Cursorを使ってコーディングしてみた
コーダーやエンジニアの皆さんはどのくらい使っているでしょうか。
無料で使えるのと言えば、Visual Studio Codeが代表的だと思います。
基本的にはこれだけで十分だと思いますが、CursorというAIが使えるエディタが話題になってきてましたので触ってみる機会を作りました。
それではみていきましょう。
Cursorについて
Cursorは下記からダウンロードできます。
何ができるのかというと、ChatGPTのようなツールをコード上で呼び出して使えるといったイメージでしょうか。
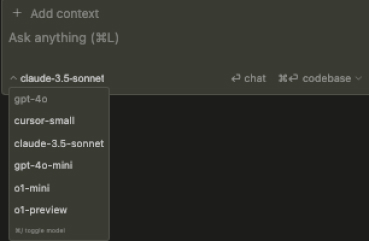
gpt-4oやclaude-3.5-sonnetなどの有名どころも使えます。
新しいバージョンのAIが登場すると割と早めに導入されるイメージですね。

Visual Studio Codeの拡張機能は引き継がれるため、気軽に使うことができます。これは便利ですねー
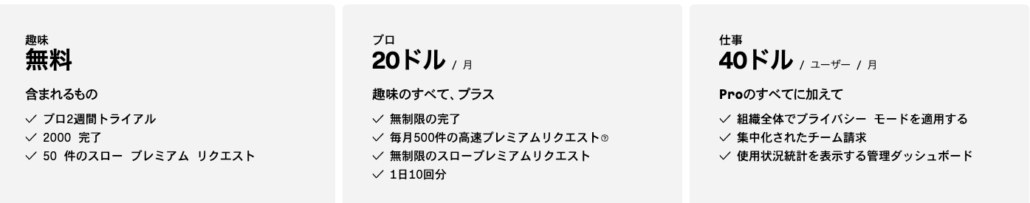
執筆時点での料金プランは下記になっています。

お試しで使うなら無料プランでも十分だと思いますが、実務で使うならプロプランがおすすめでしょうか。
使いたい目的に応じて検討するのがいいと思います。
Cursorを使ってみる
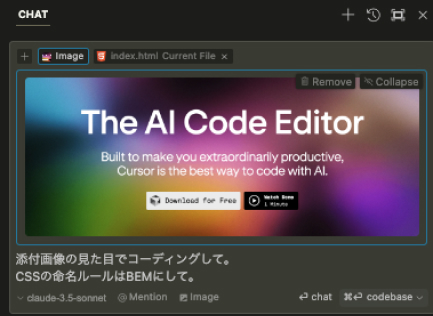
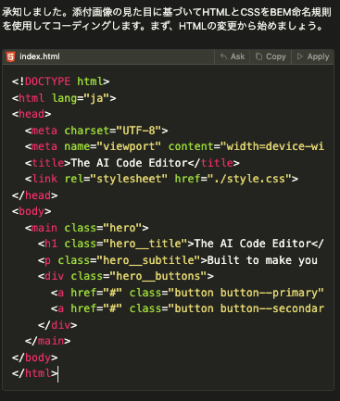
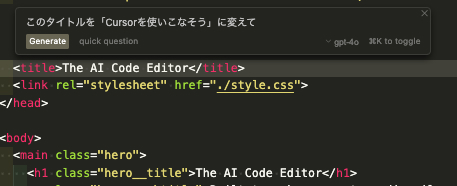
例として公式のキャプチャを用意して、添付して命令してみました。

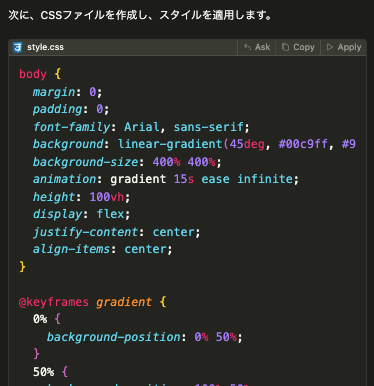
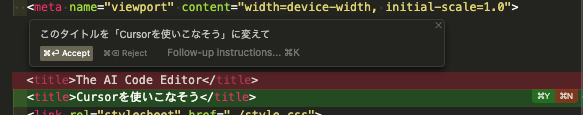
回答が返ってきました。


右上の方にAsk、Copy、Applyとありますがなんでしょうか。
- Ask:これは回答結果に満足いかない場合に再命令したい時に使います
- Copy:コードをコピーしたい時に使います
- Apply:変更を適用したい時に使います
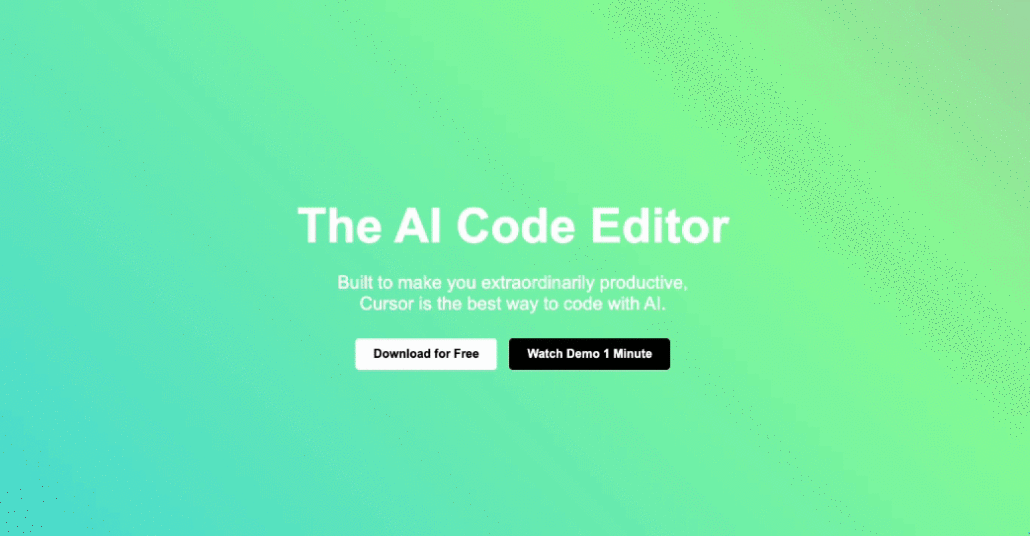
ざっくりと上記のようなイメージになっています。Applyをすると下記のようになりました。

想像してたイメージとは違いましたが、なんかいい感じに仕上げてくれていますね。
で、これ自体は他のAIツールでも同様のことができますよね。ここからCursorの便利なところになります。
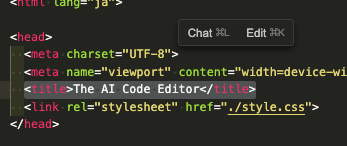
Cursorのエディット機能
⌘+Kまたは任意のテキストを範囲選択しEditをクリックすれば、エディット機能が使えます。
できることはチャット機能と同じですが、同じファイル内で立ち上げられるのが効率よく作業ができます。

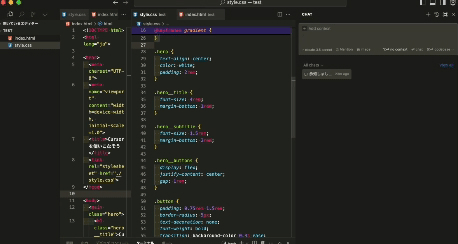
実際に命令してみます。

回答が返ってきました!

修正前が赤色マーカー。修正後が緑色マーカーです。⌘+Yで適用する、⌘+Nで適用しないを選べます。
そこまで難しくはないですね。
一方で⌘+Lで、右側の方に画面が現れますが、「@ 」を使うとファイルやコードを辿ったりできます。

@ Codebaseを使用すれば、開発しているコード全体に対して聞けるので便利ですよ。
Cursorのサジェスト機能(Copilot++)
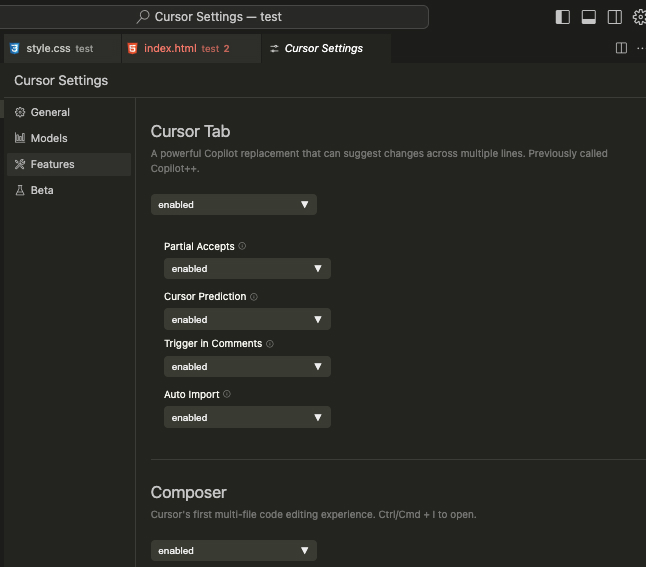
設定から添付部分をenabledにしておきましょう。

下記も対応しておきます。

これでコードを書いているときに、AIが予想して候補を出してくれるようになります。無料プランだと制限があるので、ある程度使ってしまうと予測が出なくなります。自分の場合はそうでした。
JavaScriptやWordPressのphpなどを書いているときは結構重宝しました。
使用感としてはGitHub Copilotに少し近いのではないかと思います。いろんなツールに課金している方にとっては、Cursorに集約するのもありな気がしました。
ほんとに最近はなんでもサブスクの時代なので結構困りますね。節約できるところは節約していきましょう。
サジェスト機能で個人的に便利なのをまとめるとこんな感じでしょうか。
- クラス名の予測をしてくれる
- 繰り返し系(リストなど)の予測をしてくれる
- JSやPHPの記述を予測してくれる
- テキストを予測してくれる
- 綴りの間違いを指摘してくれる
- コードのミスを指摘してくれる
個人的に便利な実例集
都道府県を出力
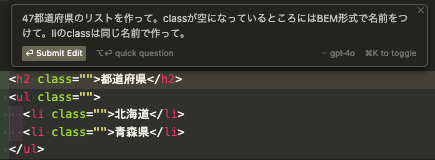
都道府県を手打ちしたり、コピペして持ってくるのって案外面倒ですよね。腱鞘炎にならないうちにやってもらいます。

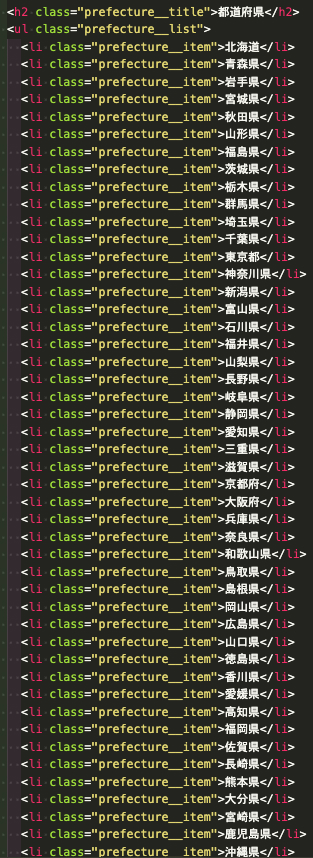
下記のように一瞬で出力してくれます。

連番
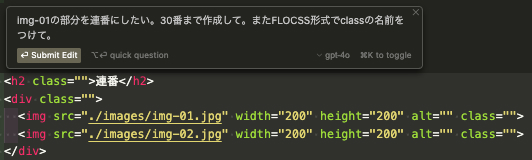
これも案外面倒です。Visual Studio Codeのショートコードでできないこともないですが、頭の中で考えるの面倒じゃないですか。なのでこれもやってもらいます。

こんな感じで簡単に作ってもらえます。

クラス名考えてもらう(日本語から英語を推測)
これも面倒な時ありますよね。下記は少なめの例ですが、コードが多いほど便利だと思います。sectionごとにやってもらうとかがよさそうです。

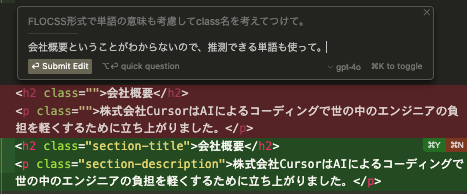
回答返ってきましたが、うまくいかなかったため、再度命令。

細かいことは置いておいて、まあいい感じじゃないでしょうか。

カレンダー出力
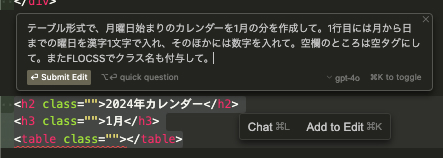
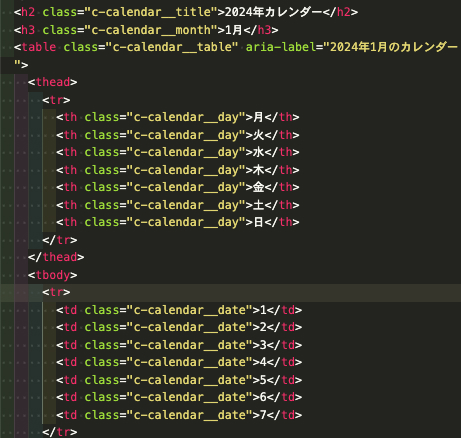
これもテーブルなどで記載していくの面倒ですよね。年単位だとさらに面倒です。下記は月の例です。

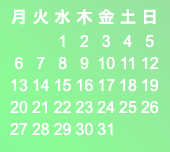
出力されたが、年があっていなかったです。ただ曜日の始まりもコントロールできるのはいいですね。

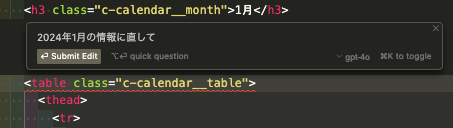
修正します。

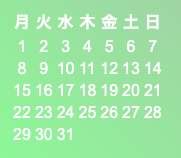
無事修正できました!

ソースは下記のようになりました。

十分すぎる出来ではないかと思います。
画像や手書き文字を読み取ってもらう
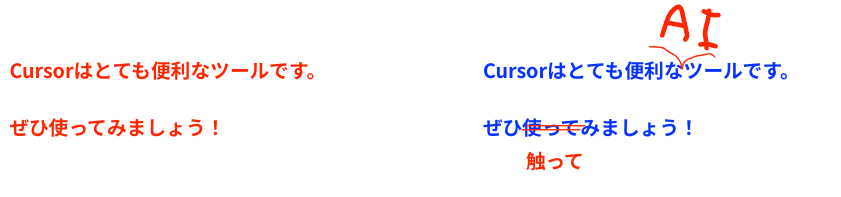
これはお試しでやってみました。

結果です。

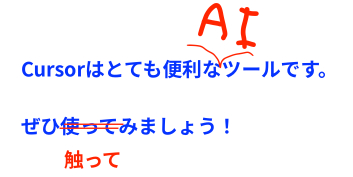
両方は無理なようです。では続いて下記ではどうでしょうか。

手書きはやはり使えないですね。また文字上に線を引いて修正させるのもまだ難しいようです。

テキスト拾うの面倒なときはやってもらう
これは価格表やリストなどで使えると思います。果物のリストの例です。

見事にうまくいきました!

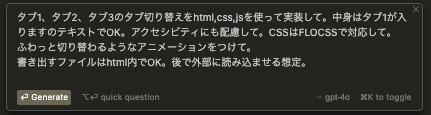
JSが伴う機能面を作ってもらう
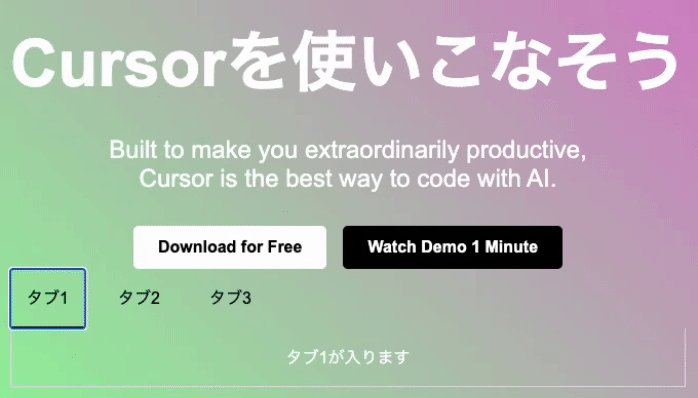
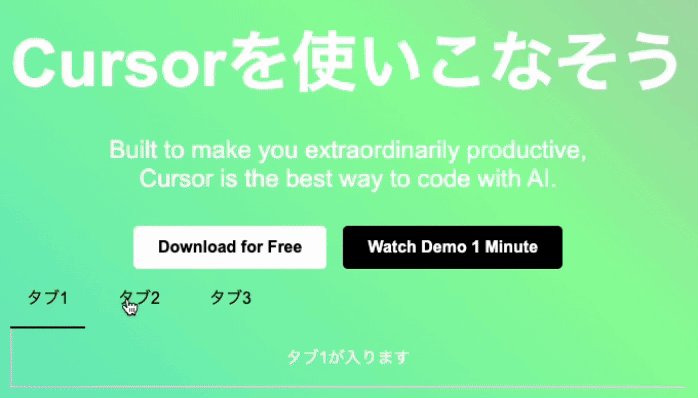
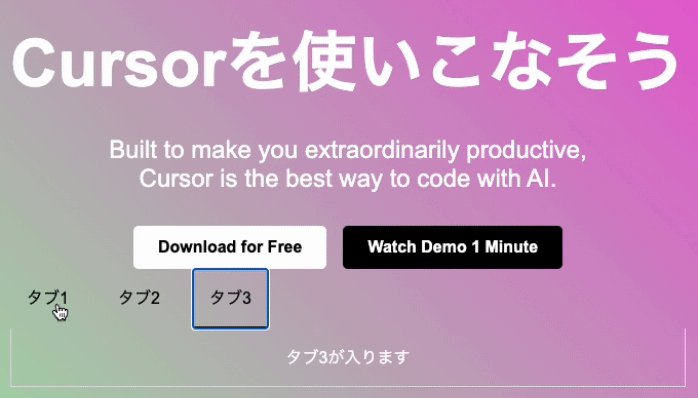
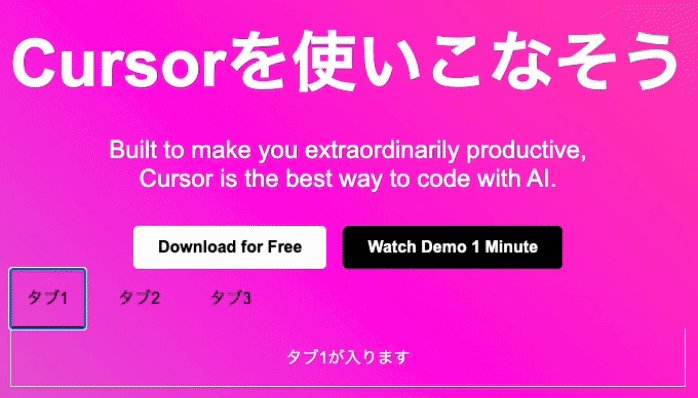
今回はタブ切り替えの例でやってみましょう。

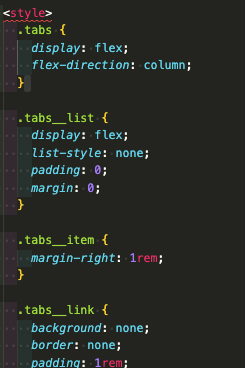
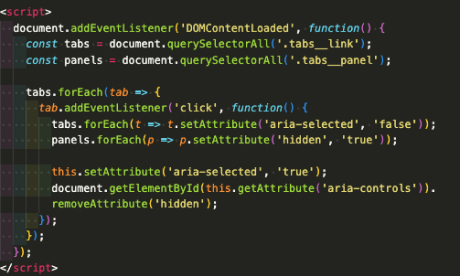
実際に生成されたのがこちら。

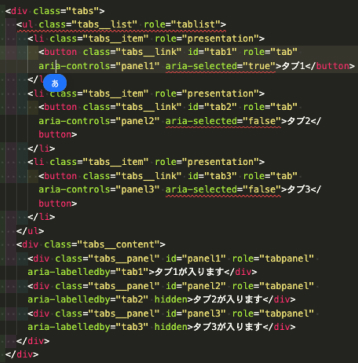
なかなかいい感じですね。これをカスタマイズしていけば普通に作れそうです。一応生成されたコードも貼っておきます。



タブ切り替え以外でも、結構実務で使えるレベルで生成してくれます。とはいえそのまままるまる同じコードは使わないよう注意しましょう。
環境構築(先ほどのファイルをAstroに書き換える)
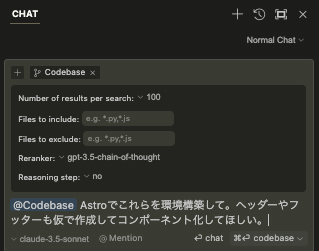
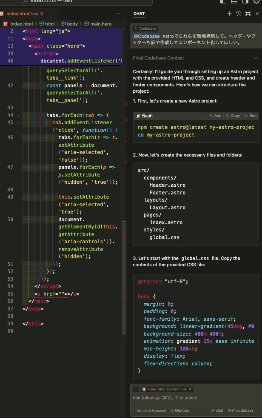
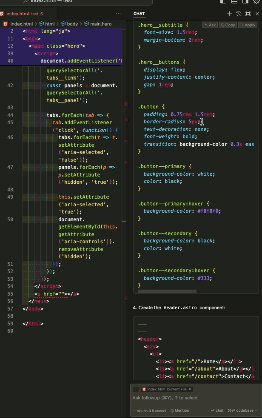
環境構築もできないかなと思って試してみました。Codebaseを使って全体のファイルを見るようにして命令しました。

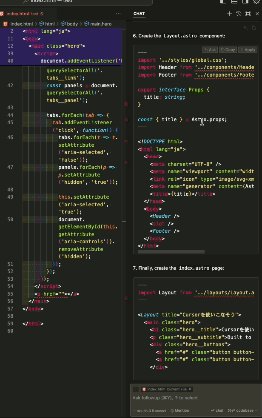
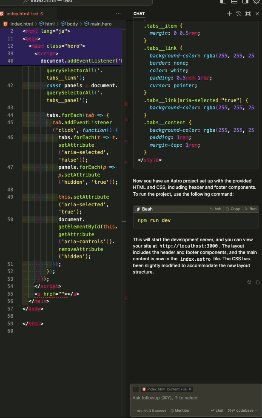
自動で生成してくれませんでしたが、右側にこの手順で実行してとありましたので、その通りにやってみます。

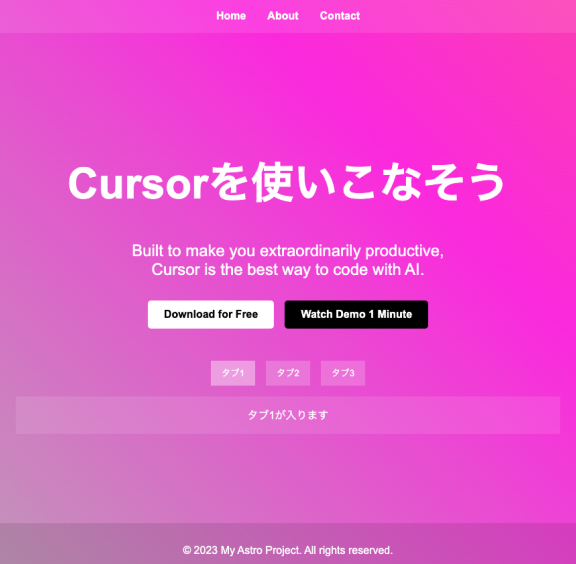
実際にできあがった画面はこちらです。タブ切り替えもいい感じにデザインしてくれました!

Chromeの拡張機能でも確認したところ、Astroが使われていました。

今後さらに発展していくと自動でやってくれるようになるのですかね。
ちなみに、このAstroからReact/Next.js構成に書き換える命令をしてみましたが、これはうまくいきませんでした。
まだ課題はたくさんありそうですが、実務で使えることも多く、いろんな発見がありました。
また何かあれば書いていきたいと思います。