v0とClaudeで『かぞえてなんぼ』を作った過程をまとめてみる
今回は、v0とClaudeで『かぞえてなんぼ』を作った過程についてまとめていきます。
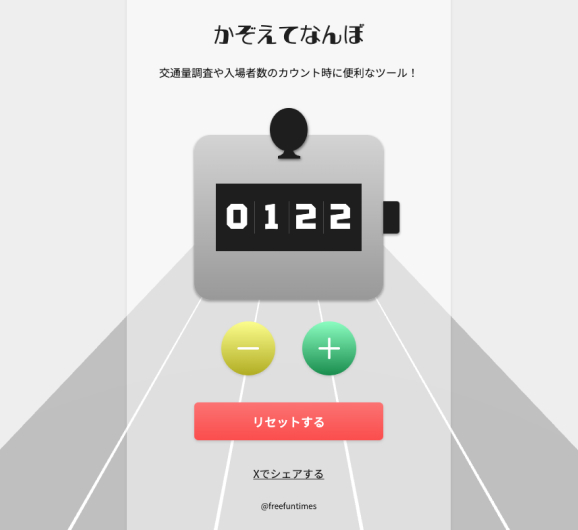
ちなみに前回のブログでも記載してますが、下記のようなカウンターを作りました。
それではみていきましょう。
まずはv0で命令
v0は下記公式リンクになります。
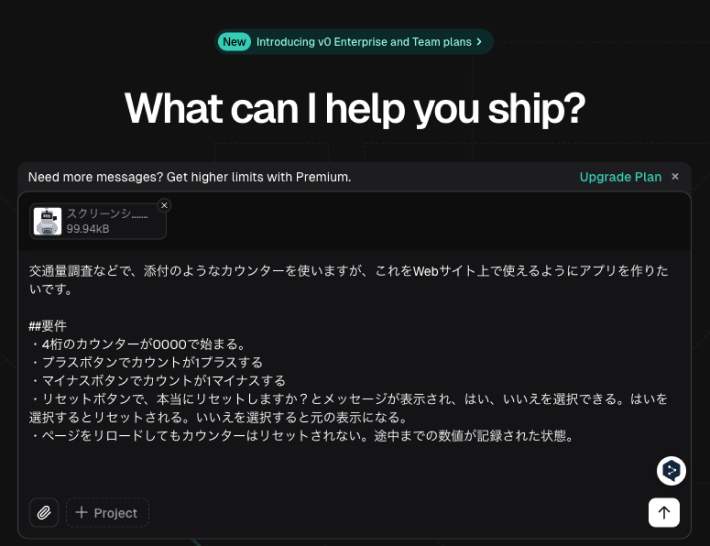
詳しい使い方はここでは触れませんが、下記のように作りたいイメージを指示してみました。

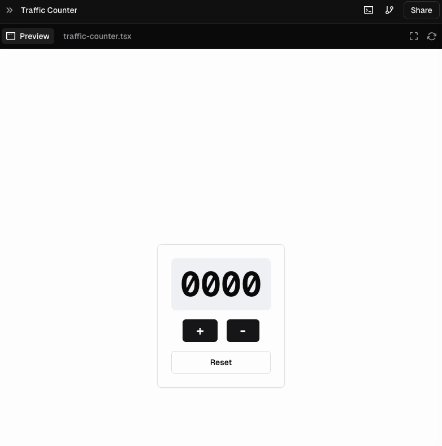
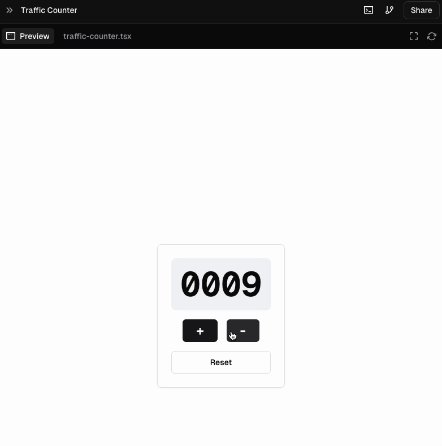
実際にできあがったものが下記になります。

なかなかいい感じです。もっとできないかと思っていたのですが、期待以上のできでした。

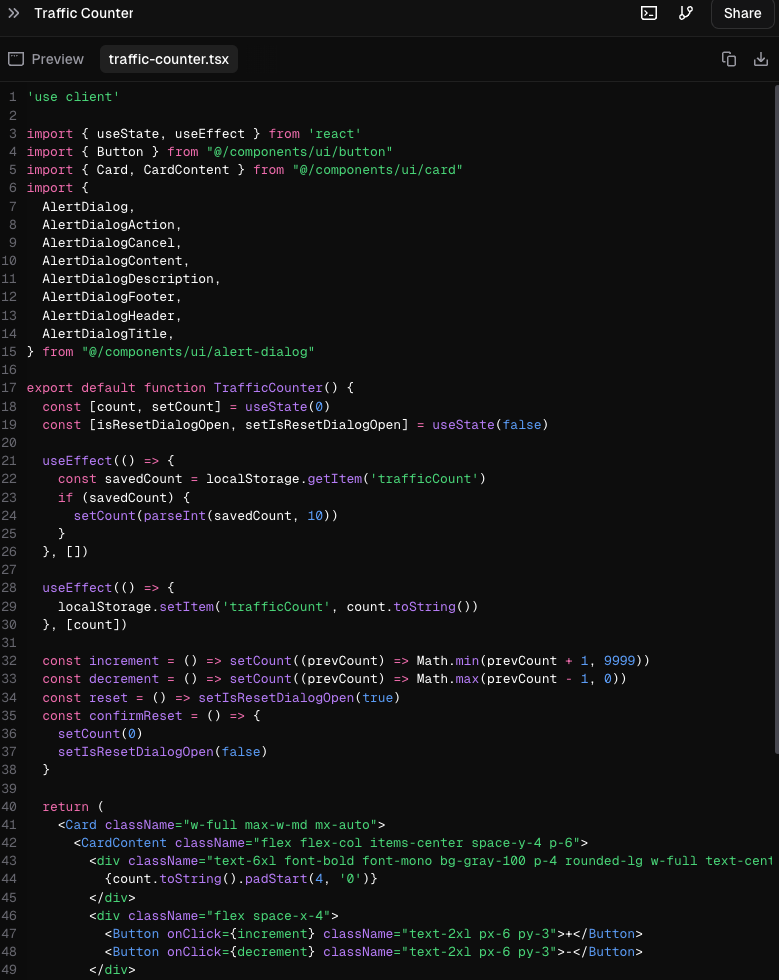
コードを見てみましたが、Reactベースで書かれていました。いくらAIで色々できるようになったからといって、Reactはフロントエンドを学んでいないと敷居が高いですよね。
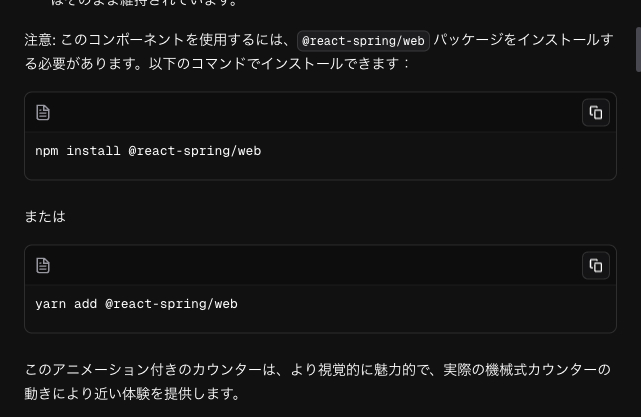
下記のようにパッケージをインストールする指示もありますが、ここではあえて無視しReactを使わない方法で対応してみます。

問題はこの生成されたコードをどうやってローカル上で動くようにするかです。ではやっていきましょう。
Claudeを活用して変換してもらう
Claudeは下記公式リンクになります。
こちらも詳しい使い方は触れません。別にChatGPTに聞いてみるのでもいいと思います。
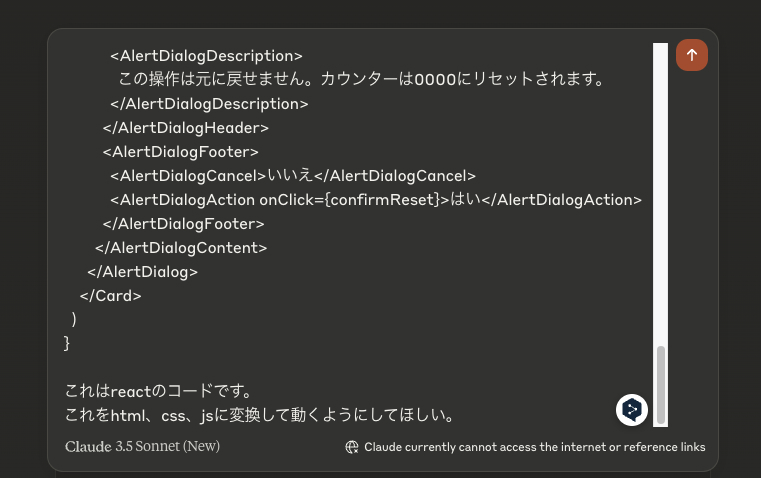
今回は下記のように聞いてみました。

Reactで生成されたコードを全て貼って、HTML、CSS、JavaScriptに変換してもらう指示を書きました。
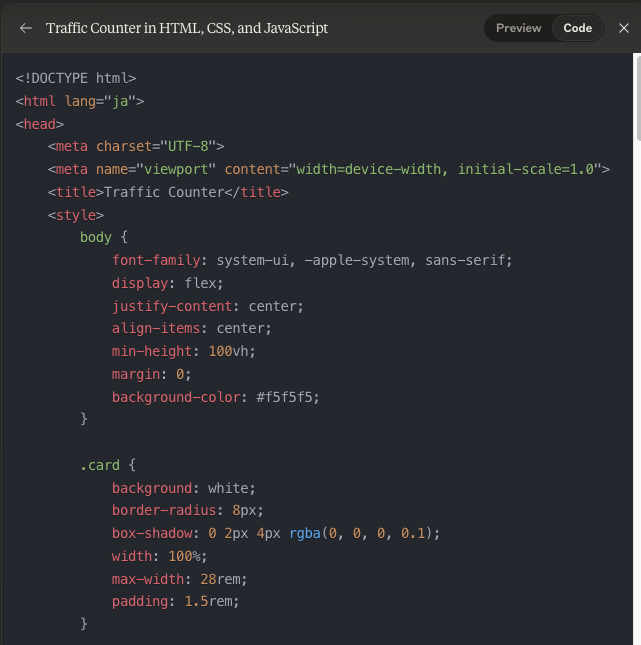
生成結果は下記です。全ては載せていませんが、これでWeb制作でコーディングを学習している方でも読みとれる内容になりましたね。

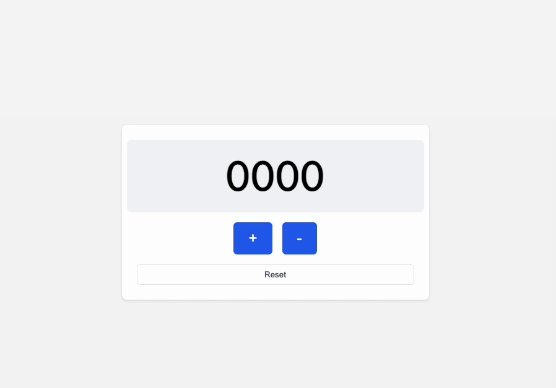
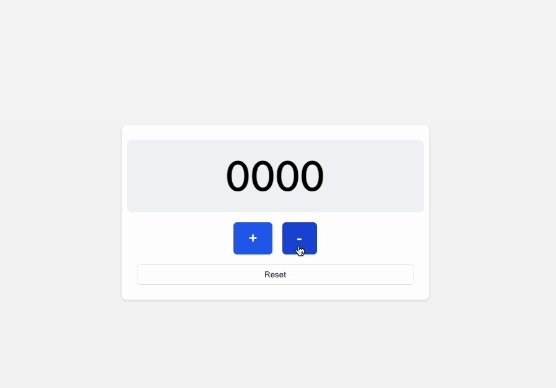
このコードをサーバー上で表示してみると、下記のようになりました。

若干見た目は変わってしまいましたが、機能面は問題なかったです。
Claudeはthree.jsも意外といけた
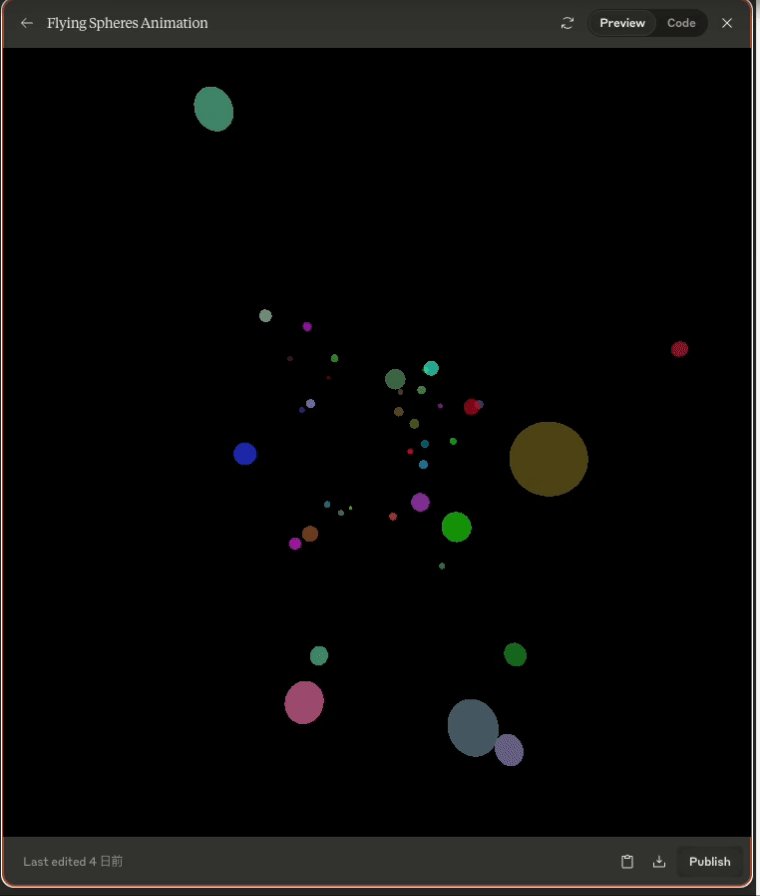
ここから少し脱線しますが、交通量調査のカウンターということで、背景に何か数えられるものを入れたいという発想になり、three.jsで作ってもらうことにしました。命令は下記のようにしました。

実際に生成されたのが下記です。1から作るより断然速いですよね。シンプルなものであればAIに頼るのもよさそうです。

ということで話を戻します。
ここから先は動きやデザインの調整
ある程度自分のやりたい仕様が実装できていれば、ここから動きやデザインなどの調整に入っていくといいと思います。
ここは普段のWeb制作フローとは少し違いますね。
AIが絡む場合は、仕様面の可否をAIに実装してもらい確認→デザイン→AIを活用しながらコードの微調整。
こんな手順になると思います。
残念ながらデザインの過程でAIを活用する方法は、なかなか思い浮かびません。自動でFigma等に作ってもらうとかできればいいのですが、現状ではイメージに近いパーツや背景などを作ってもらって、自分の発想になかった可能性を広げるための役割くらいしかないですね。
あれこれ検討して、下記のようになりました。

この見た目にするのに、AIを使ったのは背景の道路と車の動きのみです。他は使いませんでした。イメージからAIがコードを生成してくれるのはまだまだ実用では難しい気がしています。
以上になります。AIを組み合わせてうまく活用すれば、自分の作りたいものが意外と簡単に作れるなと思いました。発想次第ではもっといろんなものが作れそうですね。