SVGatorの使い方についてまとめてみる(備忘録)
今回は、SVGatorの使い方について、SVGデータの準備からページへの実装までの流れについてまとめていけたらと思います。
最終完成形のアニメーションは下記になります。
SVGデータの準備
SVGデータは、無料で配布されているものから自分で作るものまで様々ですが、今回は自作のものを使っていきます。
SVG作成ソフトについて
Illustrator、Photoshop、XD、Figmaなど様々なツールがありますが、今回は無料で使えるFigmaでやっていきます。
FigmaでのSVGデータ作成
Figma自体の操作方法についての解説については省略しますが、例えば下記のようなものを作ったとします。

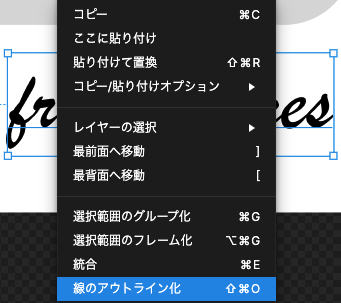
テキストについては、右クリックして線のアウトライン化をしておきます。

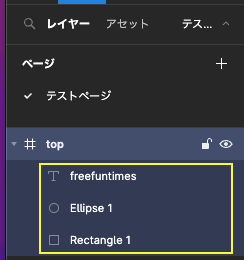
これらの塊をSVGとして書き出したいので、下記のレイヤーを選択し、Command+Gでグループ化します。

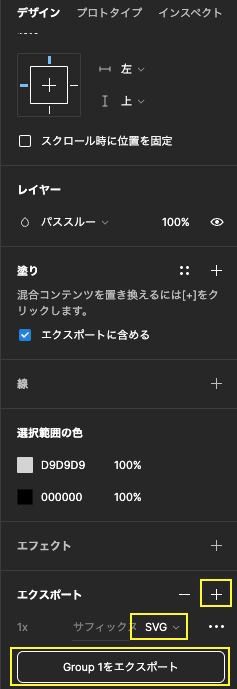
グループを選択した状態で、右下にあるエクスポートの「+」を押し、「SVG」、「Group1をエクスポート」を押します。

これを任意の場所に保存すればSVGの準備が整います。
SVGatorの使い方
SVGatorへの登録
まずは、下記から登録してください。FacebookやGoogleアカウントをお持ちの方は該当のボタンを押して利用するのが速いと思います。

SVGデータをアップ
下記の「Upload SVG」を押して、自作のSVGデータをアップします。

下記のような表示がされます。中の画像はスクロールすることで拡大縮小ができます。ここの操作が若干普段使用しているソフトと異なるので慣れないかも知れません。

正方形と円を動かしてみる
正方形の設定
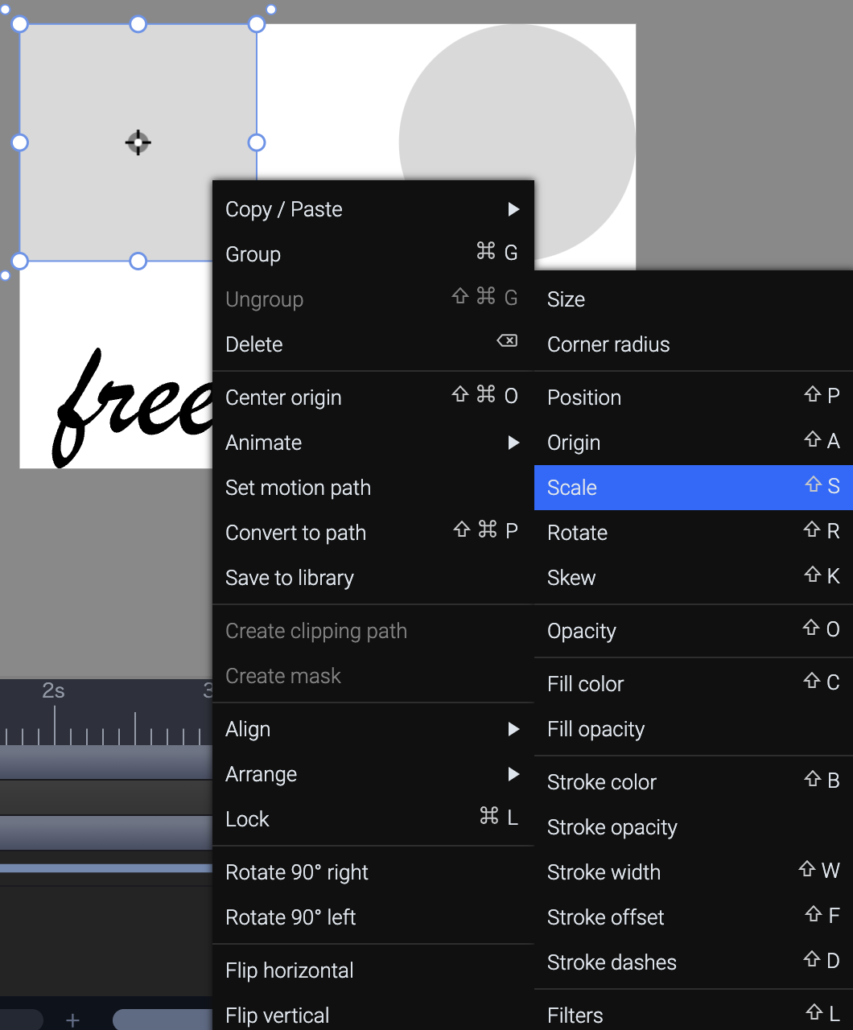
正方形を選択した上で右クリックし、Animate、Scaleをクリックします。今回は、正方形を縮小した状態から元の状態に戻っていくアニメーションにするため、Scaleを選択しました。
※Animateの種類は、CSSをある程度わかっている人でしたら、何を選択すればいいのか概ね理解できると思います。
- Positon:位置を変更
- Origin:回転軸を変更
- Scale:大きさを変更
- Rotate:回転させる
- Skew:歪ませる
- Opacity:透明度を変更
FillやStrokeについては長くなるので省略しますが、SVGで使用するCSSと考え方は同様です。

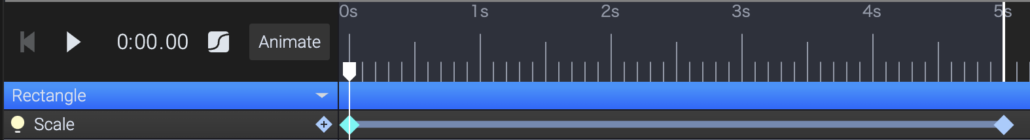
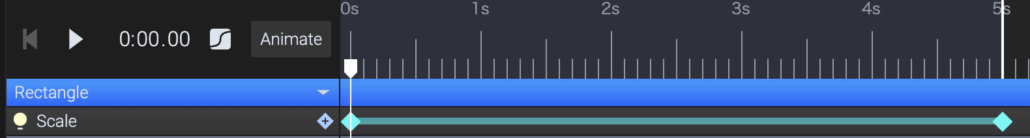
下記の感じでメーターが出てきますので、5sにある縦の白い棒をドラッグして、5sの場所に移動する。これでアニメーションの秒数が指定できます。
続いて、0sに白いホームベースのようなものを、ドラッグして0sの場所に移動し、Scaleの右側にある「+」を押します。
更に続けて、0sに白いホームベースのようなものを5sの場所に移動し、Scaleの右側にある「+」を押します。

するとエメラルドグリーンの直線ができます。この上で、白いホームベースのようなものを0sの場所に移動しておきます。

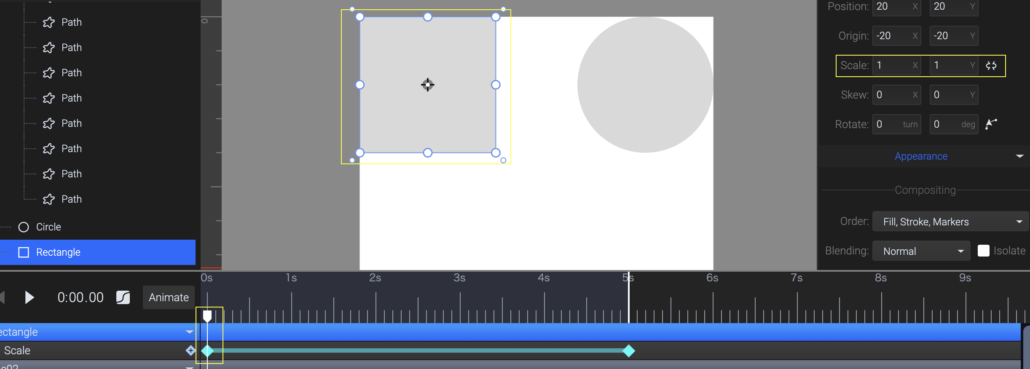
ここで正方形が選択されていて、0sのところに白いホームベースのようなものが来ていることを確認します。
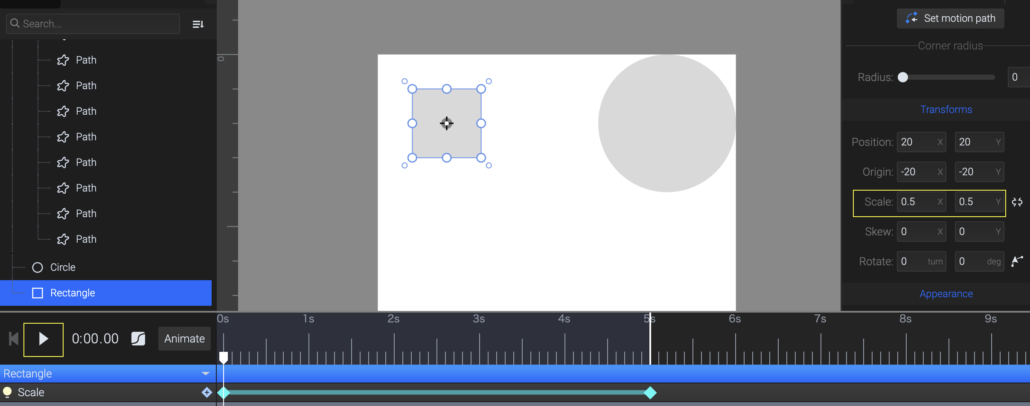
そのうえで右側にあるscaleの値を変えていきます。今回はXとYともに「0.5」にします。

すると下記のように0s次点では小さい正方形になっていることがわかります。また左下の再生ボタンを押すと0sから5sにかけて、元の正方形の大きさに戻っていくことが確認できると思います。

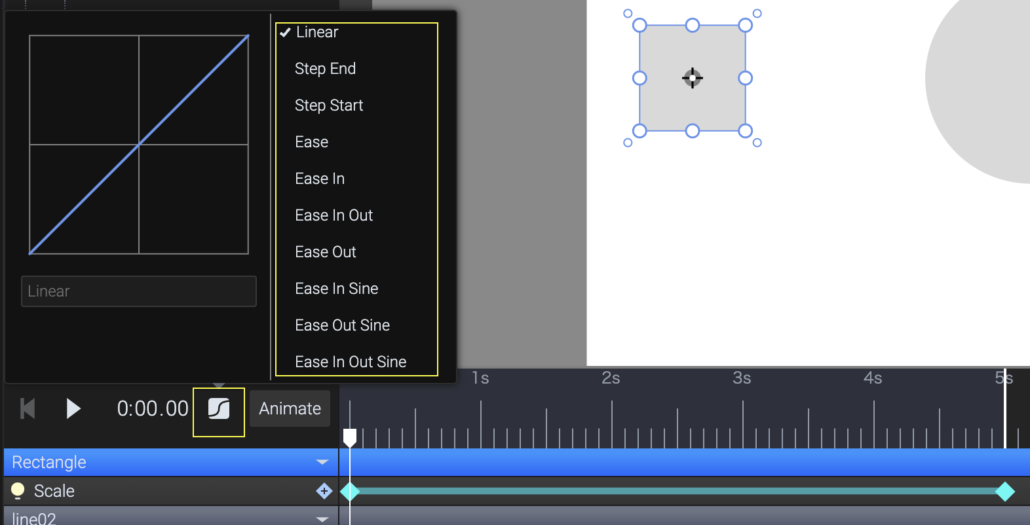
また、イージングの設定も可能です。今回はEase in Outにしてみます。

円の設定
左側から右側に動くのと同時に、透過された状態から不透明の状態に戻っていくアニメーションを実装してみます。
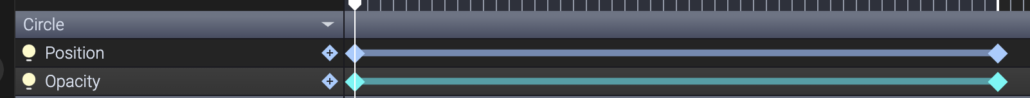
円を右クリックし、PositionとOpacityの2つを下記のように設定します。

あとは0s時点のときに、下記のように値を変更すればOKです。ちなみにイージングもEase in Outにしています。


最後にSaveを押して保存すれば完成です。

筆記体の英字アニメーション作成
ここは少し難しいので読み飛ばしていただいても大丈夫です。
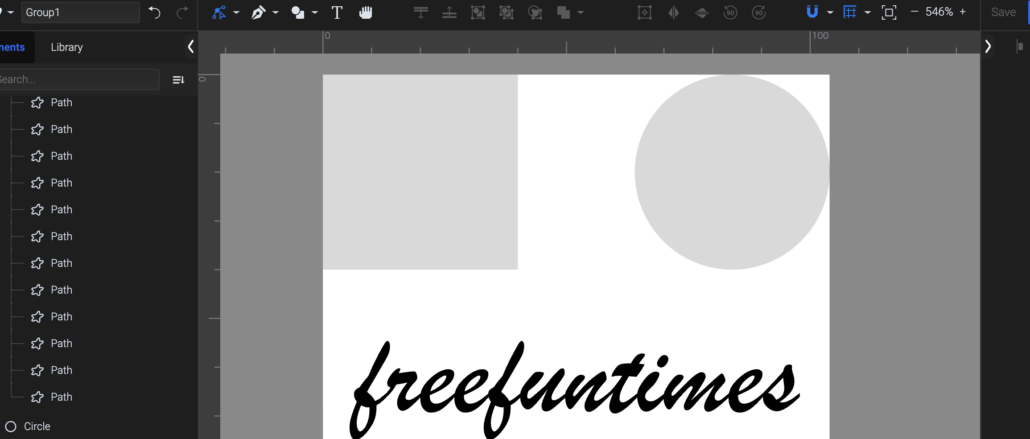
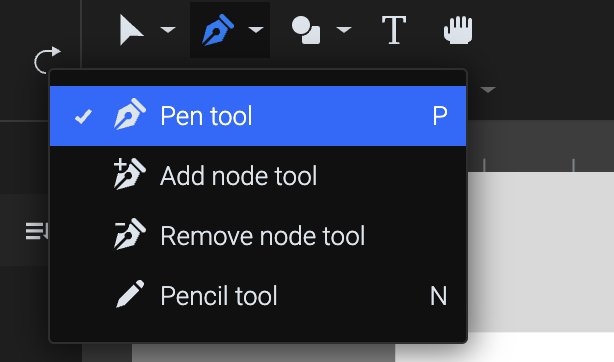
まずペンツールが使える必要があります。上部にある「Pen tool」をクリックして、筆記体の英字をなぞっていきます。

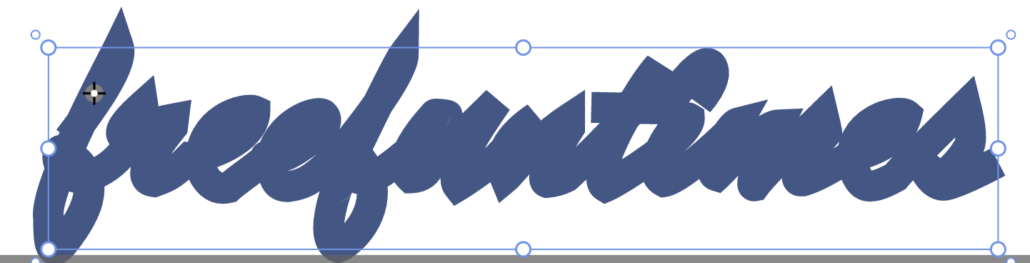
下記のように元の文字を覆うように作成していきます。

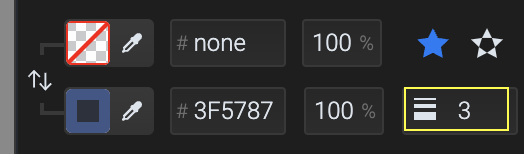
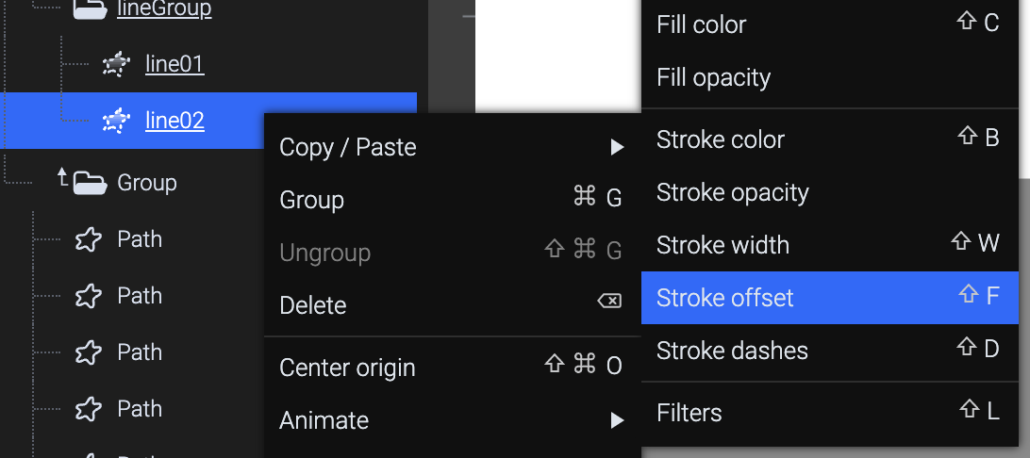
線の太さは下記の場所から変更できます。

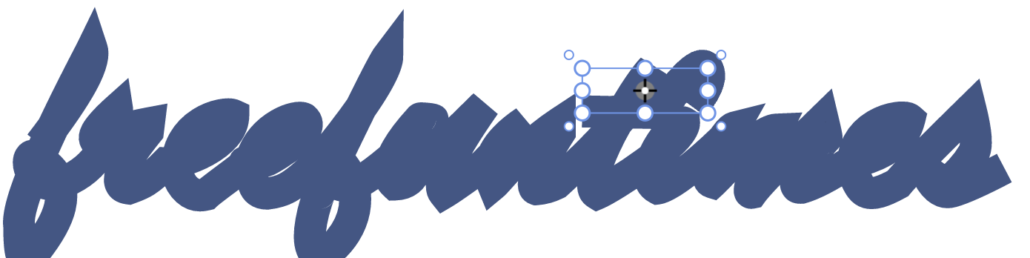
繋がっていない文字は、先ほどのペンツールが終わってから、再度ペンツールで描画していきます。

ここまで完成したらマスクを作成していきます。
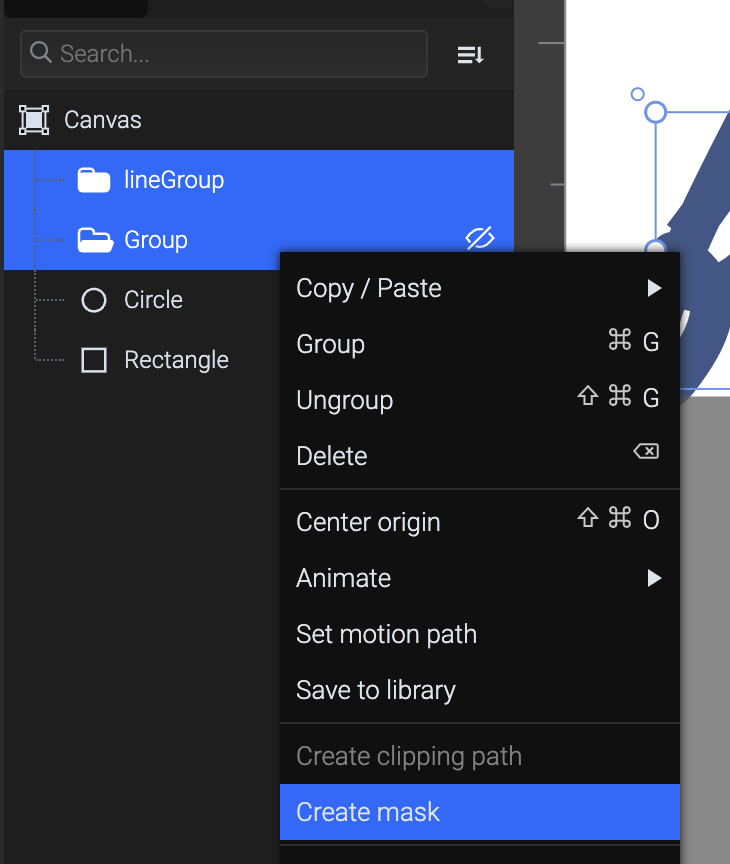
下記のように文字のレイヤーをすべて選択して、Command+Gでグループ化します。

先ほどペンツールで書いたレイヤー(line01、line02)もCommand+Gでグループ化します。「lineGroup」と名前を変更しています。

lineGroup、Groupのフォルダ順になっていることを確認し、両者を選択して右クリックし、「Create mask」をクリックします。

すると文字がなにも見えない状態になります。これで準備が整いましたので、アニメーションに入っていきます。

line01、line02をそれぞれ右クリックし、Animate、Stroke offsetの順にクリックします。

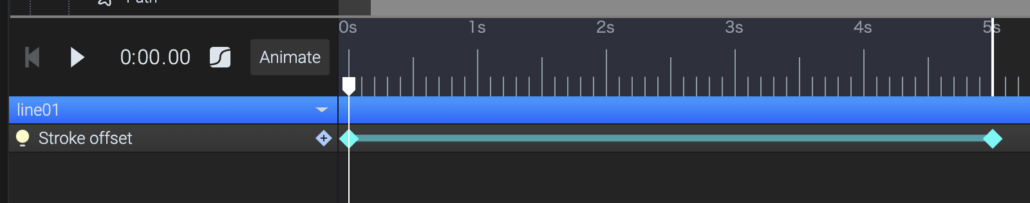
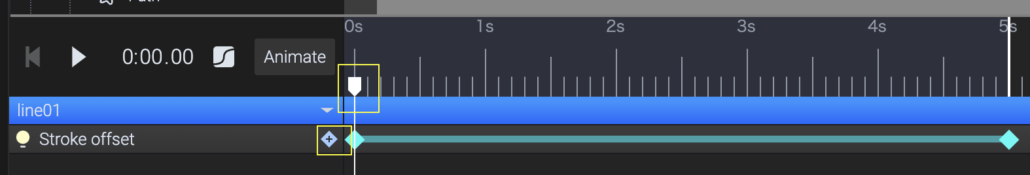
画面下部に下記のようなものが表示されます。

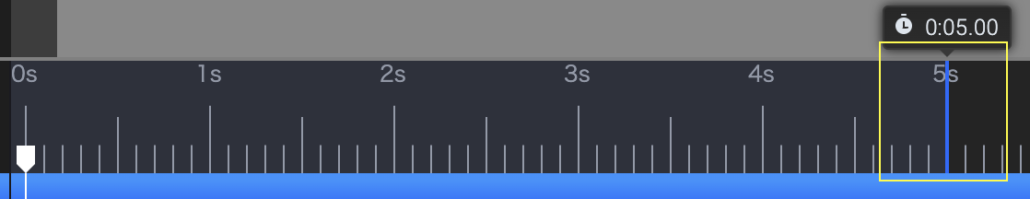
アニメーションの秒数を下記の縦棒をドラッグして動かして決めましょう。今回は5秒に設定しています。

下記の白いホームベースのようなかたちのものを0sのところに動かし、台形で囲まれている「+」を押します。続いて、白いホームベースのようなかたちのものを5sのところにドラッグして移動し、台形で囲まれている「+」を押します。
これにより台形と台形が線で繋がったエメラルドグリーンのものが作られます。

今度は、白いホームベースのようなかたちのものを0sのところに動かした上で、0秒次点でのアニメーションを設定していきます。

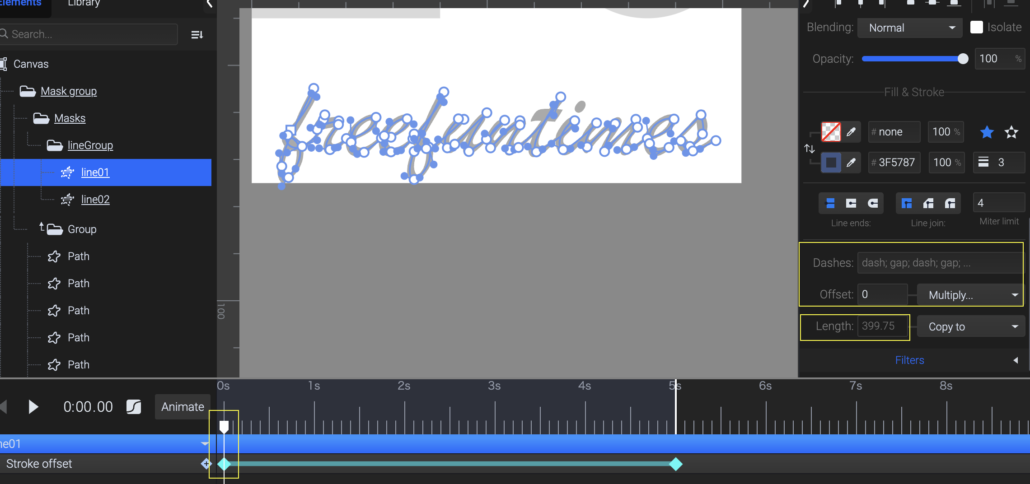
線を描いていくには、上部の「Dashes」と「Offset」に値を入れていく必要があります。
Dashesは線と線の間隔、Offsetは線の位置を表しています。今回はこれらをペンツールで描いた長さ分ずらすことで、マスクが外れていき元の文字が見えるようにといった具合でアニメーションされていくイメージです。
ちなみにペンツールでの文字の長さは上部画像の「Length」に値が399.75と載っているので、今回は400の値でやってみます。
「Dashes」には「400;400」と、「Offset」には「400」と入力します。
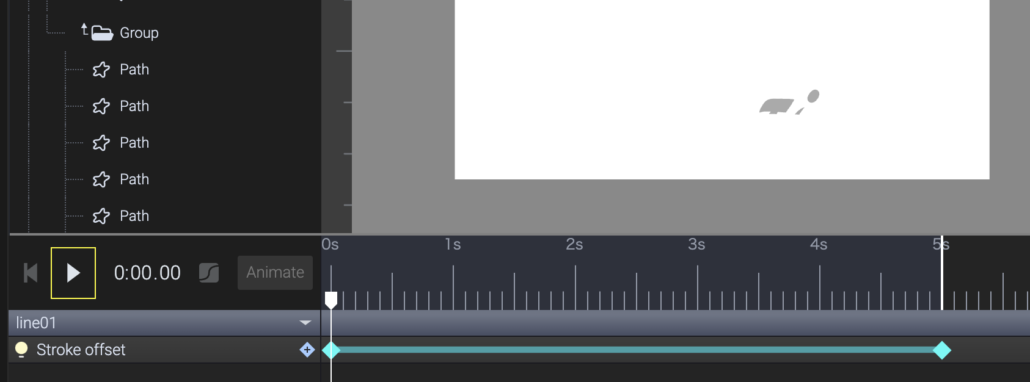
すると、文字が消えます。再生ボタンを押してみると、文字が描かれるのがわかると思います。


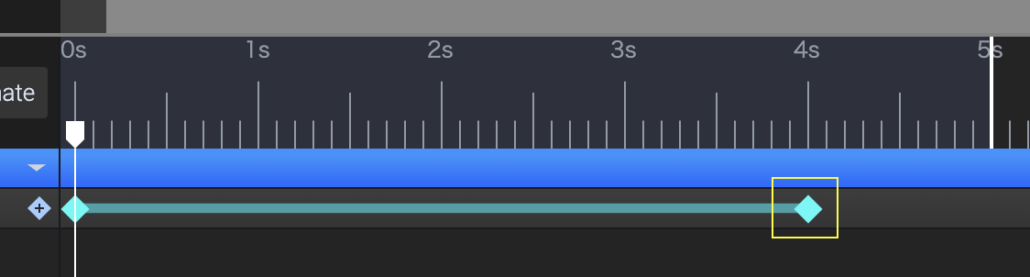
今回については、tの横棒、iの点も考慮して、これら以外の文字のアニメーションが終わる秒数を4秒にして、その後に1秒かけてtの横棒、iの点がアニメーションされるようにしたいと思います。
まずは、下部の5sにあったエメラルドグリーンの台形を4sの部分にドラッグします。これでline01は完了です。

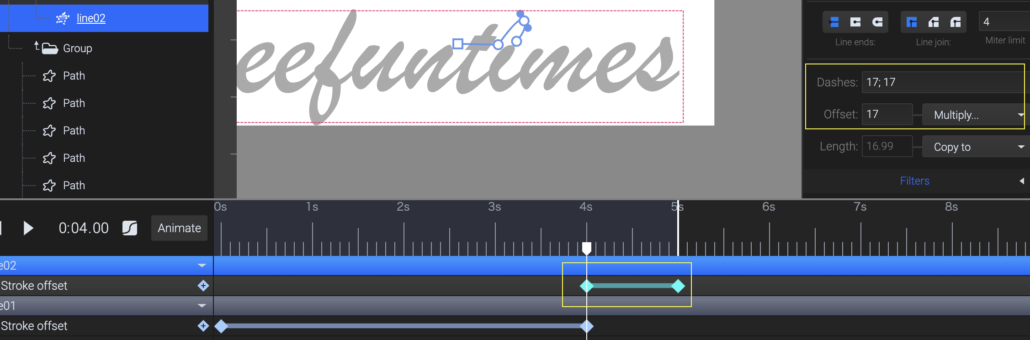
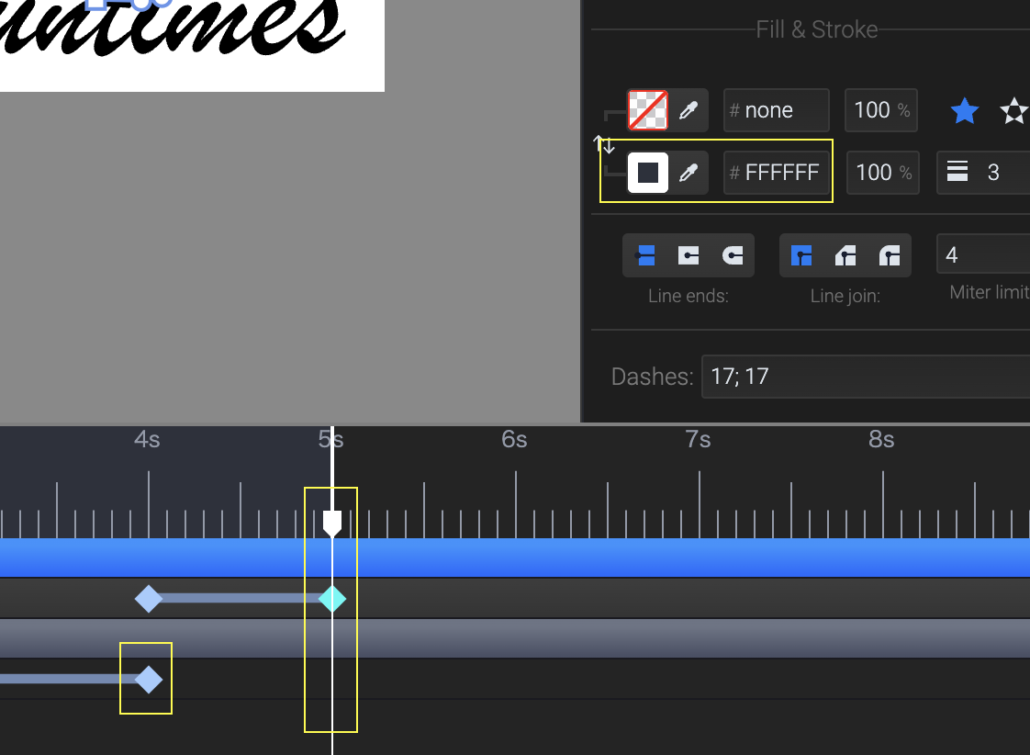
続いて、line02です。下記の通り4s〜5sの範囲にした上で、4sのときに「Dashes」には「17;17」と、「Offset」には「17」と入力すればOKです。

最後に文字の色が本来の色(黒)でないため、line01、line02の色を白にすれば完了です。

これでなかなか面倒な線画アニメーションの対応が完了となります。
SVGatorをページで使ってみる
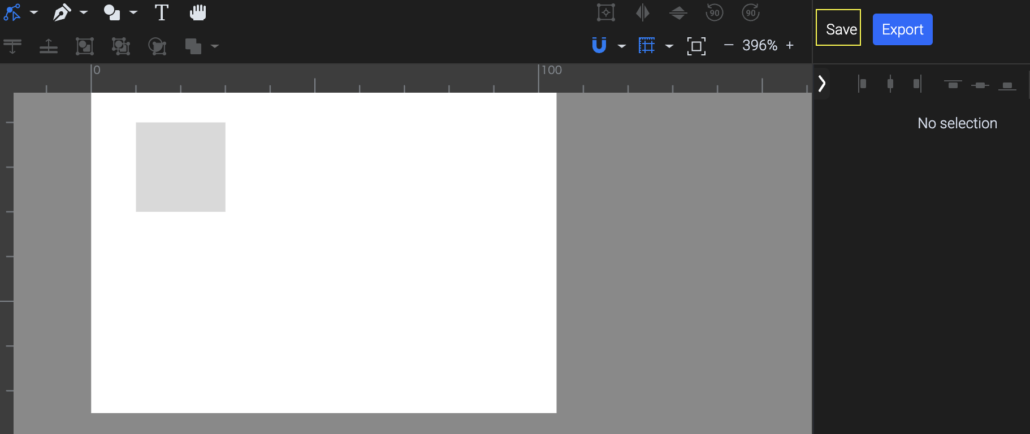
できあがったデータがあることが前提です。下記のExportボタンを押します。

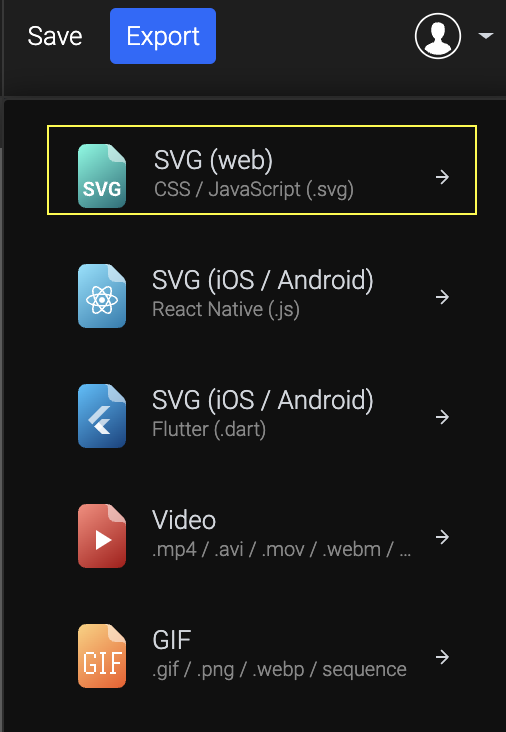
下記のSVG(web)を選択します。

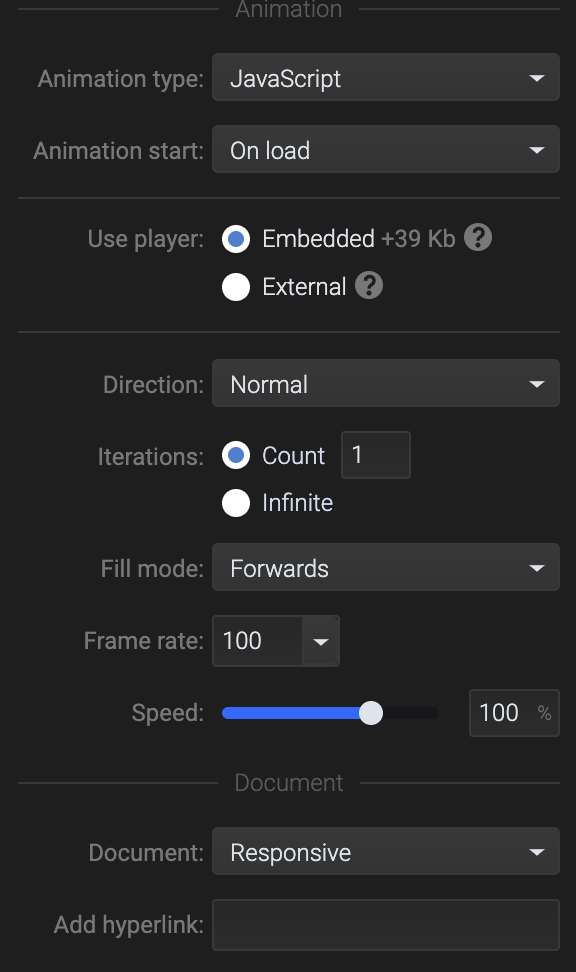
右側の方にオプションが色々でてきます。無料では全部の機能を使えませんが、ページに実装するには必要十分な機能は揃っています。
例えばAnimation startであれば、ページを読み込んだ時、マウスオーバーした時、クリックした時、スクロールして見えてきた時など、いろんなコントロールができるようになっています。
他にもアニメーションスピードを変更できたり、アニメーションを逆順にできたりします。

この設定が終わったら下部にあるExportをクリックします。

するとsvgデータがダウンロードできます。あとはこれをhtml上でコードを埋め込めばOKです。CSSは適宜調整してください。
vs codeなどのエディタで開くとコードが出てきます。これをまるごとコピペすればOKです。

以上で終わりになります。ちょっと長かったですが、発想次第では様々なことができそうだなと思いました。


