Figmaで作ったsvgの棒グラフや円グラフを実装時にアニメーションさせたい
本日は朝までFigmaですね!
ということで、今回はFigmaをテーマにして、Figmaで作ったsvgの棒グラフや円グラフを実装時にアニメーションさせたいという内容で綴っていきます。デモは下記です。
それではやっていきましょう!
普段通りまずはグラフを作りましょう
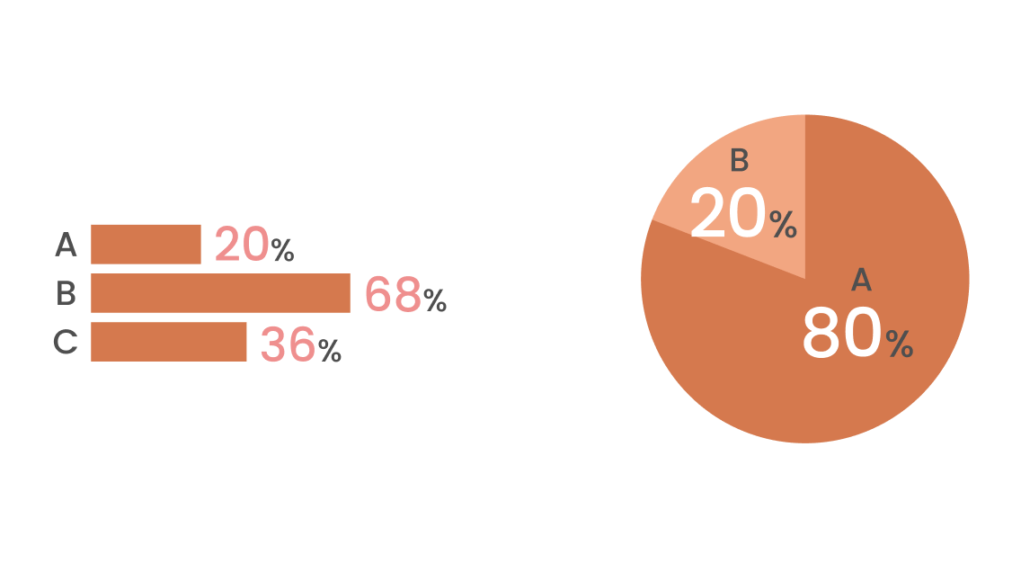
今回は下記のようなグラフを作りました。

このくらいならテキストやシェイプが使えれば簡単に作れると思います。問題がここからですね。
どういうアニメーションにしたいかをイメージする
今回はグラフの棒や円の中身を、デモのように何もない状態からどんどんメーターの割合が増えていくようにアニメーションさせたかったので、これを土台として考えていきます。
作成したsvg上に隠す要素を設置する
最初は何も表示されていない状態が理想です。このため、何もない状態を見せかけのようにして作っていきます。
長方形の場合
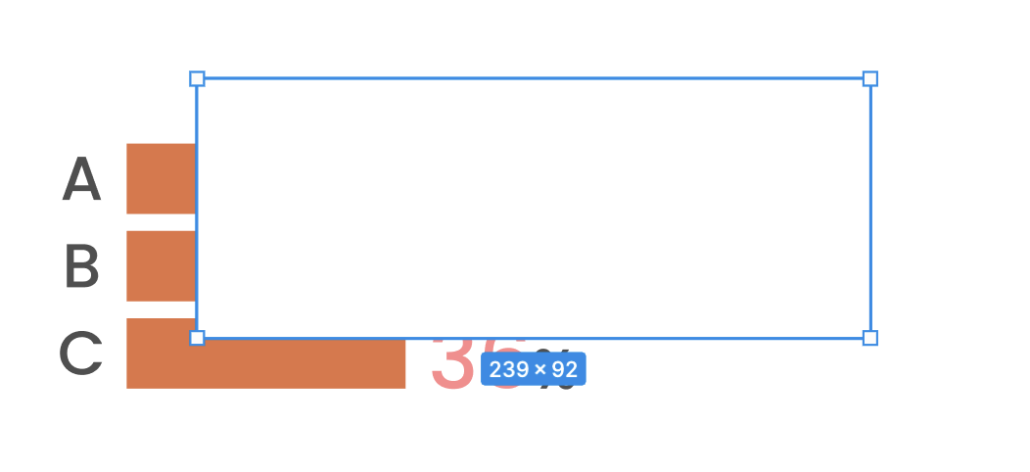
下記のようにサイトの背景色と同じ色を使って長方形のシェイプを作ります。背景色が単色の塗りつぶし以外の場合はこのやり方は適用できませんのでご注意ください。

わかりやすいようにずらしていますが、実際には隠したい場所に重ねて配置してください。
これで全体をsvgで書き出しましょう。
円の場合
後ほどCSS側で枠線の長さと太さを利用してアニメーションをかけるため、透明な状態で重ねる必要があります。
こちらは後ほどコードに直接書いていきますので、後ほど解説します。
なお、長方形の場合と同様、背景色が単色の塗りつぶし以外の場合はこのやり方は適用できません。
ここまできたら、全体をsvgでそれぞれ書き出しましょう。これで準備OKです。
Visual Studio Codeなどのエディタで作成していく
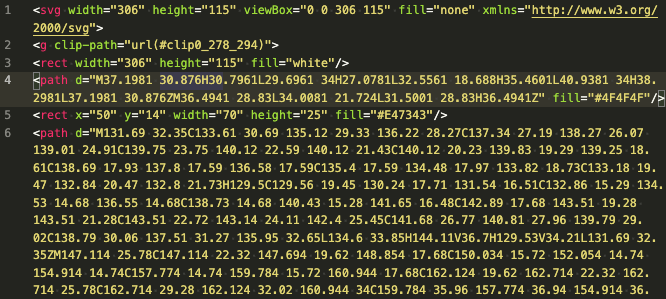
書き出したsvgをVisual Studio Codeなどでドラッグすれば下記のようにコードが出てきます。

これをhtmlファイルにそのまま書き出しましょう。svgには任意のクラスを割り当てます。今回は下記のようにしました。棒グラフも円グラフもクラス名は共通にしています。
<svg width="306" height="115" viewBox="0 0 306 115" fill="none" xmlns="http://www.w3.org/2000/svg" class="bl_svg">長方形の場合
svgの最後のコードの方に、rectタグで囲われた部分がありますので、それが自身で重ねたものになります。
これに任意のクラスを割り当てます。
<rect x="48" y="13" width="239" height="92" fill="white" class="bl_svg_circle_graph_rectangle" />CSSは下記になっています。animateをつけているのは該当部分までスクロールした時にアニメーションが発火するようにするためです。後ほどJavaScriptのコードも紹介します。
.bl_svg_bar_graph_rectangle {
transition: 1s ease-in-out;
transform-origin: right;
transform: scaleX(1);
}
.bl_svg.animate .bl_svg_bar_graph_rectangle {
transform: scaleX(0);
}円の場合
</svg>の直前に下記コードを記載します。cx、cyは円の中心を決める場所になりますので、適宜調整してください。またrは円の半径になります。直径の半分の値を入れてください。
fillについては。最初は色をつけた状態で円の位置を調整するほうがいいので、適当な色を指定しましょう。中心に移動できたらnoneに変更します。
クラスは任意のクラスでOKです。今回は下記のように設定しました。
<circle cx="152.5" cy="104.5" r="52.25" class="bl_svg_circle_graph_rectangle" fill="none"></circle>続いてCSSです。stroke-widthは円の半径を当てはめますが、アニメーション時に若干ずれている場合があるので、そのような時は多めの値にするとよさそうです。
stroke-dasharrayは、半径*3.14で求めます。今回は104.5*3.14=328.13としています。keyframesの中のstroke-dashoffsetの値も同じでOKです。
rotate: 90deg;、scale: -1 1;はSafari対策でやっています。通常のやり方だとうまくいきませんでしたので。これで同じ動きになるはずです。
.bl_svg_circle_graph_rectangle {
fill: none;
stroke: white;
stroke-width: 106.5;
stroke-dasharray: 328.13;
stroke-dashoffset: 0;
rotate: 90deg;
scale: -1 1;
transform-origin: center;
animation-play-state: running;
}
.bl_svg.animate .bl_svg_circle_graph_rectangle {
animation: animation01 1s ease-in-out forwards;
animation-direction: normal;
}
@keyframes animation01 {
from {
stroke-dashoffset: 0;
}
to {
stroke-dashoffset: 328.13;
}
}これでアニメーションはかかりますが、もっと工夫すればグラフが現れてから文字をふわっと表示したりとかもできます。その場合は、pathタグなどにそれぞれクラスを割り当て、アニメーションの設定をすればOKです。
JavaScriptで発火時にアニメーションさせる
コードは下記です。IntersectionObserverを使って要素が画面内にきた時に発火させるように対応しました。
ここは今回の趣旨と逸れるので、詳細は解説しません。
document.addEventListener("DOMContentLoaded", function () {
const targets = document.querySelectorAll(".bl_svg");
const observer = new IntersectionObserver((entries) => {
entries.forEach((entry) => {
if (entry.isIntersecting) {
entry.target.classList.add("animate");
observer.unobserve(entry.target); // 一度アニメーションが発火したら監視を停止
}
});
});
targets.forEach((target) => observer.observe(target));
});最後に全体のコードを共有
HTML
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Figmaで作ったsvgの棒グラフや円グラフを実装時にアニメーションさせたい|freefuntimes – 自由で楽しいひとときを…</title>
<link rel="stylesheet" href="../reset.css">
<link rel="stylesheet" href="./style.css">
</head>
<body>
<main>
<p class="dummy">ダミー要素</p>
<p class="dummy">ダミー要素</p>
<p class="dummy">ダミー要素</p>
<p class="dummy">ダミー要素</p>
<p class="dummy">ダミー要素</p>
<p class="dummy">ダミー要素</p>
<p class="dummy">ダミー要素</p>
<p class="title">棒グラフ</p>
<svg width="306" height="115" viewBox="0 0 306 115" fill="none" xmlns="http://www.w3.org/2000/svg" class="bl_svg">
<g clip-path="url(#clip0_278_294)">
<rect width="306" height="115" fill="white" />
<path d="M37.1981 30.876H30.7961L29.6961 34H27.0781L32.5561 18.688H35.4601L40.9381 34H38.2981L37.1981 30.876ZM36.4941 28.83L34.0081 21.724L31.5001 28.83H36.4941Z" fill="#4F4F4F" />
<rect x="50" y="14" width="70" height="25" fill="#E47343" />
<path d="M131.69 32.35C133.61 30.69 135.12 29.33 136.22 28.27C137.34 27.19 138.27 26.07 139.01 24.91C139.75 23.75 140.12 22.59 140.12 21.43C140.12 20.23 139.83 19.29 139.25 18.61C138.69 17.93 137.8 17.59 136.58 17.59C135.4 17.59 134.48 17.97 133.82 18.73C133.18 19.47 132.84 20.47 132.8 21.73H129.5C129.56 19.45 130.24 17.71 131.54 16.51C132.86 15.29 134.53 14.68 136.55 14.68C138.73 14.68 140.43 15.28 141.65 16.48C142.89 17.68 143.51 19.28 143.51 21.28C143.51 22.72 143.14 24.11 142.4 25.45C141.68 26.77 140.81 27.96 139.79 29.02C138.79 30.06 137.51 31.27 135.95 32.65L134.6 33.85H144.11V36.7H129.53V34.21L131.69 32.35ZM147.114 25.78C147.114 22.32 147.694 19.62 148.854 17.68C150.034 15.72 152.054 14.74 154.914 14.74C157.774 14.74 159.784 15.72 160.944 17.68C162.124 19.62 162.714 22.32 162.714 25.78C162.714 29.28 162.124 32.02 160.944 34C159.784 35.96 157.774 36.94 154.914 36.94C152.054 36.94 150.034 35.96 148.854 34C147.694 32.02 147.114 29.28 147.114 25.78ZM159.354 25.78C159.354 24.16 159.244 22.79 159.024 21.67C158.824 20.55 158.404 19.64 157.764 18.94C157.124 18.22 156.174 17.86 154.914 17.86C153.654 17.86 152.704 18.22 152.064 18.94C151.424 19.64 150.994 20.55 150.774 21.67C150.574 22.79 150.474 24.16 150.474 25.78C150.474 27.46 150.574 28.87 150.774 30.01C150.974 31.15 151.394 32.07 152.034 32.77C152.694 33.47 153.654 33.82 154.914 33.82C156.174 33.82 157.124 33.47 157.764 32.77C158.424 32.07 158.854 31.15 159.054 30.01C159.254 28.87 159.354 27.46 159.354 25.78Z" fill="#FF898B" />
<path d="M164.84 25.94C164.84 24.9667 165.12 24.2067 165.68 23.66C166.253 23.1 166.987 22.82 167.88 22.82C168.773 22.82 169.5 23.1 170.06 23.66C170.633 24.2067 170.92 24.9667 170.92 25.94C170.92 26.9133 170.633 27.68 170.06 28.24C169.5 28.8 168.773 29.08 167.88 29.08C166.987 29.08 166.253 28.8 165.68 28.24C165.12 27.68 164.84 26.9133 164.84 25.94ZM177.04 23.08L169.06 37H166.82L174.8 23.08H177.04ZM167.88 24.2C167.04 24.2 166.62 24.78 166.62 25.94C166.62 27.1133 167.04 27.7 167.88 27.7C168.28 27.7 168.587 27.56 168.8 27.28C169.027 26.9867 169.14 26.54 169.14 25.94C169.14 24.78 168.72 24.2 167.88 24.2ZM172.98 34.12C172.98 33.1467 173.26 32.3867 173.82 31.84C174.393 31.28 175.127 31 176.02 31C176.9 31 177.62 31.28 178.18 31.84C178.753 32.3867 179.04 33.1467 179.04 34.12C179.04 35.0933 178.753 35.86 178.18 36.42C177.62 36.98 176.9 37.26 176.02 37.26C175.127 37.26 174.393 36.98 173.82 36.42C173.26 35.86 172.98 35.0933 172.98 34.12ZM176 32.38C175.16 32.38 174.74 32.96 174.74 34.12C174.74 35.28 175.16 35.86 176 35.86C176.84 35.86 177.26 35.28 177.26 34.12C177.26 32.96 176.84 32.38 176 32.38Z" fill="#4F4F4F" />
<path d="M36.9053 57.146C37.7266 57.2927 38.4233 57.7253 38.9953 58.444C39.5673 59.1627 39.8533 59.9767 39.8533 60.886C39.8533 61.6633 39.648 62.3673 39.2373 62.998C38.8413 63.614 38.262 64.1053 37.4993 64.472C36.7366 64.824 35.8493 65 34.8373 65H28.7213V49.71H34.5513C35.5926 49.71 36.4873 49.886 37.2353 50.238C37.9833 50.59 38.548 51.0667 38.9293 51.668C39.3106 52.2547 39.5013 52.9147 39.5013 53.648C39.5013 54.528 39.2666 55.2613 38.7973 55.848C38.328 56.4347 37.6973 56.8673 36.9053 57.146ZM31.2293 56.134H34.3313C35.1526 56.134 35.7906 55.9507 36.2453 55.584C36.7146 55.2027 36.9493 54.66 36.9493 53.956C36.9493 53.2667 36.7146 52.7313 36.2453 52.35C35.7906 51.954 35.1526 51.756 34.3313 51.756H31.2293V56.134ZM34.6173 62.954C35.468 62.954 36.1353 62.7487 36.6193 62.338C37.1033 61.9273 37.3453 61.3553 37.3453 60.622C37.3453 59.874 37.0886 59.28 36.5753 58.84C36.062 58.4 35.38 58.18 34.5293 58.18H31.2293V62.954H34.6173Z" fill="#4F4F4F" />
<rect x="50" y="45" width="165" height="25" fill="#E47343" />
<path d="M236.56 52.2C236.34 51.28 235.94 50.59 235.36 50.13C234.78 49.67 233.97 49.44 232.93 49.44C231.35 49.44 230.17 50.05 229.39 51.27C228.61 52.47 228.2 54.47 228.16 57.27C228.68 56.39 229.44 55.71 230.44 55.23C231.44 54.75 232.52 54.51 233.68 54.51C235 54.51 236.16 54.8 237.16 55.38C238.18 55.94 238.97 56.76 239.53 57.84C240.11 58.92 240.4 60.21 240.4 61.71C240.4 63.11 240.12 64.36 239.56 65.46C239.02 66.56 238.21 67.43 237.13 68.07C236.05 68.69 234.75 69 233.23 69C231.17 69 229.55 68.55 228.37 67.65C227.21 66.73 226.39 65.44 225.91 63.78C225.45 62.12 225.22 60.05 225.22 57.57C225.22 50.25 227.8 46.59 232.96 46.59C234.96 46.59 236.53 47.13 237.67 48.21C238.83 49.29 239.51 50.62 239.71 52.2H236.56ZM232.93 57.39C231.71 57.39 230.67 57.76 229.81 58.5C228.97 59.22 228.55 60.27 228.55 61.65C228.55 63.03 228.94 64.13 229.72 64.95C230.52 65.75 231.63 66.15 233.05 66.15C234.31 66.15 235.3 65.76 236.02 64.98C236.76 64.2 237.13 63.16 237.13 61.86C237.13 60.5 236.77 59.42 236.05 58.62C235.35 57.8 234.31 57.39 232.93 57.39ZM247.738 57.57C245.658 56.53 244.618 54.89 244.618 52.65C244.618 51.57 244.888 50.58 245.428 49.68C245.968 48.78 246.778 48.07 247.858 47.55C248.938 47.01 250.258 46.74 251.818 46.74C253.358 46.74 254.668 47.01 255.748 47.55C256.848 48.07 257.668 48.78 258.208 49.68C258.748 50.58 259.018 51.57 259.018 52.65C259.018 53.77 258.728 54.76 258.148 55.62C257.588 56.46 256.838 57.11 255.898 57.57C257.038 57.99 257.938 58.68 258.598 59.64C259.258 60.58 259.588 61.69 259.588 62.97C259.588 64.27 259.258 65.42 258.598 66.42C257.938 67.42 257.018 68.19 255.838 68.73C254.658 69.27 253.318 69.54 251.818 69.54C250.318 69.54 248.978 69.27 247.798 68.73C246.638 68.19 245.728 67.42 245.068 66.42C244.408 65.42 244.078 64.27 244.078 62.97C244.078 61.67 244.408 60.55 245.068 59.61C245.728 58.67 246.618 57.99 247.738 57.57ZM255.748 53.07C255.748 51.95 255.398 51.09 254.698 50.49C253.998 49.89 253.038 49.59 251.818 49.59C250.618 49.59 249.668 49.89 248.968 50.49C248.268 51.09 247.918 51.96 247.918 53.1C247.918 54.1 248.278 54.92 248.998 55.56C249.738 56.18 250.678 56.49 251.818 56.49C252.958 56.49 253.898 56.17 254.638 55.53C255.378 54.89 255.748 54.07 255.748 53.07ZM251.818 59.07C250.498 59.07 249.418 59.4 248.578 60.06C247.758 60.7 247.348 61.63 247.348 62.85C247.348 63.99 247.748 64.92 248.548 65.64C249.348 66.34 250.438 66.69 251.818 66.69C253.178 66.69 254.248 66.33 255.028 65.61C255.828 64.89 256.228 63.97 256.228 62.85C256.228 61.65 255.818 60.72 254.998 60.06C254.198 59.4 253.138 59.07 251.818 59.07Z" fill="#FF898B" />
<path d="M261.84 57.94C261.84 56.9667 262.12 56.2067 262.68 55.66C263.253 55.1 263.987 54.82 264.88 54.82C265.773 54.82 266.5 55.1 267.06 55.66C267.633 56.2067 267.92 56.9667 267.92 57.94C267.92 58.9133 267.633 59.68 267.06 60.24C266.5 60.8 265.773 61.08 264.88 61.08C263.987 61.08 263.253 60.8 262.68 60.24C262.12 59.68 261.84 58.9133 261.84 57.94ZM274.04 55.08L266.06 69H263.82L271.8 55.08H274.04ZM264.88 56.2C264.04 56.2 263.62 56.78 263.62 57.94C263.62 59.1133 264.04 59.7 264.88 59.7C265.28 59.7 265.587 59.56 265.8 59.28C266.027 58.9867 266.14 58.54 266.14 57.94C266.14 56.78 265.72 56.2 264.88 56.2ZM269.98 66.12C269.98 65.1467 270.26 64.3867 270.82 63.84C271.393 63.28 272.127 63 273.02 63C273.9 63 274.62 63.28 275.18 63.84C275.753 64.3867 276.04 65.1467 276.04 66.12C276.04 67.0933 275.753 67.86 275.18 68.42C274.62 68.98 273.9 69.26 273.02 69.26C272.127 69.26 271.393 68.98 270.82 68.42C270.26 67.86 269.98 67.0933 269.98 66.12ZM273 64.38C272.16 64.38 271.74 64.96 271.74 66.12C271.74 67.28 272.16 67.86 273 67.86C273.84 67.86 274.26 67.28 274.26 66.12C274.26 64.96 273.84 64.38 273 64.38Z" fill="#4F4F4F" />
<path d="M26.3062 88.322C26.3062 86.826 26.6509 85.484 27.3402 84.296C28.0442 83.108 28.9902 82.184 30.1782 81.524C31.3809 80.8493 32.6935 80.512 34.1162 80.512C35.7442 80.512 37.1889 80.9153 38.4502 81.722C39.7262 82.514 40.6502 83.6433 41.2222 85.11H38.2082C37.8122 84.3033 37.2622 83.702 36.5582 83.306C35.8542 82.91 35.0402 82.712 34.1162 82.712C33.1042 82.712 32.2022 82.9393 31.4102 83.394C30.6182 83.8487 29.9949 84.5013 29.5402 85.352C29.1002 86.2027 28.8802 87.1927 28.8802 88.322C28.8802 89.4513 29.1002 90.4413 29.5402 91.292C29.9949 92.1427 30.6182 92.8027 31.4102 93.272C32.2022 93.7267 33.1042 93.954 34.1162 93.954C35.0402 93.954 35.8542 93.756 36.5582 93.36C37.2622 92.964 37.8122 92.3627 38.2082 91.556H41.2222C40.6502 93.0227 39.7262 94.152 38.4502 94.944C37.1889 95.736 35.7442 96.132 34.1162 96.132C32.6789 96.132 31.3662 95.802 30.1782 95.142C28.9902 94.4673 28.0442 93.536 27.3402 92.348C26.6509 91.16 26.3062 89.818 26.3062 88.322Z" fill="#4F4F4F" />
<rect x="50" y="76" width="99" height="25" fill="#E47343" />
<path d="M158.74 84.53C158.86 82.67 159.57 81.22 160.87 80.18C162.19 79.14 163.87 78.62 165.91 78.62C167.31 78.62 168.52 78.87 169.54 79.37C170.56 79.87 171.33 80.55 171.85 81.41C172.37 82.27 172.63 83.24 172.63 84.32C172.63 85.56 172.3 86.62 171.64 87.5C170.98 88.38 170.19 88.97 169.27 89.27V89.39C170.45 89.75 171.37 90.41 172.03 91.37C172.69 92.31 173.02 93.52 173.02 95C173.02 96.18 172.75 97.23 172.21 98.15C171.67 99.07 170.87 99.8 169.81 100.34C168.75 100.86 167.48 101.12 166 101.12C163.84 101.12 162.06 100.57 160.66 99.47C159.28 98.35 158.54 96.75 158.44 94.67H161.74C161.82 95.73 162.23 96.6 162.97 97.28C163.71 97.94 164.71 98.27 165.97 98.27C167.19 98.27 168.13 97.94 168.79 97.28C169.45 96.6 169.78 95.73 169.78 94.67C169.78 93.27 169.33 92.28 168.43 91.7C167.55 91.1 166.19 90.8 164.35 90.8H163.57V87.98H164.38C166 87.96 167.23 87.69 168.07 87.17C168.93 86.65 169.36 85.83 169.36 84.71C169.36 83.75 169.05 82.99 168.43 82.43C167.81 81.85 166.93 81.56 165.79 81.56C164.67 81.56 163.8 81.85 163.18 82.43C162.56 82.99 162.19 83.69 162.07 84.53H158.74ZM188.373 84.2C188.153 83.28 187.753 82.59 187.173 82.13C186.593 81.67 185.783 81.44 184.743 81.44C183.163 81.44 181.983 82.05 181.203 83.27C180.423 84.47 180.013 86.47 179.973 89.27C180.493 88.39 181.253 87.71 182.253 87.23C183.253 86.75 184.333 86.51 185.493 86.51C186.813 86.51 187.973 86.8 188.973 87.38C189.993 87.94 190.783 88.76 191.342 89.84C191.923 90.92 192.213 92.21 192.213 93.71C192.213 95.11 191.933 96.36 191.373 97.46C190.833 98.56 190.023 99.43 188.943 100.07C187.863 100.69 186.563 101 185.043 101C182.983 101 181.363 100.55 180.183 99.65C179.023 98.73 178.203 97.44 177.723 95.78C177.263 94.12 177.033 92.05 177.033 89.57C177.033 82.25 179.613 78.59 184.773 78.59C186.773 78.59 188.343 79.13 189.483 80.21C190.643 81.29 191.323 82.62 191.523 84.2H188.373ZM184.743 89.39C183.523 89.39 182.483 89.76 181.623 90.5C180.783 91.22 180.363 92.27 180.363 93.65C180.363 95.03 180.753 96.13 181.533 96.95C182.333 97.75 183.443 98.15 184.863 98.15C186.123 98.15 187.113 97.76 187.833 96.98C188.573 96.2 188.943 95.16 188.943 93.86C188.943 92.5 188.583 91.42 187.863 90.62C187.163 89.8 186.123 89.39 184.743 89.39Z" fill="#FF898B" />
<path d="M194.84 89.94C194.84 88.9667 195.12 88.2067 195.68 87.66C196.253 87.1 196.987 86.82 197.88 86.82C198.773 86.82 199.5 87.1 200.06 87.66C200.633 88.2067 200.92 88.9667 200.92 89.94C200.92 90.9133 200.633 91.68 200.06 92.24C199.5 92.8 198.773 93.08 197.88 93.08C196.987 93.08 196.253 92.8 195.68 92.24C195.12 91.68 194.84 90.9133 194.84 89.94ZM207.04 87.08L199.06 101H196.82L204.8 87.08H207.04ZM197.88 88.2C197.04 88.2 196.62 88.78 196.62 89.94C196.62 91.1133 197.04 91.7 197.88 91.7C198.28 91.7 198.587 91.56 198.8 91.28C199.027 90.9867 199.14 90.54 199.14 89.94C199.14 88.78 198.72 88.2 197.88 88.2ZM202.98 98.12C202.98 97.1467 203.26 96.3867 203.82 95.84C204.393 95.28 205.127 95 206.02 95C206.9 95 207.62 95.28 208.18 95.84C208.753 96.3867 209.04 97.1467 209.04 98.12C209.04 99.0933 208.753 99.86 208.18 100.42C207.62 100.98 206.9 101.26 206.02 101.26C205.127 101.26 204.393 100.98 203.82 100.42C203.26 99.86 202.98 99.0933 202.98 98.12ZM206 96.38C205.16 96.38 204.74 96.96 204.74 98.12C204.74 99.28 205.16 99.86 206 99.86C206.84 99.86 207.26 99.28 207.26 98.12C207.26 96.96 206.84 96.38 206 96.38Z" fill="#4F4F4F" />
<rect x="48" y="13" width="239" height="92" fill="white" class="bl_svg_bar_graph_rectangle" />
</g>
<defs>
<clipPath id="clip0_278_294">
<rect width="306" height="115" fill="white" />
</clipPath>
</defs>
</svg>
<p class="title">円グラフ</p>
<svg width="306" height="209" viewBox="0 0 306 209" fill="none" xmlns="http://www.w3.org/2000/svg" class="bl_svg">
<path d="M152.5 0C174.816 2.66113e-07 196.546 7.14376 214.508 20.3855C232.471 33.6271 245.722 52.2713 252.323 73.5884C258.925 94.9055 258.528 117.776 251.193 138.852C243.857 159.927 229.967 178.101 211.557 190.712C193.146 203.324 171.182 209.71 148.879 208.937C126.577 208.164 105.108 200.272 87.615 186.416C70.122 172.56 57.5241 153.468 51.6655 131.935C45.8069 110.402 46.9953 87.5586 55.0568 66.7498L152.5 104.5L152.5 0Z" fill="#E47343" />
<path d="M55.0542 66.757C62.6689 47.0968 76.0524 30.1997 93.4464 18.2854C110.84 6.37102 131.432 -0.0033692 152.515 -0.000416022L152.5 104.5L55.0542 66.757Z" fill="#FFA27A" />
<path d="M156.869 137.617C153.888 136.126 152.397 133.776 152.397 130.565C152.397 129.017 152.784 127.598 153.558 126.308C154.332 125.018 155.493 124 157.041 123.255C158.589 122.481 160.481 122.094 162.717 122.094C164.924 122.094 166.802 122.481 168.35 123.255C169.927 124 171.102 125.018 171.876 126.308C172.65 127.598 173.037 129.017 173.037 130.565C173.037 132.17 172.621 133.589 171.79 134.822C170.987 136.026 169.912 136.958 168.565 137.617C170.199 138.219 171.489 139.208 172.435 140.584C173.381 141.931 173.854 143.522 173.854 145.357C173.854 147.22 173.381 148.869 172.435 150.302C171.489 151.735 170.17 152.839 168.479 153.613C166.788 154.387 164.867 154.774 162.717 154.774C160.567 154.774 158.646 154.387 156.955 153.613C155.292 152.839 153.988 151.735 153.042 150.302C152.096 148.869 151.623 147.22 151.623 145.357C151.623 143.494 152.096 141.888 153.042 140.541C153.988 139.194 155.264 138.219 156.869 137.617ZM168.35 131.167C168.35 129.562 167.848 128.329 166.845 127.469C165.842 126.609 164.466 126.179 162.717 126.179C160.997 126.179 159.635 126.609 158.632 127.469C157.629 128.329 157.127 129.576 157.127 131.21C157.127 132.643 157.643 133.819 158.675 134.736C159.736 135.625 161.083 136.069 162.717 136.069C164.351 136.069 165.698 135.61 166.759 134.693C167.82 133.776 168.35 132.6 168.35 131.167ZM162.717 139.767C160.825 139.767 159.277 140.24 158.073 141.186C156.898 142.103 156.31 143.436 156.31 145.185C156.31 146.819 156.883 148.152 158.03 149.184C159.177 150.187 160.739 150.689 162.717 150.689C164.666 150.689 166.2 150.173 167.318 149.141C168.465 148.109 169.038 146.79 169.038 145.185C169.038 143.465 168.45 142.132 167.275 141.186C166.128 140.24 164.609 139.767 162.717 139.767ZM178.141 137.918C178.141 132.959 178.972 129.089 180.635 126.308C182.326 123.499 185.222 122.094 189.321 122.094C193.42 122.094 196.301 123.499 197.964 126.308C199.655 129.089 200.501 132.959 200.501 137.918C200.501 142.935 199.655 146.862 197.964 149.7C196.301 152.509 193.42 153.914 189.321 153.914C185.222 153.914 182.326 152.509 180.635 149.7C178.972 146.862 178.141 142.935 178.141 137.918ZM195.685 137.918C195.685 135.596 195.527 133.632 195.212 132.027C194.925 130.422 194.323 129.117 193.406 128.114C192.489 127.082 191.127 126.566 189.321 126.566C187.515 126.566 186.153 127.082 185.236 128.114C184.319 129.117 183.702 130.422 183.387 132.027C183.1 133.632 182.957 135.596 182.957 137.918C182.957 140.326 183.1 142.347 183.387 143.981C183.674 145.615 184.276 146.934 185.193 147.937C186.139 148.94 187.515 149.442 189.321 149.442C191.127 149.442 192.489 148.94 193.406 147.937C194.352 146.934 194.968 145.615 195.255 143.981C195.542 142.347 195.685 140.326 195.685 137.918Z" fill="white" />
<path d="M204.008 140.728C204.008 139.56 204.344 138.648 205.016 137.992C205.704 137.32 206.584 136.984 207.656 136.984C208.728 136.984 209.6 137.32 210.272 137.992C210.96 138.648 211.304 139.56 211.304 140.728C211.304 141.896 210.96 142.816 210.272 143.488C209.6 144.16 208.728 144.496 207.656 144.496C206.584 144.496 205.704 144.16 205.016 143.488C204.344 142.816 204.008 141.896 204.008 140.728ZM218.648 137.296L209.072 154H206.384L215.96 137.296H218.648ZM207.656 138.64C206.648 138.64 206.144 139.336 206.144 140.728C206.144 142.136 206.648 142.84 207.656 142.84C208.136 142.84 208.504 142.672 208.76 142.336C209.032 141.984 209.168 141.448 209.168 140.728C209.168 139.336 208.664 138.64 207.656 138.64ZM213.776 150.544C213.776 149.376 214.112 148.464 214.784 147.808C215.472 147.136 216.352 146.8 217.424 146.8C218.48 146.8 219.344 147.136 220.016 147.808C220.704 148.464 221.048 149.376 221.048 150.544C221.048 151.712 220.704 152.632 220.016 153.304C219.344 153.976 218.48 154.312 217.424 154.312C216.352 154.312 215.472 153.976 214.784 153.304C214.112 152.632 213.776 151.712 213.776 150.544ZM217.4 148.456C216.392 148.456 215.888 149.152 215.888 150.544C215.888 151.936 216.392 152.632 217.4 152.632C218.408 152.632 218.912 151.936 218.912 150.544C218.912 149.152 218.408 148.456 217.4 148.456Z" fill="#4F4F4F" />
<path d="M191.374 109.018H185.263L184.213 112H181.714L186.943 97.384H189.715L194.944 112H192.424L191.374 109.018ZM190.702 107.065L188.329 100.282L185.935 107.065H190.702Z" fill="#4F4F4F" />
<path d="M83.289 71.335C86.041 68.9557 88.2053 67.0063 89.782 65.487C91.3873 63.939 92.7203 62.3337 93.781 60.671C94.8417 59.0083 95.372 57.3457 95.372 55.683C95.372 53.963 94.9563 52.6157 94.125 51.641C93.3223 50.6663 92.0467 50.179 90.298 50.179C88.6067 50.179 87.288 50.7237 86.342 51.813C85.4247 52.8737 84.9373 54.307 84.88 56.113H80.15C80.236 52.845 81.2107 50.351 83.074 48.631C84.966 46.8823 87.3597 46.008 90.255 46.008C93.3797 46.008 95.8163 46.868 97.565 48.588C99.3423 50.308 100.231 52.6013 100.231 55.468C100.231 57.532 99.7007 59.5243 98.64 61.445C97.608 63.337 96.361 65.0427 94.899 66.562C93.4657 68.0527 91.631 69.787 89.395 71.765L87.46 73.485H101.091V77.57H80.193V74.001L83.289 71.335ZM104.537 61.918C104.537 56.9587 105.369 53.0887 107.031 50.308C108.723 47.4987 111.618 46.094 115.717 46.094C119.817 46.094 122.698 47.4987 124.36 50.308C126.052 53.0887 126.897 56.9587 126.897 61.918C126.897 66.9347 126.052 70.862 124.36 73.7C122.698 76.5093 119.817 77.914 115.717 77.914C111.618 77.914 108.723 76.5093 107.031 73.7C105.369 70.862 104.537 66.9347 104.537 61.918ZM122.081 61.918C122.081 59.596 121.924 57.6323 121.608 56.027C121.322 54.4217 120.72 53.1173 119.802 52.114C118.885 51.082 117.523 50.566 115.717 50.566C113.911 50.566 112.55 51.082 111.632 52.114C110.715 53.1173 110.099 54.4217 109.783 56.027C109.497 57.6323 109.353 59.596 109.353 61.918C109.353 64.326 109.497 66.347 109.783 67.981C110.07 69.615 110.672 70.9337 111.589 71.937C112.535 72.9403 113.911 73.442 115.717 73.442C117.523 73.442 118.885 72.9403 119.802 71.937C120.748 70.9337 121.365 69.615 121.651 67.981C121.938 66.347 122.081 64.326 122.081 61.918Z" fill="white" />
<path d="M130.008 64.728C130.008 63.56 130.344 62.648 131.016 61.992C131.704 61.32 132.584 60.984 133.656 60.984C134.728 60.984 135.6 61.32 136.272 61.992C136.96 62.648 137.304 63.56 137.304 64.728C137.304 65.896 136.96 66.816 136.272 67.488C135.6 68.16 134.728 68.496 133.656 68.496C132.584 68.496 131.704 68.16 131.016 67.488C130.344 66.816 130.008 65.896 130.008 64.728ZM144.648 61.296L135.072 78H132.384L141.96 61.296H144.648ZM133.656 62.64C132.648 62.64 132.144 63.336 132.144 64.728C132.144 66.136 132.648 66.84 133.656 66.84C134.136 66.84 134.504 66.672 134.76 66.336C135.032 65.984 135.168 65.448 135.168 64.728C135.168 63.336 134.664 62.64 133.656 62.64ZM139.776 74.544C139.776 73.376 140.112 72.464 140.784 71.808C141.472 71.136 142.352 70.8 143.424 70.8C144.48 70.8 145.344 71.136 146.016 71.808C146.704 72.464 147.048 73.376 147.048 74.544C147.048 75.712 146.704 76.632 146.016 77.304C145.344 77.976 144.48 78.312 143.424 78.312C142.352 78.312 141.472 77.976 140.784 77.304C140.112 76.632 139.776 75.712 139.776 74.544ZM143.4 72.456C142.392 72.456 141.888 73.152 141.888 74.544C141.888 75.936 142.392 76.632 143.4 76.632C144.408 76.632 144.912 75.936 144.912 74.544C144.912 73.152 144.408 72.456 143.4 72.456Z" fill="#4F4F4F" />
<path d="M113.387 28.503C114.171 28.643 114.836 29.056 115.382 29.742C115.928 30.428 116.201 31.205 116.201 32.073C116.201 32.815 116.005 33.487 115.613 34.089C115.235 34.677 114.682 35.146 113.954 35.496C113.226 35.832 112.379 36 111.413 36H105.575V21.405H111.14C112.134 21.405 112.988 21.573 113.702 21.909C114.416 22.245 114.955 22.7 115.319 23.274C115.683 23.834 115.865 24.464 115.865 25.164C115.865 26.004 115.641 26.704 115.193 27.264C114.745 27.824 114.143 28.237 113.387 28.503ZM107.969 27.537H110.93C111.714 27.537 112.323 27.362 112.757 27.012C113.205 26.648 113.429 26.13 113.429 25.458C113.429 24.8 113.205 24.289 112.757 23.925C112.323 23.547 111.714 23.358 110.93 23.358H107.969V27.537ZM111.203 34.047C112.015 34.047 112.652 33.851 113.114 33.459C113.576 33.067 113.807 32.521 113.807 31.821C113.807 31.107 113.562 30.54 113.072 30.12C112.582 29.7 111.931 29.49 111.119 29.49H107.969V34.047H111.203Z" fill="#4F4F4F" />
<circle cx="152.5" cy="104.5" r="52.25" class="bl_svg_circle_graph_rectangle" fill="none"></circle>
</svg>
</main>
<script src="./style.js"></script>
</body>
</html>
CSS
@charset "utf-8";
/* ==========================
初期設定
========================== */
*,
*::before,
*::after {
box-sizing: border-box;
margin: 0;
padding: 0;
}
body {
position: relative;
word-wrap: break-word;
}
img {
width: 100%;
vertical-align: bottom;
}
/* レイアウト設定 */
main {
margin: 80px 0;
}
.title {
text-align: center;
font-size: 24px;
font-weight: bold;
margin-bottom: 24px;
margin-top: 80px;
}
.dummy {
background-color: #ccc;
padding: 40px;
max-width: 800px;
margin-inline: auto;
}
.dummy + .dummy {
margin-top: 40px;
}
/* 棒グラフ */
.bl_svg {
display: block;
max-width: 400px;
margin-inline: auto;
}
.bl_svg_bar_graph_rectangle {
transition: 1s ease-in-out;
transform-origin: right;
transform: scaleX(1);
}
.bl_svg.animate .bl_svg_bar_graph_rectangle {
transform: scaleX(0);
}
/* 円グラフ */
.bl_svg_circle_graph_rectangle {
fill: none;
stroke: white;
stroke-width: 106.5;
stroke-dasharray: 328.13;
stroke-dashoffset: 0;
rotate: 90deg;
scale: -1 1;
transform-origin: center;
animation-play-state: running;
}
.bl_svg.animate .bl_svg_circle_graph_rectangle {
animation: animation01 1s ease-in-out forwards;
animation-direction: normal;
}
@keyframes animation01 {
from {
stroke-dashoffset: 0;
}
to {
stroke-dashoffset: 328.13;
}
}
JavaScript
"use strict";
// グラフアニメーション
document.addEventListener("DOMContentLoaded", function () {
const targets = document.querySelectorAll(".bl_svg");
const observer = new IntersectionObserver((entries) => {
entries.forEach((entry) => {
if (entry.isIntersecting) {
entry.target.classList.add("animate");
observer.unobserve(entry.target); // 一度アニメーションが発火したら監視を停止
}
});
});
targets.forEach((target) => observer.observe(target));
});