案件に応じた適切なフォントサイズ対応について考えてみる(備忘録)
今回は、案件に応じた適切なフォントサイズの設定について考えてみました。こうしなければならないという感じではありませんので、その点はご了承ください。
通常の案件では、自分の好きなようにコーディングできることがほとんどだとは思いますが、中には対応後は先方でコードを触ったりすることもあるかと思います。
どういう状況の時にどんなフォントサイズで対応すればいいのかを個人的に考えてみました。
自由にコーディング対応できる場合
自分の好きなコーディングルールでやるのがいいと思います。Sassを使う場合と使わない場合で、自分なりの対応方法を紹介いたします。
Sassで対応する場合
今回はコンパイル方法については言及しませんのでご了承ください。なお、htmlに対してfont-sizeを62.5%にすることで、1remを10pxとして対応させています。
@use "sass:math"; /* 除算math.divを使うのに必要な記述 */
@mixin clamp_fontsize($fs_min, $width_small, $width_large, $fs_max) {
$preferred_vw_base: math.div(($fs_max - $fs_min), ($width_large - $width_small));
$preferred_vw: ($preferred_vw_base * 100) * 1vw;
$preferred_rem: ($width_small * -1 * $preferred_vw_base + $fs_min) * .1rem;
font-size: clamp($fs_min * .1rem, $preferred_rem + $preferred_vw, $fs_max * .1rem);
}
/* 使用する時 */
html {
font-size: 62.5%;
}
.sample {
@include clamp_fontsize(16, 375, 1440, 20);
}Sassでは、clampを使い、特定の幅に応じてフォントサイズの大きさが変化できるようになっています。
.sample {
@include clamp_fontsize(16, 375, 1440, 20);
}こちらは、デバイス幅が375〜1440pxの時に1.6〜2.0remの範囲でフォントサイズが可変するという意味になります。
これによりこのデバイス幅間で拡大縮小させても、フォントサイズでレスポンシブ対応できます。
また、コンパイル後は下記のように生成されます。
.sample {
font-size: clamp(1.6rem, 1.4591549296rem + 0.3755868545vw, 2rem);
}このやり方のメリットとしては、ジェネレーターを使わなくても、フォントサイズとデバイス幅を直感的に入れられるというところだと思います。
デメリットとしては、第三者が触る時にはどういうルールで対応しているのか説明が必要なところくらいかと思います。
純粋なCSSだけで対応する場合
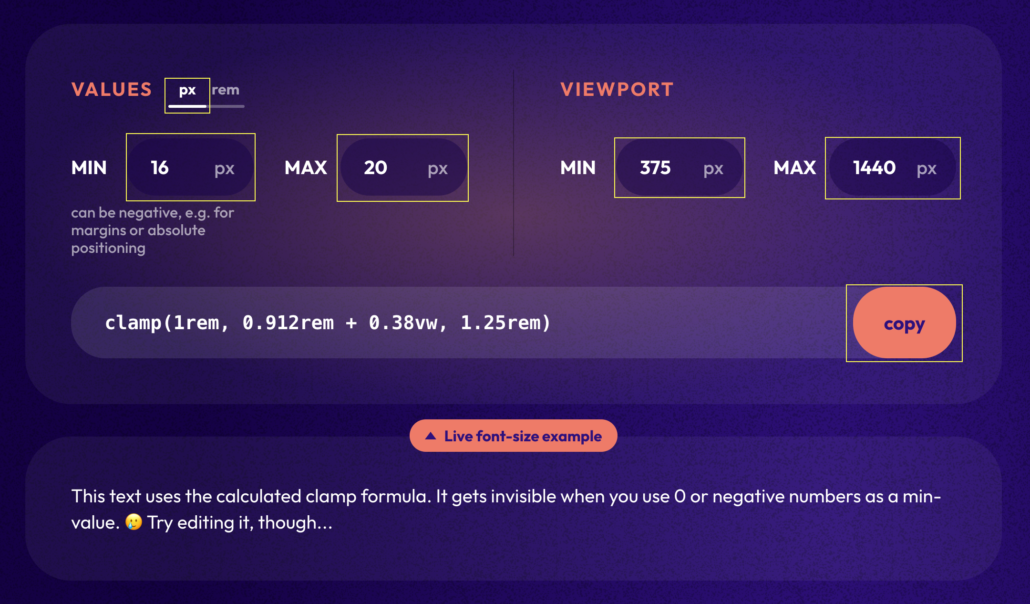
まだ正直なところ最適解が見つかっていません。現状は下記のジェネレーターを使って対応しています。
先ほどのSassとの注意点は、px対応で進めていくところです。remでも対応できないことはないのですが、pxで進めさせていただきます。
また、Sassで使っている計算式とは数値は若干異なりますが、これでもほぼ同じようにレスポンシブ対応は可能です。
なお、今回についてはhtmlに対してfont-sizeを指定する必要はありませんが、何かしら指定されていると上手く行かなくなってしまいますので、デフォルトの16pxを指定しておくのが無難です。
html {
font-size: 16px;
}
ジェネレーターの使い方は、pxを選択してから、黄色枠内に数字を入れ、copyのボタンを押し、CSS側に貼り付けるだけでOKです。
ちなみに、このジェネレーター上でデモを見ることもでき、Live font-size exampleというところに英字の文章が並んでいますが、デバイス幅を拡大縮小してみると、フォントサイズが変わっているのが分かると思います。
.sample {
font-size: clamp(1rem, 0.912rem + 0.38vw, 1.25rem);
/* 16px〜20px、375px〜1440px */
}こちらのメリットは、ジェネレーターがシンプルで使いやすいのでわかりやすいという点だと思います。
ただ以下のようなデメリットがあるので、できれば使いたくないなと思っています。
- コメントアウトで残しておかないと、自分や第三者がどのフォントサイズで指定したのかが見返した時にわからなくなってしまう
- 毎回ジェネレーターを使うのが手間
一定の幅の間ではフォントサイズが固定される指示が入った場合
例えば、767px以内の幅では16px、768px以上の幅では20pxの大きさのままで固定して対応する場合などです。
制作会社に勤めていた時は、ほとんどがこのフォントサイズを固定しての対応でしたが、辞めてからは意外と少ない印象です。一応対応方法もご紹介しますが、ほんとに普通です。
@media screen and (min-width: 768px) {
.sample {
font-size: 20px;
}
}
@media not screen and (min-width: 768px) {
.sample {
font-size: 16px;
}
}ただ、本来はどのデバイスで見ても、大きく崩れずにということのほうが大切だと思うので、予算や時間との兼ね合いもありますが、コーダー側からもデザイナーやクライアント側に提案できるようになるのがいいのかなと思っています。
案件対応後に先方でもCSSを触るような場合
先述したようなclampなどを使ってしまうと、なぜその数値になったのかがぱっと見た時にわかりにくくなってしまうこと、また、修正指示を出す側にとってはフォントサイズの値がわかりづらくなってしまいます。
これらのことを踏まえると次のような対応方法に行き着きました。ただ、これも最適解とは呼べないと感じていますので模索中です。
@media screen and (min-width: 768px) {
html {
font-size: 0.694444444vw;
/*
計算式:10(px) / 1440(px) * 100 = 0.694444444
画面幅1440pxの時に font-size: 10px =1.0rem 相当になる
*/
}
.sample {
font-size: 2.0rem; /* 1440pxの時20px */
}
}
@media not screen and (min-width: 768px) {
html {
font-size: 2.666666666vw;
/*
計算式:10(px) / 375(px) * 100 = 2.666666666
画面幅375pxの時に font-size: 10px =1.0rem 相当になる
*/
}
.sample {
font-size: 1.6rem; /* 375pxの時16px */
}
}htmlに対して、vwの値でデザインカンプ幅に応じた幅を設定してあげる方法です。
これにより、該当要素に対してremで直感的に数値を入れていけるようになるので、ディレクター側で修正指示を出したり、先方側で修正したりするときには、やりやすくなるのではと思いました。
ただ、この方法のデメリットもあります。指定の幅以外のフォントサイズの大きさがコントロールできないため、ある幅ではフォントサイズが小さくなりすぎたり、大きくなりすぎたりする場合があります。
この対策として、clampを使って最大値や最小値を設定する方法もありますが、かえって複雑になるのかなと思ったので、実際の案件では対応しないことにしました。もし、行うとすれば下記の方法で対応することも可能です。
.sample {
font-size: clamp(16px, 2.0rem, 24px); /* 1440pxの時20pxかつ16px〜24pxの範囲でフォントサイズが可変 */
}
.sample {
font-size: clamp(14px, 1.6rem, 18px); /* 375pxの時16pxかつ14px〜18pxの範囲でフォントサイズが可変 */
}ただ、やっぱり現実的には難しいと思っています。
そこで、html自体にvwを設定した方法を少し見直せば縮小拡大率をもう少しコントロールできるかと思ったのですが、ここはまだ調査不足ですので分かり次第記事を更新できればと思います。
以上になります。
今回はデモを用意していませんが、本当にいいなと思う対応方法が見つかればデモを作りたいと思っています。