ページ内に複数のLottieアニメーションをJSONデータを通して設置してみる(備忘録)
今回は、ページ内に複数のLottieアニメーションをJSONデータを通して設置していく対応について紹介していきます。
実はかなり前になりますが、下記の記事でEnable Asset Linkをオンにし、Embedのコードをコピペして対応する方法を紹介していました。
Lottieのフリー素材でSVGアニメーションを実装してみた(備忘録)
しかし、こちらの方法では、ある程度時間が経ってしまうと自動的にリンクが切れてしまうことがわかりました。
下記のように期日がメッセージで掲載されているため、この日が過ぎたら更新する手間が発生してしまいます。

今回は期日がきれることのないJSONデータをダウンロードして対応できる方法を紹介します。
なお、今回はLottieアニメーションの作り方については紹介しませんのでご了承ください。
今回のデモはこちらです。
それではやっていきましょう。
Lottieアニメーションを用意する
今回はLottieのフリーアニメーションをもとに見ていきます。After Effects等を使って対応する方法は紹介しませんのでご了承ください。
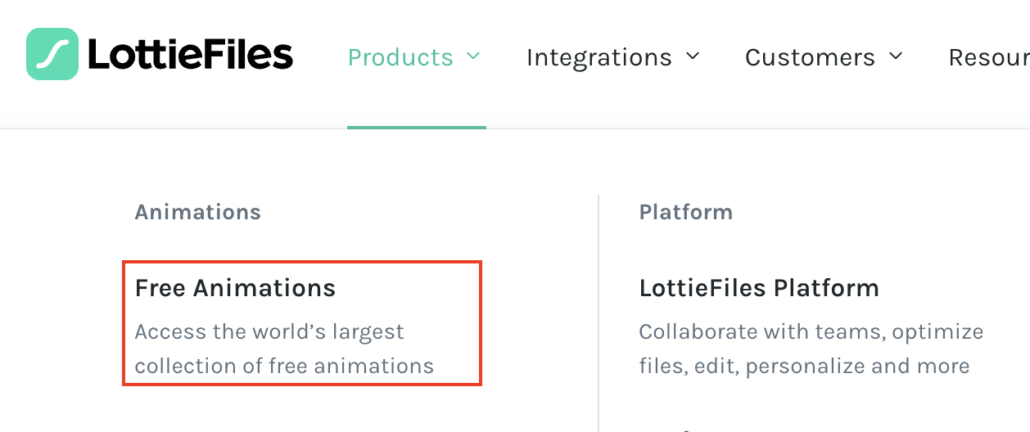
下記公式トップから、「Free Animations」にアクセスします。

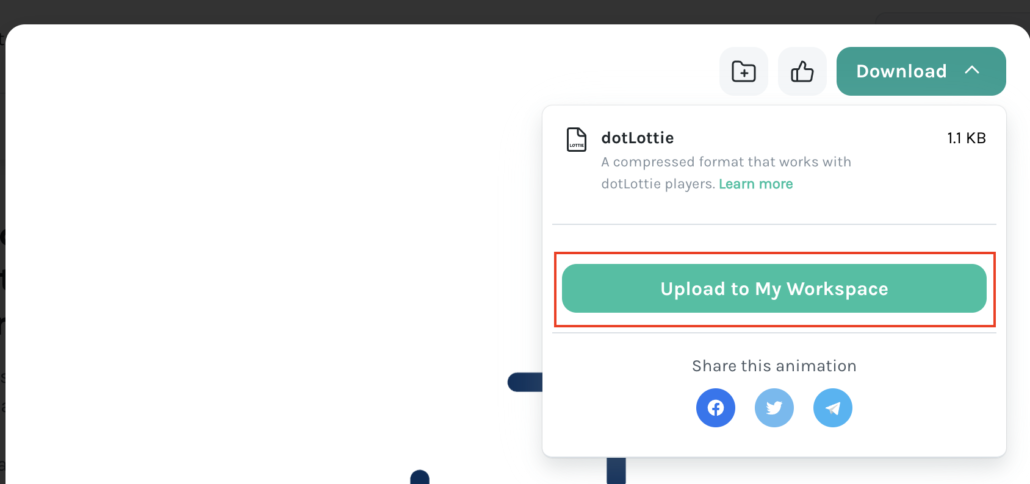
任意のアニメーションを選択し、「Upload to My Workspace」をクリックします。色変更なども可能です。色々触ってみるとおもしろいです。

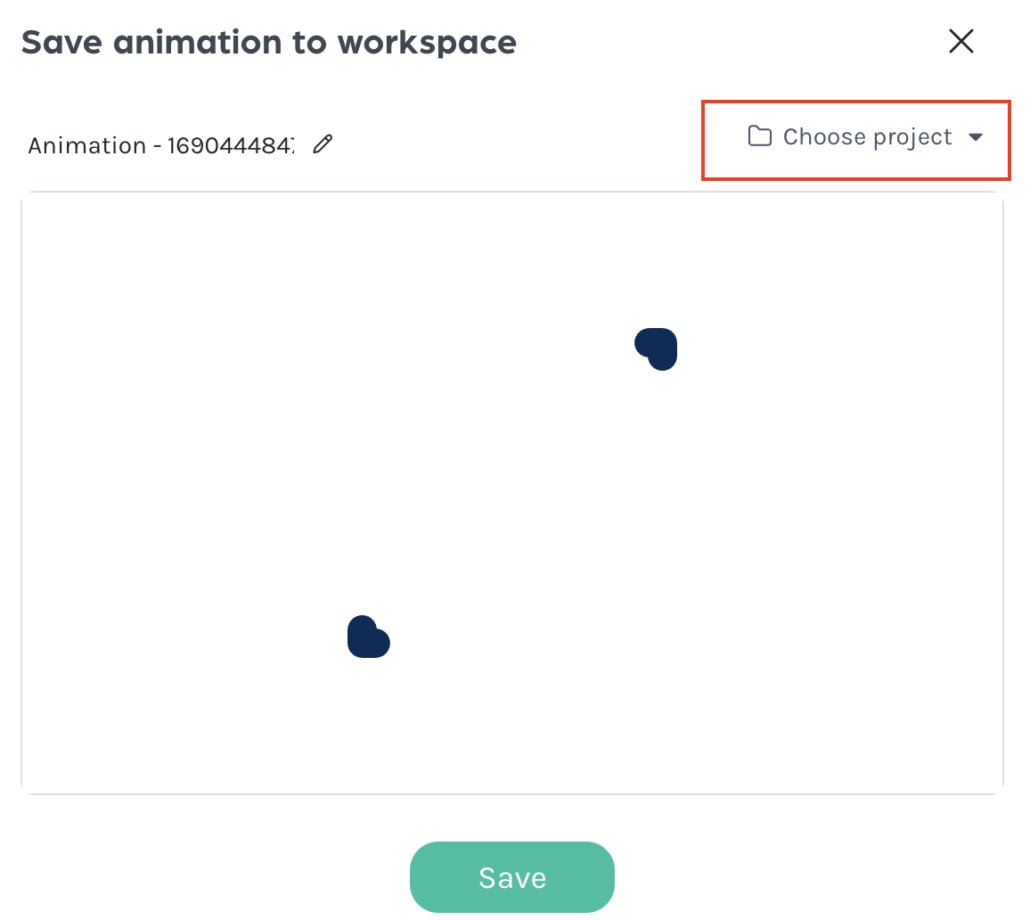
右上の「Choose project」を選択し、任意の名前でフォルダ名を入れ、「Save」ボタンをクリックします。

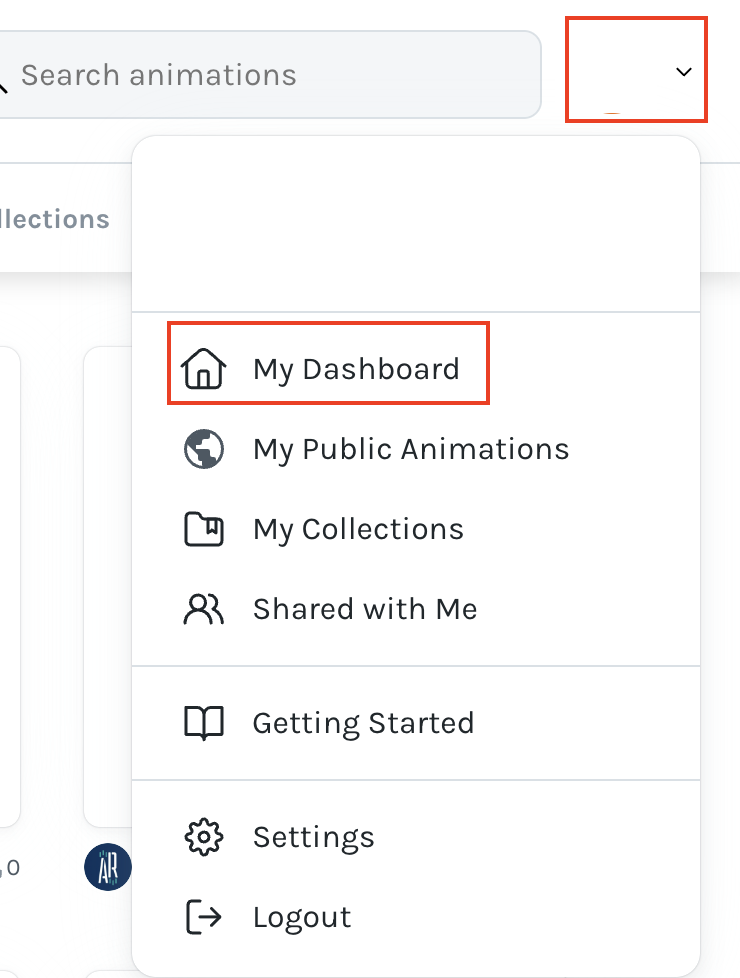
ポップアップを閉じて、右上の自身のアイコンをクリックし、「My Dashboard」をクリックします。

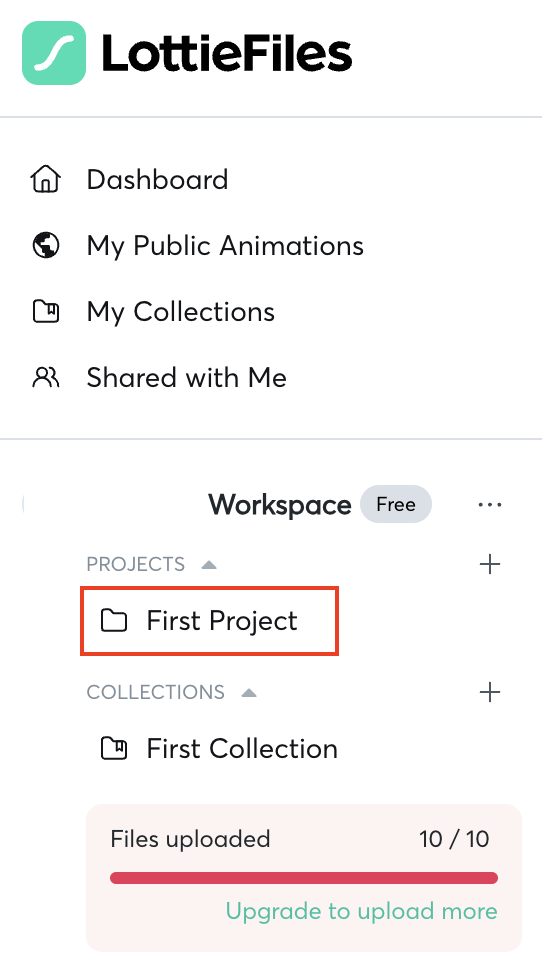
左側の自身のWorkspaceから、先ほど作成したフォルダ名をクリックします。

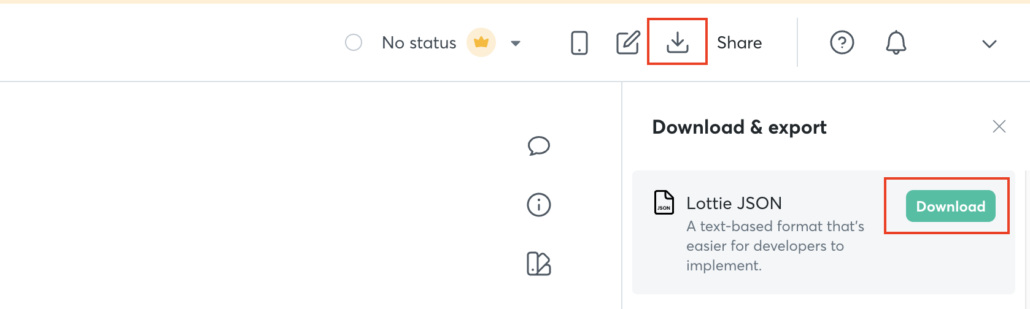
該当のアニメーションが表示されますので、ダウンロードアイコンをクリックし、「Download」ボタンをクリックします。
これでJSONデータがダウンロードできました。

あとはこのJSONデータを用いてコーディング対応していくだけです。名前は任意の名前に変更しておいてください。
今回は「lottie_01.json」「lottie_02.json」と名前をつけました。
HTMLの記述について
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>ページ内に複数のLottieアニメーションをjsonデータを通して設置したい</title>
<link rel="stylesheet" href="../reset.css">
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="inner">
<h1>ページ内に複数のLottieアニメーションをjsonデータを通して設置したい</h1>
<div id="lottie01"></div>
<div id="lottie02"></div>
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/bodymovin/5.12.2/lottie.min.js" type="text/javascript"></script>
<script src="style.js"></script>
</body>
</html>
JavaScript側で生成するため、空のdivタグにidをそれぞれ設定しています。
<div id="lottie01"></div>
<div id="lottie02"></div>(厳密には直前じゃなくてもできますが)body閉じタグの直前に、Lottieが使えるためのCDNを記述します。
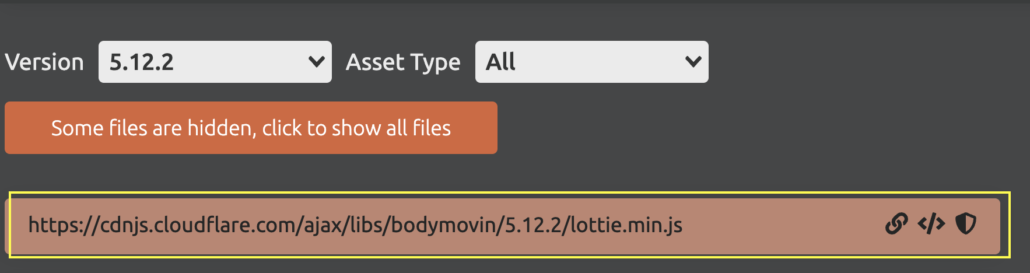
<script src="https://cdnjs.cloudflare.com/ajax/libs/bodymovin/5.12.2/lottie.min.js" type="text/javascript"></script>ちなみに、こちらのデータはどこから参照しているのかというと、下記Lottieの公式ドキュメントになります。
公式ドキュメントに記載している下記ページからCDNの情報が見れます。
https://cdnjs.com/libraries/bodymovin

CSSの記述について
@charset "utf-8";
/* base */
* {
box-sizing: border-box;
padding: 0;
margin: 0;
}
a {
color: inherit;
text-decoration: none;
}
img {
display: block;
width: 100%;
height: auto;
}
/* Lottieに関するコード */
.inner {
width: min(800px, 100%);
margin: 80px auto;
padding: 0 16px;
}
.inner > * + * {
margin-top: 40px;
}
h1 {
font-size: 32px;
margin-bottom: 40px;
font-weight: bold;
}
こちらは見た目を整えるために使っているだけですので、解説は省略します。
JavaScriptの記述について
"use strict";
// Lottieアニメーション1番目
const container01 = document.getElementById("lottie01"); // htmlのidを定義
lottie.loadAnimation({
container: container01, // アニメーションを格納するDOM要素
renderer: "svg", // svg、canvas、htmlの設定ができ、html側で生成されるタグが変わる
loop: true, // アニメーションを繰り返し再生させるか
autoplay: true, // 自動再生させるか
path: "./lottie_01.json", // JSONファイルのパス
});
// Lottieアニメーション2番目
const container02 = document.getElementById("lottie02"); // htmlのidを定義
lottie.loadAnimation({
container: container02, // アニメーションを格納するDOM要素
renderer: "svg", // svg、canvas、htmlの設定ができ、html側で生成されるタグが変わる
loop: true, // アニメーションを繰り返し再生させるか
autoplay: true, // 自動再生させるか
path: "./lottie_02.json", // JSONファイルのパス
});
使い方は下記公式ドキュメント「Usage」のところに記載してあります。上記ソースにもコメントアウトで残していますので、参考にしてみてください。
最後に改めてデモを載せておきます。
以上になります。やり方は紹介されているところが多かったですが、期日の部分に言及している記事が見当たりませんでしたので、備忘録として残しておくことにしました。皆さんのお役に立てますと幸いです。