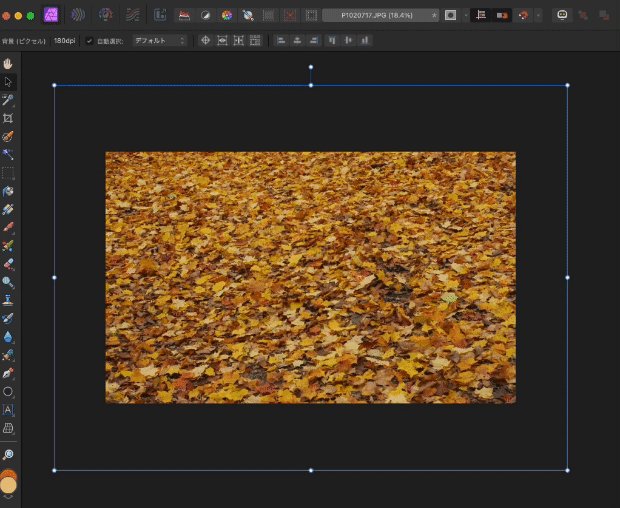
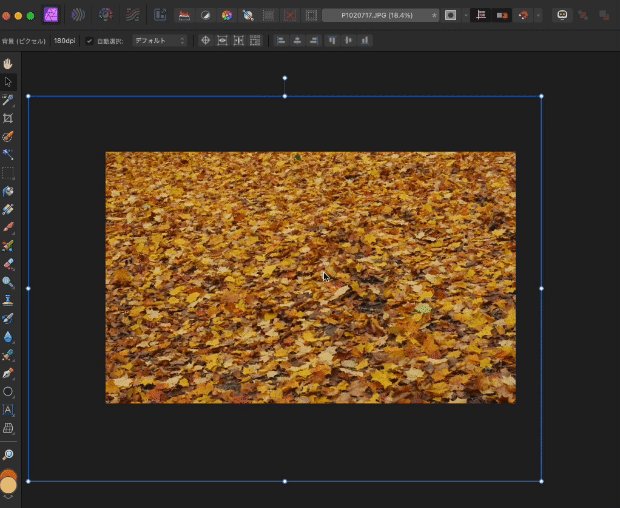
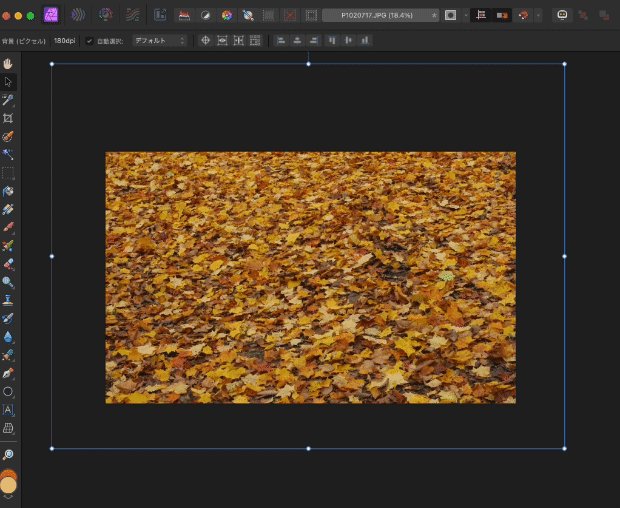
それでは切り抜いてみます。中心を軸に左右均等などの調整するには、command+altキーを押しながら調整します。Photoshopではaltキーのみでしたので微妙に違いますね。

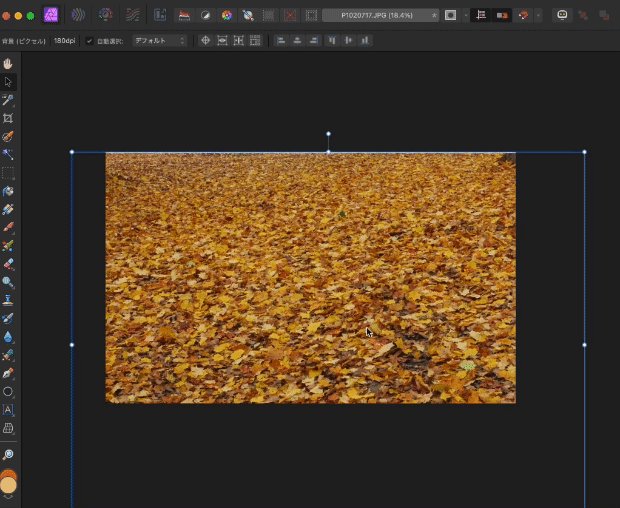
returnキーで切り抜いた後、切り抜いた枠からはみ出ている画像はというと、残る設定になっていました。トリミング位置の調整をしたいときに便利なのでよかったです。

以上になります。今のところPhotoshopと同じ操作感でできている感じはしています。
次回も引き続きAffinity Photoシリーズを書いていく予定です。


